Bootstrap Icons Social
Intro
In the pages people generate sometime happens the moment when we need to express at some point a whole philosophy with least symbols achieveable or by using a single attractive character in the end. So, the symbols we can't free from are the icons - small in weight these icons resize without restraint to display similarly in even full and small display screen sizes and many of them are so well thought so a individual symbol can possibly be taken for presenting a whole concept. And to make things even nicer - there are plenty of free archives with thousands of these useful things around the web for free.
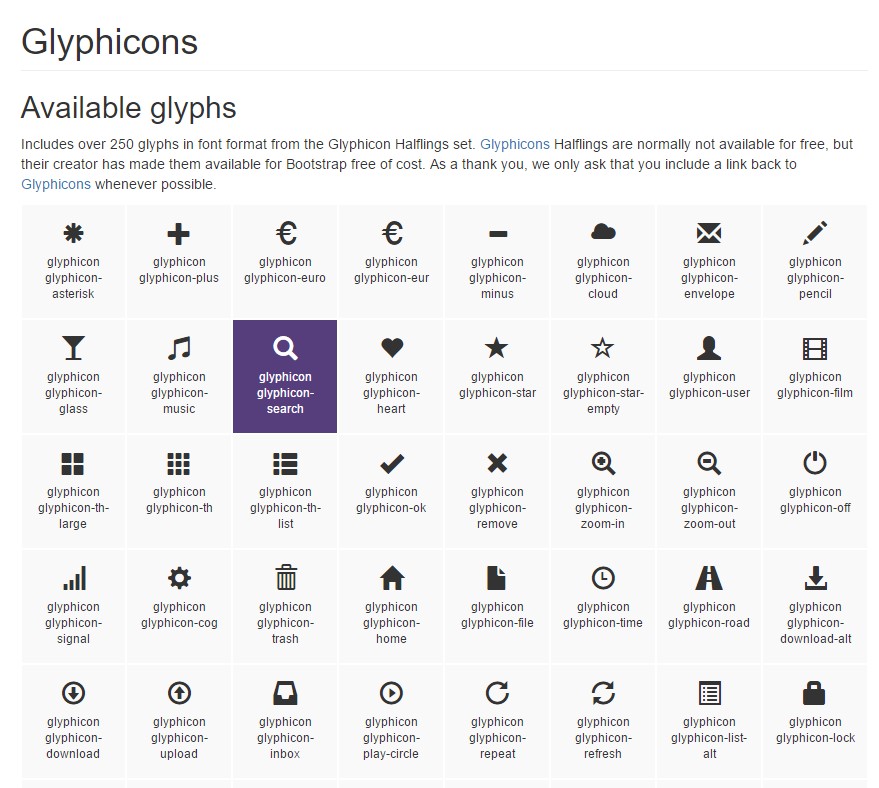
Even Bootstrap used to offer with about 250 symbols contained and for a while they can be found in actually every third web page nearby but this is no longer this way. By having the expanding level of popularity of many different free icon collections , the team has made the decision there is no demand for a restricted icon libraries because our team could essentially have the limitless variety of different icons and add only the particular ones we certainly need for our activities. So along with its new next version the Bootstrap framework went down the utilized in the former Bootstrap 3 symbols (also known as Glyphicons) and instead of featuring one or a lot of the achieving reputation icon fonts simply had constructed in a way to operate along perfectly with some of these allowing the web designers the freedom to choose whatever they want yet holding low the server load - only the iconfonts needed get loaded and even better a lot of them have own CDNs.
One other great thing
Once it comes to external iconfonts , one more great thing is that along with the CDN links many of them (or at least the most popular ones) come along well packed with detailed paperwork, good examples, and the best detail is some useful tables, or Cheat Sheets, giving all the accessible Bootstrap Icons Class along with their corresponding classes, or in many cases - the entire snippets to get simply copy/ pasted at the suitable area in your sites.
While we took a detailed look at the most common iconfonts in the Glyphicons theme, along with the approaches of installing them and putting some of the icons in our projects, below we're going to take a brief glance at them, along with the links to the web pages you can surely download them from.
Just what do we need to work with
Font Awesome - the absolute favorite with loads of symbols with an available CDN opportunity - one can acquire this over here - http://fontawesome.io
Material Design - around 900 signs and a CDN from Google -
https://material.io
Usually, all of these icons get used by a wrap in a
<span>Mobirise Bootstrap Icons Class are yet another icons set added by the crew that produces the Mobirise Website Constructor. This pack includes 124 gracious, pixel-perfect vector symbols. Offered as internet icon font as well as SVG icons, in 30px and 24px grid, 7 categories. - https://mobiriseicons.com
Inspect a number of video information regarding Bootstrap Icons
:Related sources:
Bootstrap Icons main documents