Bootstrap Collapse Panel
Intro
While you probably understand, Bootstrap efficiently builds your web site responsive, employing its features just as a reference for setting up, sizing, and so forth.
Realising this, if we are to generate a menu applying Bootstrap for front-end, we will ought to note a number of the standards and standards fixed by Bootstrap to get it promptly form the components of the page to make responsive properly.
Among one of the most helpful options of employing this framework is the creation of menus displayed as needed, basing on the acts of the site visitors .
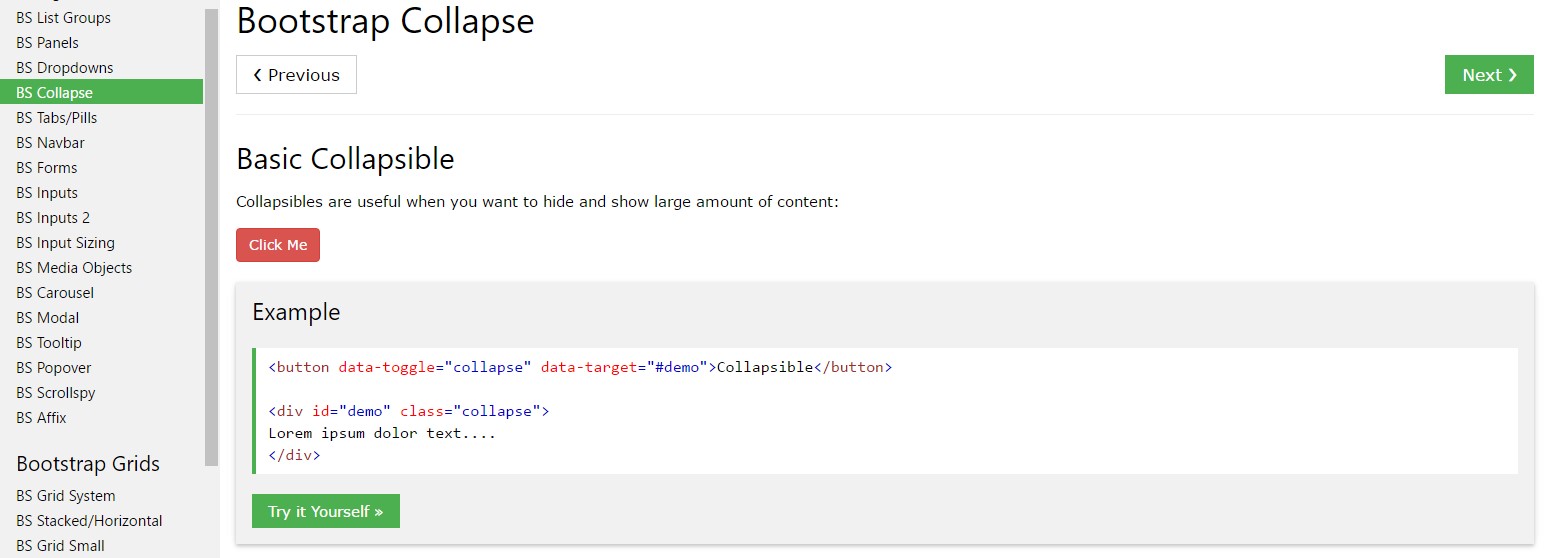
{ A good solution when it comes to using menus on small-sized displays is to attach the options in a sort of dropdown that only sets up when it is turned on. That is , build a tab to turn on the menu as needed. It is actually very easy to work on this using Bootstrap, the features is all set.
