Bootstrap Slider Button
Introduction
Movement is some of the most awesome thing-- it receives our interest and holds us evolved at least for some time. For how long-- well it all relies on what's actually moving-- if it is definitely something captivating and terrific we watch it more time, in case that it is actually uninteresting and monotone-- well, there certainly usually is the shut down tab button. So if you assume you have some exceptional content around and really want it involved in your webpages the illustration slider is commonly the one you first remember. This element got really so famous in the most recent few years so the world wide web truly go flooded with sliders-- simply search around and you'll discover almost every second webpage starts off with one. That is generally the reason that the most recent web site design trends concerns display a growing number of designers are actually striving to switch out the sliders with additional explanation implies just to add a little bit more personality to their webpages.
It's possible the golden true remains someplace between-- like using the slider element but not with the good old filling the entire element area images but perhaps some with opaque places to get them it just like a special components and not the whole background of the slider moves-- the selection is completely right up to you and certainly is various for each and every project.
At any rate-- the slider element continues to be the uncomplicated and highly convenient solution anytime it concerns incorporating some shifting pictures followed with strong text message and ask to action tabs to your web pages.
The best ways to work with Bootstrap Slider Button:
The image slider is a part of the principal Bootstrap 4 system and is entirely supported by equally the style sheet and the JavaScript files of the latest edition of still the most well-known responsive framework around. Each time we talk about illustration sliders in Bootstrap we actually manage the element being Carousel-- that is just the same stuff just with a different name.
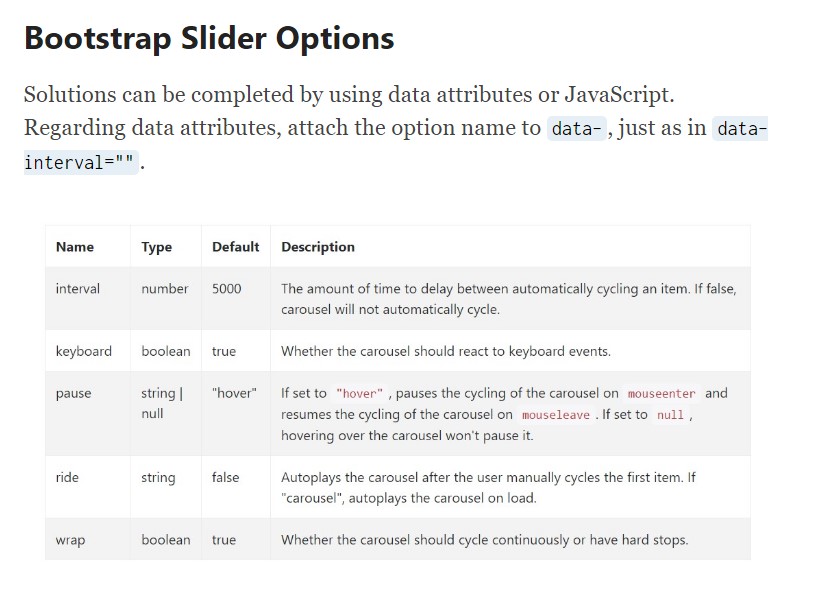
Creating a carousel element using Bootstrap is rather convenient-- all you have to do is comply with a basic system-- to start wrap the entire thing inside a <div> along with the classes .carousel and .slide - the second one is optional defining the subtle sliding switch in between the illustrations instead if simply just tense improving them right after a couple of seconds. You'll additionally ought to appoint the data-ride = “carousel” to this one particular when you want it to auto play on page load. The default timeout is 5s or else 5000ms-- in case that is actually too quick or too slow for you-- adapt it with the data-interval=” ~ some value in milliseconds here ~ “ attribute selected to the main .carousel element.This one really should likewise have an unique id = “” attribute defined.
Carousel guides-- these particular are the small-sized components presenting you the setting every images takes in the Bootstrap Slider Bar-- you have the ability to also click on them to jump to a exact appearance. In order to include indicators element make an ordered list <ol> selecting it the .carousel-indicators class. The <li> components inside of it must have a couple of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial point to note here is the very first picture from the ones we'll incorporate in just a minute has the index of 0 still not 1 as might be looked forward to.
