Bootstrap Modal Popup Design
Overview
Usually, whenever we generate our pages there is this kind of content we do not desire to take place on them until it is definitely really wanted by the site visitors and as soon as that moment takes place they should have the ability to simply take a intuitive and straightforward activity and receive the desired data in a matter of moments-- swiftly, convenient and on any kind of display size. When this is the instance the HTML5 has simply just the right element-- the modal.
Important factors to consider:
Right before beginning having Bootstrap's modal component, be sure to read the following as long as Bootstrap menu decisions have already reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up over anything else inside the document and remove scroll from the <body> so modal content scrolls instead.
- Clicking the modal "backdrop" will immediately finalize the modal.
- Bootstrap simply just provides just one modal pane simultaneously. Embedded modals usually aren't supported while we think them to remain poor user experiences.
- Modals usage position:fixed, that have the ability to in some cases be a little bit particular with regards to its rendering. Whenever it is feasible, place your Bootstrap Modal Popup Jquery HTML in a top-level placement to keep away from potential interference out of some other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , due to position: fixed, there certainly are some warnings with applying modals on mobile tools.
- Finally, the autofocus HTML attribute possesses absolutely no influence in modals. Here's the ways you can possibly obtain the identical effect by having custom made JavaScript.
Continue reading for demos and application suggestions.
- Because of how HTML5 defines its own semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Design. To achieve the same effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to utilize the Bootstrap Modal Popup Header:
Modals are completely supported in the most recent fourth edition of easily the most well-known responsive framework-- Bootstrap and can certainly also be styled to show in different sizes inning accordance with developer's demands and vision but we'll go to this in just a moment. First let us discover ways to make one-- bit by bit.
Firstly we require a container to easily wrap our concealed content-- to get one build a <div> element and appoint the .modal and .fade classes to it. The next one is really optionally available but suggested considering that it will bring in a subtle shift impact to the modal when it { gets in and leaves the scene.
You require to add in several attributes too-- like an original id=" ~the modal unique name ~ " and tabindex=" -1 " if you want to get the modal element out of the changing concentrated components hitting the Tab fundamental game. Inside a .modal-dialog component ought to come about and here is simply the place to select in case you would definitely desire the modal to get pretty huge in size also appointing the .modal-lg class or you choose it more compact with the .modal-sm class put on. This is really purely optional and you can certainly keep the modal's default size-- somewhere in between.
After that we want a wrapper for the real modal web content possessing the .modal-content class-- it is simply pretty much structured like the card component having a header with the .modal-header class and additionally-- a close <button> together with the class .close and data-dismiss="modal" property selected to it. You should likewise wrap in a <span> in this tab a × component which will be meaning the actual X of the close button however are going to look a little nicer. Once the close switch has certainly all been created alongside it you could possibly also incorporate a heading for your pop-up content wrapped in a <h1>-<h6> tag with the .modal-title class used.
Right after adjusting the header it's moment for making a wrapper for the modal web content -- it must happen together with the header component and have the .modal-body class. Within it you could easily simply just install certain message or else offer your imagination certain freedom together with a little bit more complicated markup-- so long as you are actually utilizing the Bootstrap framework classes and formations any content you apply inside of it will instantly adjust to fit in modal's size. Aside from that you are able to develop a .modal-footer element and set some more tabs in it-- like calls to action or else an extra close switch-- it must have the data-dismiss="modal" property like the one from the header.
Now when the modal has been created it is definitely moment for setting up the element or elements which we are going to employ to fire it up or in other words-- create the modal show up ahead of the visitors as soon as they choose that they need to have the information possessed in it. This typically becomes done by having a <button> element holding these couple of attributes - data-toggle = "modal" and data-target = " ~ the unique ID attribute of the modal element we need to fire ~ ". It is vital the target attribute to match the ID in the event that the modal we have actually just produced or else it will not launch upon selecting the switch.
Practices
.modal(options)
Activates your content as a modal. Receives an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal. Returns to the user before the modal has in fact been shown or hidden (i.e. before the shown.bs.modal or hidden.bs.modal activity takes place).
$('#myModal').modal('toggle').modal('show')
Manually starts a modal. Go back to the caller just before the modal has really been demonstrated (i.e. before the shown.bs.modal function develops).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Come back to the user right before the modal has in fact been concealed (i.e. before the hidden.bs.modal event happens).
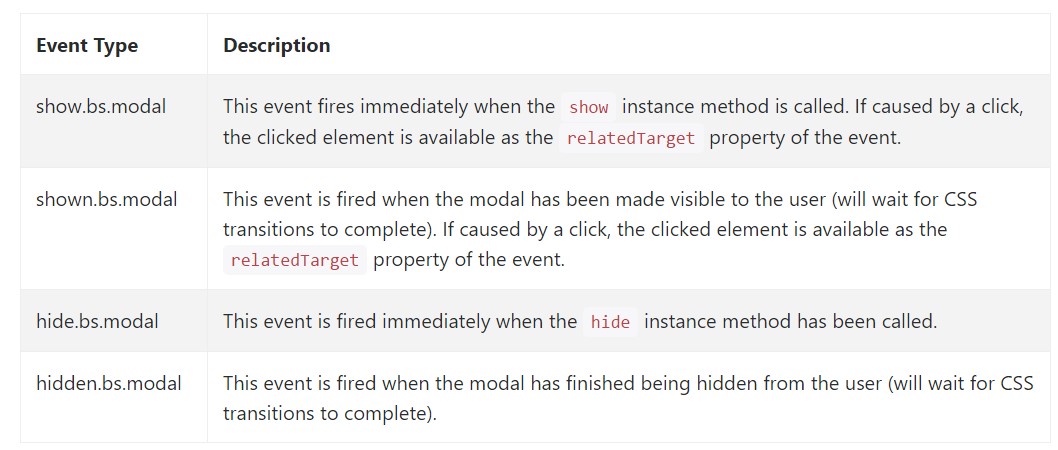
$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class reveals a couple of events for fixing into modal capability. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that is simply all the important factors you ought to take care about anytime setting up your pop-up modal component with the most recent 4th edition of the Bootstrap responsive framework-- now go find some thing to cover in it.
Check some video clip information regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: authoritative documents

Bootstrap Modal Popup: information training

One more beneficial post concerning Bootstrap Modal Popup