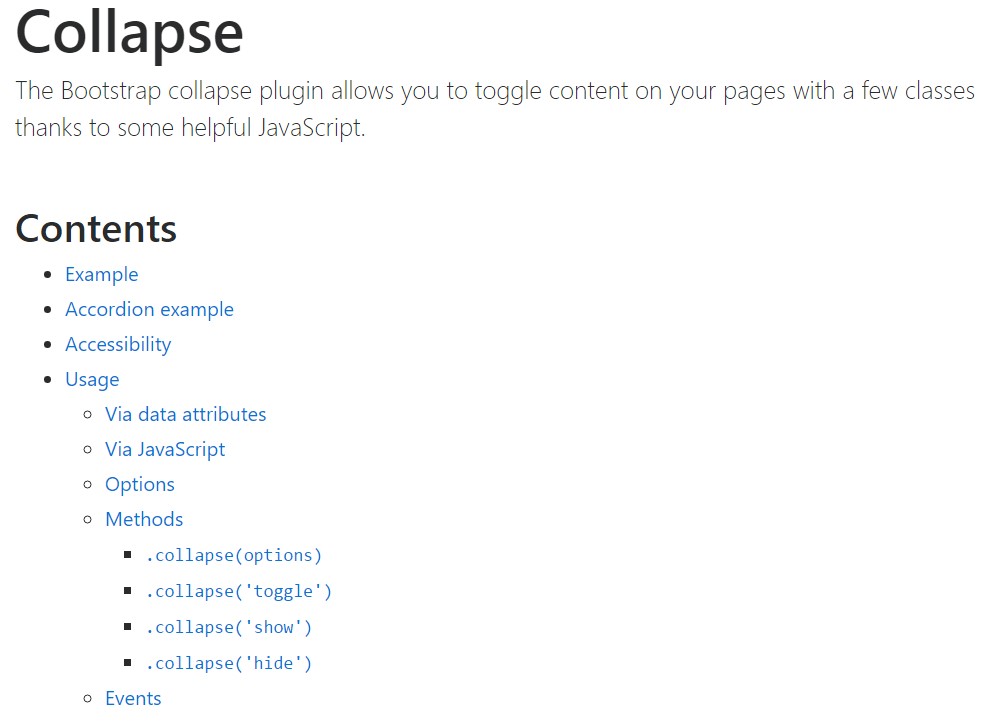
Bootstrap Collapse Responsive plugin allows you to button information on your web pages using a number of classes with the help of certain useful JavaScript.
Ways to utilize the Bootstrap Collapse Group:
To make the Bootstrap Collapse Toggle right into small-scale display screens, just simply add in 2 classes in the <ul>: collapse and navbar-collapse.
<Ul class = "nav navbar-nav collapse navbar-collapse">Through this, you can certainly make the menu fade away on the smaller sized screens.
Within the navbar-header, just lower <a>, create an activation switch. The switch is simply just the text message "menu" though it possesses the navbar-toggle class. On top of that, a pair of some other specifications configure their operation through the collapse, as can be noticed below:
<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail in this element are going to be delivered in the framework of the menu. With cutting down the computer screen, it packs the inner features and hides, being visible only by clicking the
<button class = "navbar-toggle"> button to extend the menu.
This way the menu will appear but will not execute when clicked. It is actually as a result of this features in Bootstrap is incorporated with JavaScript. The great information is that we do not actually must create a JS code line at all, however, for everything to perform we should add Bootstrap JavaScript.
At the end of the page, prior to shutting down </body>, call the Bootstrap and jQuery file:
<Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Examples
Select the tabs listed below to show and hide one more element via class modifications:
- .collapse conceal web content
- .collapsing is added during transitions
- .collapse.show shows information
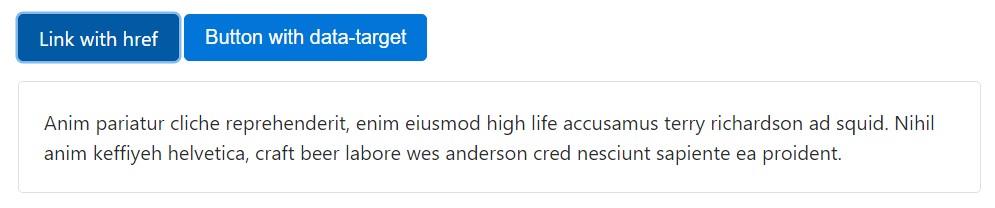
You have the ability to put into action a web link utilizing the href attribute, or a button along with the data-target attribute. In each of the cases, the data-toggle="collapse" is expected.