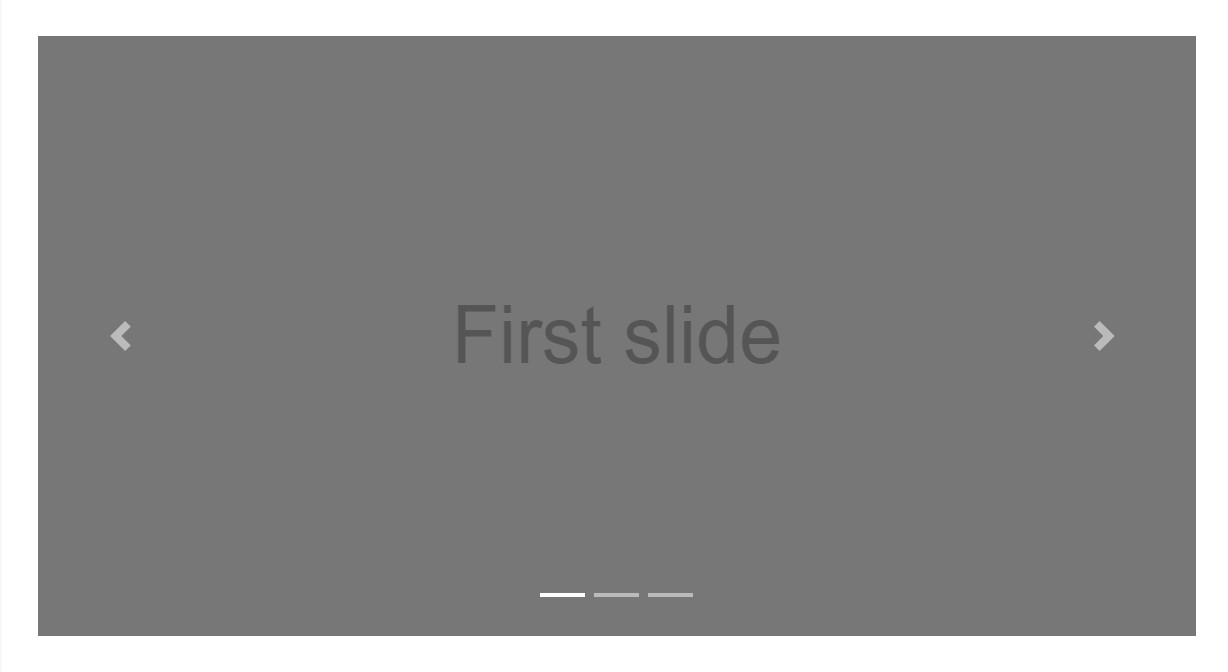
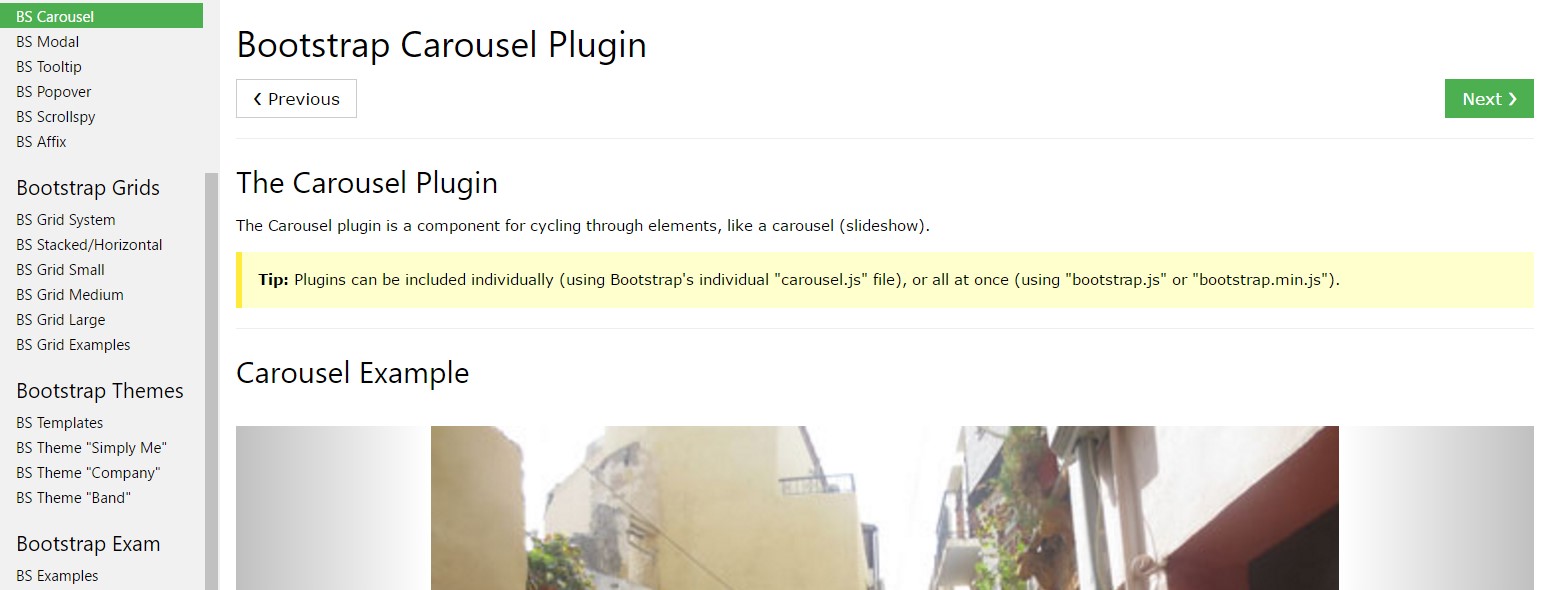
Some example
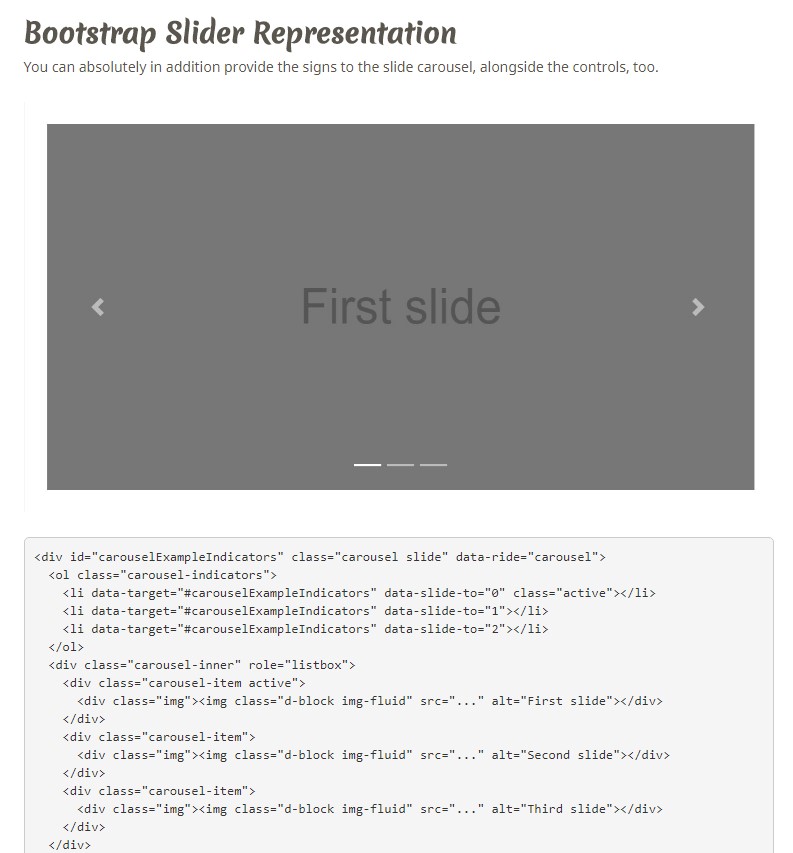
You can as well incorporate the hints to the slide carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component demanded
The .active class requires to be added to one of the slides. Otherwise, the slide carousel will certainly not be visible.
Images container-- this one particular is a regular <div> element along with the .carousel-inner class selected to it. In this container we are able to start placing the appropriate slides in <div> components everyone of them possessing the .carousel item class utilized. This one particular is fresh for Bootstrap 4-- the early system applied the .item class for this application. Significant factor to take note here as well as in the carousel indicators is the very first slide and indicator that either must additionally be linked to one another additionally possess the .active class considering that they will be the ones being actually showcased upon web page load.
