Bootstrap Menu HTML
Overview
Even the easiest, not speaking of the much more difficult web pages do desire several form of an index for the visitors to easily navigate and discover exactly what they are actually searching for in the first number of seconds avter their coming over the page. We have to always have in your thoughts a customer could be in a hurry, looking several web pages briefly scrolling over them trying to find an item or decide. In these kinds of scenarios the obvious and properly specified navigating selection might bring in the difference between one new website visitor and the web page being clicked away. So the construction and behavior of the web page site navigation are crucial in fact. On top of that our web sites get more and more viewed from mobiles so not owning a web page and a site navigation in particular behaving on smaller sreens nearly matches not owning a webpage in any way or even a whole lot worse.
The good news is the new fourth version of the Bootstrap system provides us with a effective solution to handle the issue-- the so called navbar component or the selection bar people got used spotting on the top of many webpages. It is certainly a helpful still powerful instrument for covering our brand's status info, the webpages building and also a search form or else a handful of call to action buttons. Why don't we see just how this entire thing gets handled within Bootstrap 4.
Steps to use the Bootstrap Menu Responsive:
Initially we want to have a <nav> component to cover things up. It must likewise possess the .navbar class and also a number of designing classes appointing it one of the predefined in Bootstrap 4 visual appeals-- such as .navbar-light merged with .bg-faded or else bg-inverse with .navbar-inverse.
You have the ability to likewise utilize some of the contextual classes like .bg-primary, .bg-warning and so forth which all incorporated the brand-new version of the framework.
Yet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you must in addition designate the breakpoint at which the navbar should collapse to become revealed as soon as the selection button gets clicked. To do this include a .navbar-toggleable- ~the desired viewport size ~ to the <nav> element.
Following step
Next we need to set up the so called Menu tab which in turn will show in the place of the collapsed Bootstrap Menu jQuery and the site visitors are going to use to deliver it back on. To perform this create a <button> element with the .navbar-toggler class and some attributes, like data-toggle =“collapse” and data-target =“ ~ the ID of the collapse element we will create below ~ ”. The default position of the navbar toggle button is left, and so if you prefer it right adjusted-- in addition use the .navbar-toggler-right class-- also a bright fresh Bootstrap 4 function.
Provided information
Navbars taken place having incorporated assistance for a fistful of sub-components. Select from the following as wanted :
.navbar-brand for your project, company, or product name.
.navbar-nav for a full-height and lightweight site navigation ( providing service for dropdowns).
.navbar-toggler utilization with Bootstrap collapse plugin and some other navigation toggling behaviors.
.form-inline for each form controls and activities.
.navbar-text for incorporating vertically based strings of text.
.collapse.navbar-collapse for arranging and disguising navbar contents by a parent breakpoint.
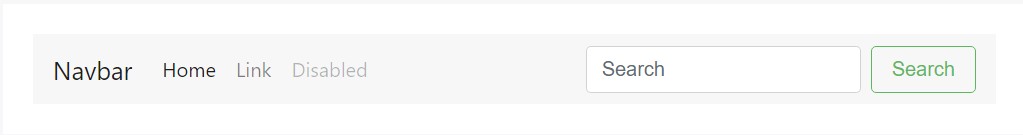
Here is simply an illustration of each of the sub-components involved in a responsive light-themed navbar that promptly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
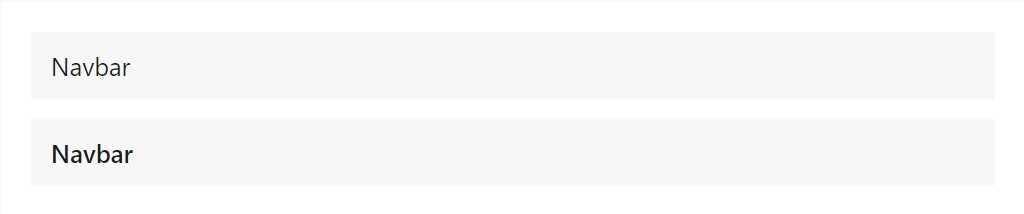
The .navbar-brand may be utilized to a large number of components, though an anchor works best given that certain elements might call for utility classes or else custom designs.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
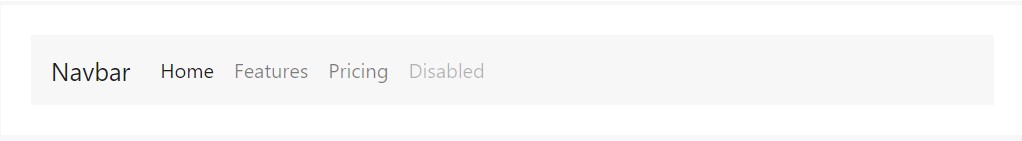
Navbar site navigation hyperlinks founded on Bootstrap .nav alternatives along with their individual modifier class and demand the application of toggler classes for suitable responsive styling. Site navigation in navbars are going to also increase to involve as much horizontal living space as possible to have your navbar contents securely straightened.
Active states-- with .active-- to indicate the recent webpage may possibly be applied right to .nav-links or else their immediate parent .nav-items.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
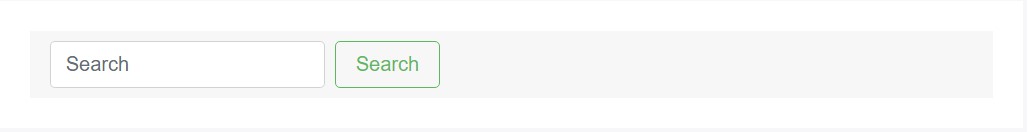
Place several form controls and elements inside of a navbar having .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate pieces of text through .navbar-text. This class sets vertical arrangement and horizontal spacing for strings of text message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
One more brilliant new capability-- in the .navbar-toggler you should set a <span> together with the .navbar-toggler-icon to actually set up the icon in it. You can surely also set an element using the .navbar-brand here and show a bit regarding you and your business-- such as its title and business logo. Additionally you might choose wrapping all thing within a link.
Next we require to establish the container for our menu-- it is going to widen it to a bar having inline objects over the defined breakpoint and collapse it in a mobile view below it. To perform this create an element using the classes .collapse and .navbar-collapse. On the occasion that you have taken a look at Bootstrap 3 and Bootstrap 4 up to alpha 5 classes construction you will most likely notice the breakpoint has been attached simply just one time-- to the parent component yet not to the .navbar-toggler and the .collapse component in itself. This is the brand new way the navbar will be starting with Bootstrap 4 alpha 6 so take note which edition you are actually utilizing in order to structure things correctly.
Concluding aspect
At last it is definitely moment for the real site navigation menu-- wrap it inside an <ul> element with the .navbar-nav class-- the .nav class is no more needed. The certain menu objects have to be wrapped in <li> elements having the .nav-item class and the actual hyperlinks within them ought to have .nav-link added.
Conclusions
And so typically this is the construct a navigational Bootstrap Menu jQuery in Bootstrap 4 need to possess -- it's rather easy and user-friendly -- now everything that's left for you is planning the appropriate system and appealing captions for your content.
Review some on-line video tutorials relating to Bootstrap Menu
Related topics:
Bootstrap menu main documentation