<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
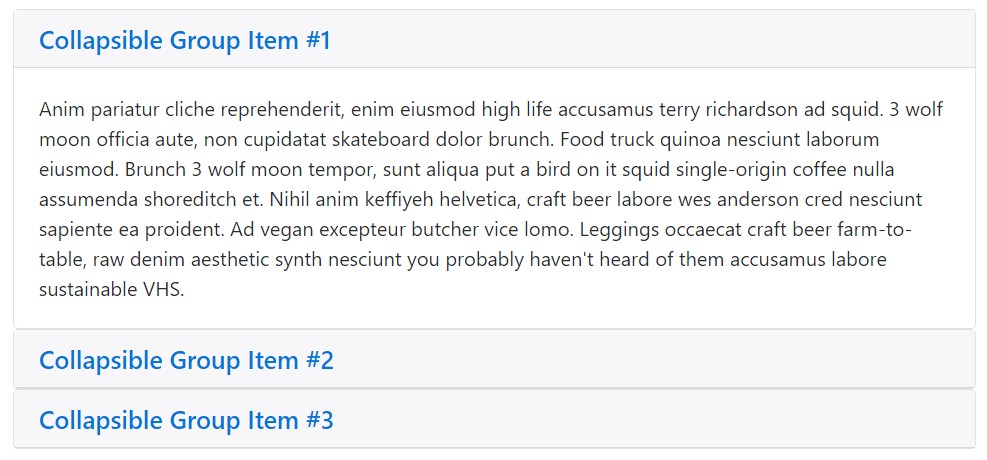
</div>Accordion example
Expand the default collapse behavior to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to add aria-expanded to the control component. This particular attribute explicitly specifies the existing form of the collapsible element to screen readers plus identical assistive technologies . In the case that the collapsible element is closed by default, it must have a value of aria-expanded="false". In the event that you have certainly put the collapsible element to become accessible simply by default using the show class, put aria-expanded="true" on the control instead. The plugin will automatically toggle this attribute built upon whether or not the collapsible component has been started or shut.
And additionally, in the case that your control feature is targeting a one collapsible feature-- i.e. the data-target attribute is pointing to an id selector-- you may bring in an additional
aria-controls attribute to the control component, having the id of the collapsible feature . Current screen readers and related assistive technologies make use of this particular attribute in order to offer users with extra quick ways to move straight to the collapsible component itself.
Handling
The collapse plugin utilizes a few classes to handle the heavy lifting:
- .collapse cover up information
- .collapse.show reveals web content
- .collapsing is added in as soon as the transition sets up , and extracted the moment it ends
All these classes can be seen in _transitions.scss.
By information attributes
Simply provide data-toggle="collapse" plus a data-target to the feature to quickly delegate control of a collapsible element. The data-target attribute receives a CSS selector to employ the collapse to. Ensure to provide the class collapse to the collapsible element. In the event that you 'd want it to default open, put in the additional class show.
To provide accordion-like group management to a collapsible control, incorporate the data attribute data-parent="#selector". Refer to the demo to see this at work.
By means of JavaScript
Make possible manually using:
$('.collapse').collapse()Features
Selections can be pass on with data attributes as well as JavaScript. For data attributes, add the feature name to data-, as in data-parent="".
Methods
.collapse(options)
Turns on your material as a collapsible component. Accepts an optionally available possibilities object.
$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
Toggles a collapsible component to presented or else concealed.
.collapse('show')
Shows a collapsible feature.
.collapse('hide')
Covers a collapsible element.
Activities
Bootstrap's collapse class exposes a number of events for fixing into collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a practical and swift effects, without having good programming effort we are going to have a fantastic outcome.
However, it is not actually just useful for producing menus, but at the same time any other features for presenting or hiding on-screen parts, basing on the decisions and needs of users.
Generally these kinds of features are at the same time valuable for covering or else displaying large quantities of data, empowering even more dynamism to the site as well as leaving behind the layout cleaner.
Review some youtube video guides regarding Bootstrap collapse
Related topics:
Bootstrap collapse authoritative information

Bootstrap collapse short training

Bootstrap collapse problem