Explanations
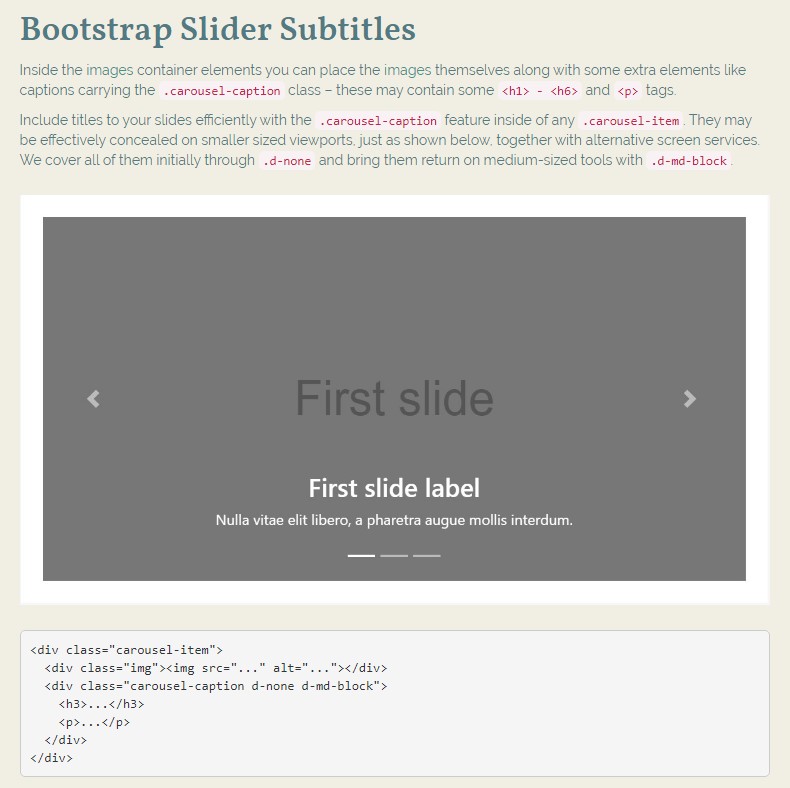
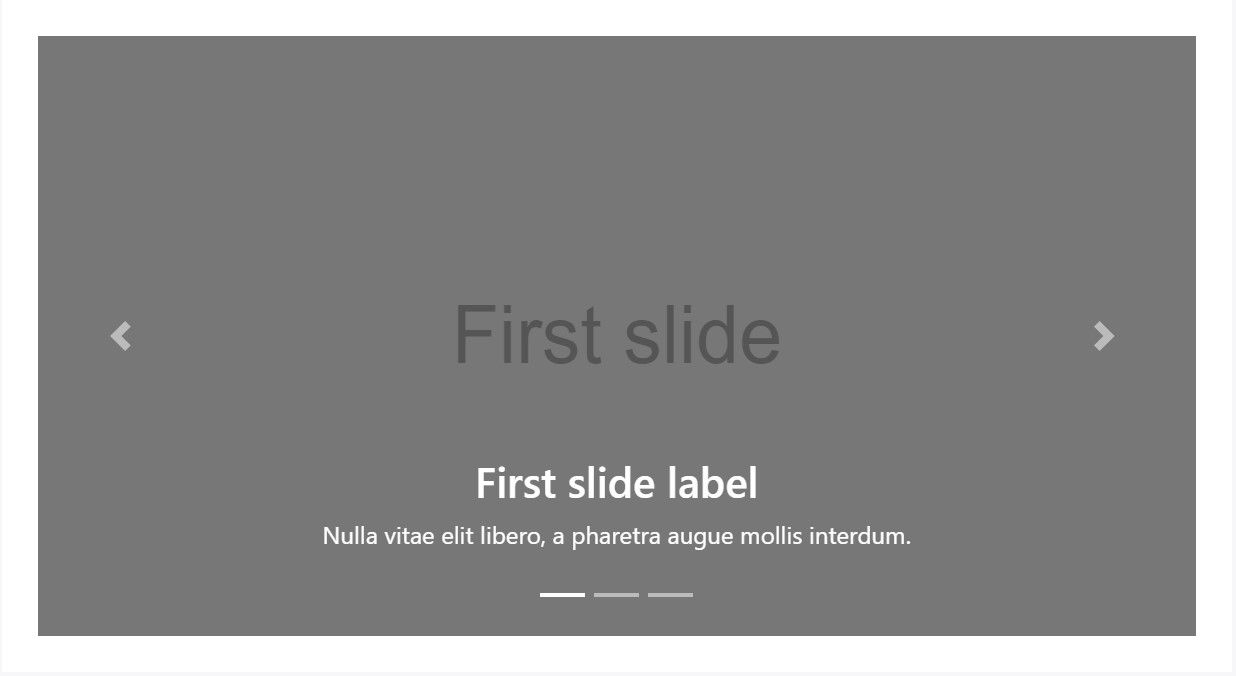
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Bring in subtitles to your slides with ease with the .carousel-caption element just within any .carousel-item. They can absolutely be easily concealed on compact viewports, like shown here, along with optional display screen services. We conceal all of them first by using .d-none and deliver them return on medium-sized tools utilizing .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the major .carousel element we really should likewise made some markup providing the cursors on the edges of the slider allowing the individual to surf around the images introduced. These along using the carousel indicators are surely not required and may be omitted. However, if ever you choose to include such just what you'll need to have is two <a> tags both of these carrying .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They should additionally have the href attribute indicating the primary carousel wrapper like href= “~MyCarousel-ID“. It is actually a smart idea to in addition put in some sort of an icon in a <span> so the customer actually can see them due to the fact that so far they will appear as opaque components over the Bootstrap Slider Example.
