Bootstrap Header Usage
Intro
Just as within printed documentations the header is one of the very crucial parts of the web pages we get and build to operate every single day. It securely keeps probably the most critical info relating to the identity of the company or else person responsible for the webpage in itself and the importance of the whole site-- its navigating building which along with the Bootstrap Header Form itself must be thought and crafted in this kind of means that a site visitor in a rush or certainly not actually realizing what way to go to simply just take a look at and discover the needed info. This is the best circumstance-- in the real life obtaining as close as feasible to this look and disruptive behavior additionally proceeds considering that we pretty much every moment have some project particular limitations to think of. In addition as opposed to the written files in the world of cyberspace we should really always remember the diversity of attainable devices on which our pages could actually get shown-- we must ensure their responsive behavior or to puts it simply-- make certain they will present ideal at any display size attainable.
In this way let us have a glance and observe precisely how a navbar gets created in Bootstrap 4.
Exactly how to utilize the Bootstrap Header Content:
First of all if you want to generate a webpage header or because it gets knowned as in the framework-- a navbar-- we ought to wrap the whole thing into a <nav> element together with the .navbar plus .navbar-toggleable- ~ screen size ~ in the case that you would undoubtedly require it to collapse in a mobile style in which the screen scale is one of the predefined Bootstrap 4 screen dimensions at the reach of which the actual collapse will take place. And additionally this is the place to bring in a number of the brand-new for this edition background color .bg-* and color arrangement classes-- like .navbar-light plus .navbar-light
Within this parent component we should certainly start by setting a tab element which will be used to display the collapsed information on a smaller sized display dimensions-- to achieve that make a <button> with the class .navbar-toggler and also in addition - .navbar-toggler-left or .navbar-toggler-right classes which will adjust the toggle button's setting in the collapsed Bootstrap Header Content. This element should also take several attributes such as type = " button ", data-toggle ="collapse" and data-target = " ~ the collapse element ID ~ which we shall identify in simply just a number of actions further .
What is definitely bright fresh for current alpha 6 release of the Bootstrap 4 framework is that inside the .navbar-togler you should certainly in addition wrap a <span> component along with the .navbar-toggler-icon which is presented for enhancing the adaptability in modifying the look of the toggler tab in itself building it merge better to the total webpage's appearance. Close to the toggle tab we have to now set the elements providing our brand name -- to complete this set up an <a> element along with the .navbar-brand class and wrap your logo design just as an <div class="img"><img></div> tag and brand name within it or else if you want-- include just the logo or even reject the component completely-- it is really not a necessity but in the event you desire it showcase before the website navigation-- this is the most standard location it have to take.
Now-- the main part-- creating the collapsible container for the major site navigating-- to accomplish it make an element utilizing the .collapse and .navbar-collapse classes applied to wrap the entire site navigation construction up. It is necessary for you to also delegate an original id =" ~ same as navbar toggler data-target ~ " property to this element. Next-- this is probably the most popular method-- inside this .collapse element make an <ul> with the .navbar-nav class specified to it. Inside of this <ul> designate some <li> features with the .nav-item class assigned and within them-- the actual site navigation links - <a> components having the .nav-link class. This complete classes system is fresh for Bootstrap 4 due to the fact that the former edition did not actually use the .nav-item and .nav-link classes. This navigation structure in this framework fully supports multiple levels of navigation wrapped inside of the dropdown elements. To create one make sure along with the .nav-item you have also assigned .dropdown class to the <li> element and .dropdown-toggle - to the .nav-link inside it. Next inside the very same .nav-item element create a <div> with the .dropdown-menu class and inside of it – place the needed secondary level links assigning them to the .dropdown-item class. Repeat as many times as necessary.
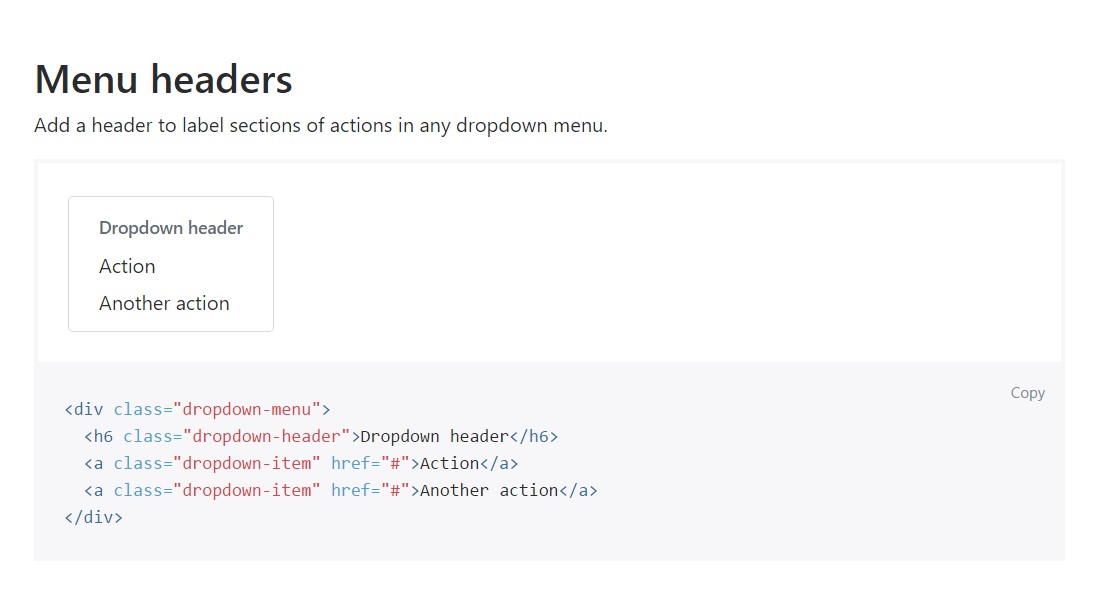
Representation of menu headers
Incorporate a header to label parts of actions within any dropdown menu.