Mobirise Bootstrap menu

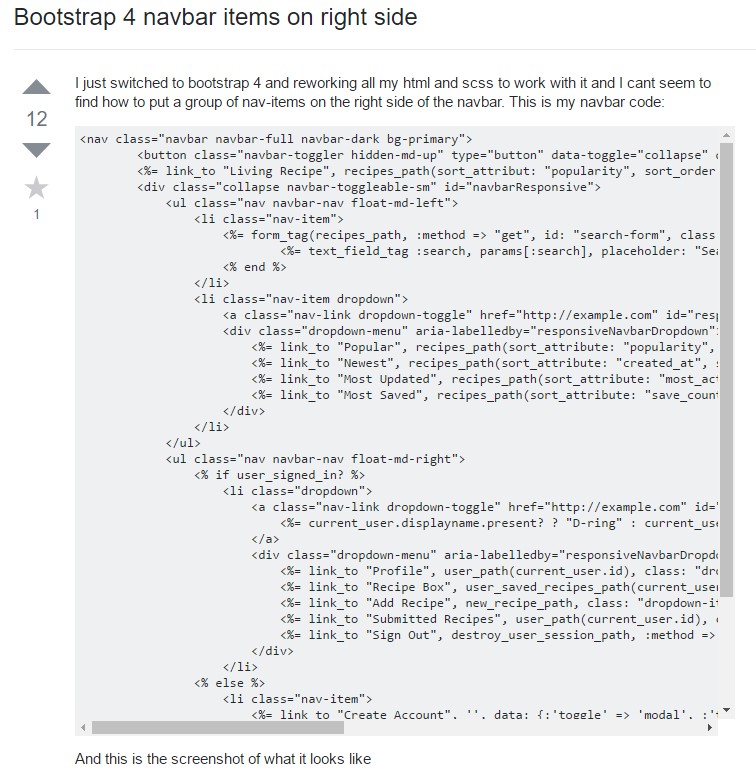
Bootstrap Menu on the right side

jQuery Bootstrap Nav Menu Demos
JavaScript Bootstrap Toggle Menu Demos