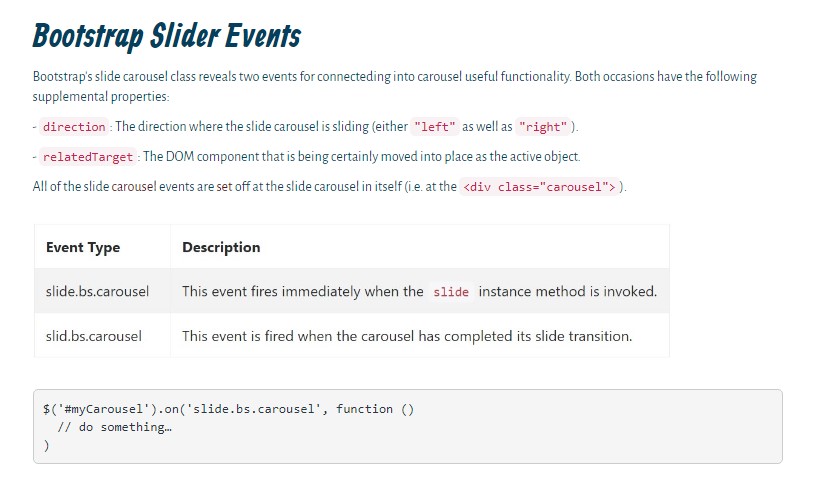
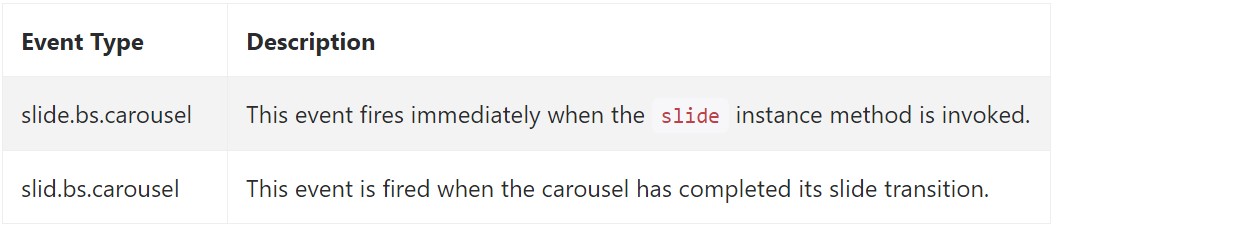
Occasions
Bootstrap's slide carousel class exhibits two activities for hooking into carousel useful functionality. Each of the events have the following extra properties:
- direction: The direction where the carousel is flowing (either "left" or else "right").
- relatedTarget: The DOM feature which is being actually moved in to place as the active element.
All of the carousel events are fired at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is really the structure an pic slider (or carousel) must have with the Bootstrap 4 framework. Right now all you need to do is think of a few appealing illustrations and message to put within it.
Inspect a number of youtube video tutorials about Bootstrap slider:
Related topics:
Bootstrap slider main documents

Bootstrap slider guide

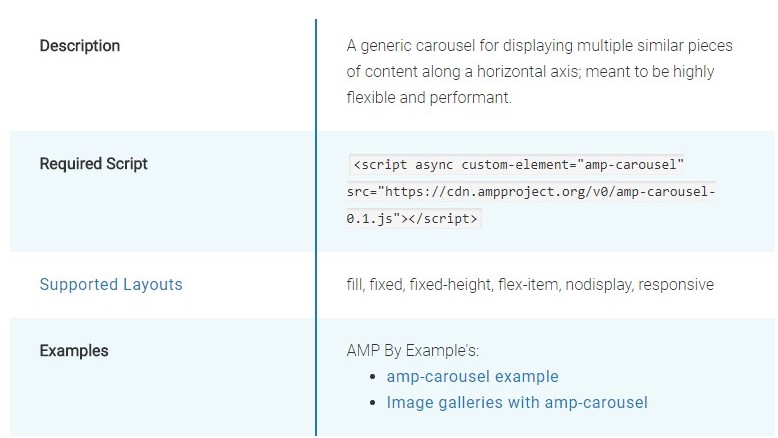
Let us check into AMP project and AMP-carousel component

jQuery Bootstrap Image Slider with Thumbnails
Responsive Bootstrap Image Slider Example
Bootstrap Image Slider Carousel
Responsive Bootstrap 4 Slider Carousel
Responsive Bootstrap Image Slider with Thumbnails
Bootstrap Image Slider with Video
HTML Bootstrap 4 Slider with Autoplay
jQuery Bootstrap Slider with Swipe