<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional features
One other brand new factor for this particular edition is the opportunity to fit an inline forms in your .navbar working with the .form-inline class or else some message working with a <span> plus the .navbar-text designated to it.
Final thoughts
Whenever it involves the header parts in the latest Bootstrap 4 version this is being simply cared for with the installed Collapse plugin and some site navigation specific information classes-- a number of them created particularly for maintaining your label's identification and others-- to create sure the actual page navigating structure will reveal best collapsing in a mobile phone design menu when a pointed out viewport width is accomplished.
Take a look at a number of online video short training relating to Bootstrap Header
Linked topics:
Bootstrap Header: approved information

Bootstrap Header information

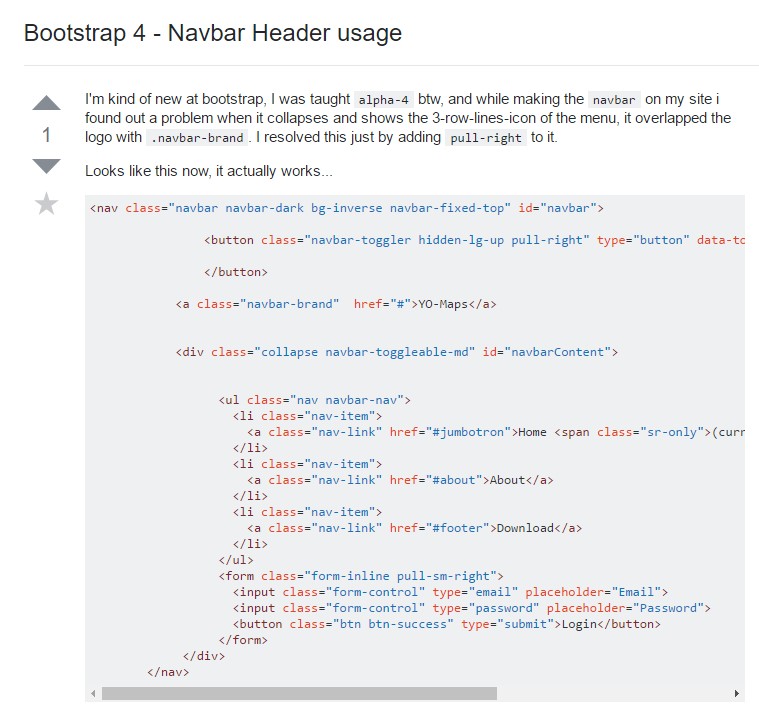
Bootstrap 4 - Navbar Header utilisation