Bootstrap Tabs Styles
Intro
In certain cases it's quite effective if we can certainly simply made a few segments of info sharing the exact same place on webpage so the site visitor simply could surf throughout them without really leaving behind the display. This becomes quite easily obtained in the brand new fourth version of the Bootstrap framework through the .nav and .tab- * classes. With them you are able to simply set up a tabbed panel with a different sorts of the web content maintained inside every tab letting the user to simply just click on the tab and have the chance to watch the needed web content. Why don't we have a deeper look and view how it's done.
How to work with the Bootstrap Tabs Using:
To start with for our tabbed panel we'll need a number of tabs. To get one produce an <ul> feature, assign it the .nav and .nav-tabs classes and set several <li> elements inside having the .nav-item class. Inside of these particular selection the actual web link features should really take place with the .nav-link class designated to them. One of the links-- ordinarily the first must in addition have the class .active because it will certainly present the tab being currently available when the page becomes stuffed. The links in addition have to be designated the data-toggle = “tab” property and each one needs to target the appropriate tab section you would certainly want showcased with its ID-- for example href = “#MyPanel-ID”
What's brand new in the Bootstrap 4 system are the .nav-item and .nav-link classes. Also in the prior edition the .active class was designated to the <li> element while presently it become delegated to the url in itself.
Now as soon as the Bootstrap Tabs Events structure has been actually organized it is actually time for building the sections maintaining the actual content to get displayed. Primarily we need to have a master wrapper <div> element along with the .tab-content class specified to it. In this particular component a number of features having the .tab-pane class ought to arrive. It additionally is a great idea to bring in the class .fade just to assure fluent transition whenever switching among the Bootstrap Tabs Styles. The component that will be revealed by on a page load must also carry the .active class and in case you go for the fading switch - .in with the .fade class. Each .tab-panel must come with a unique ID attribute which in turn will be utilized for linking the tab links to it-- just like id = ”#MyPanel-ID” to match the example link coming from above.
You can easily as well set up tabbed control panels applying a button-- like appeal for the tabs themselves. These are additionally named as pills. To do it simply ensure instead of .nav-tabs you select the .nav-pills class to the .nav component and the .nav-link web links have data-toggle = “pill” instead of data-toggle = “tab” attribute.
Nav-tabs ways
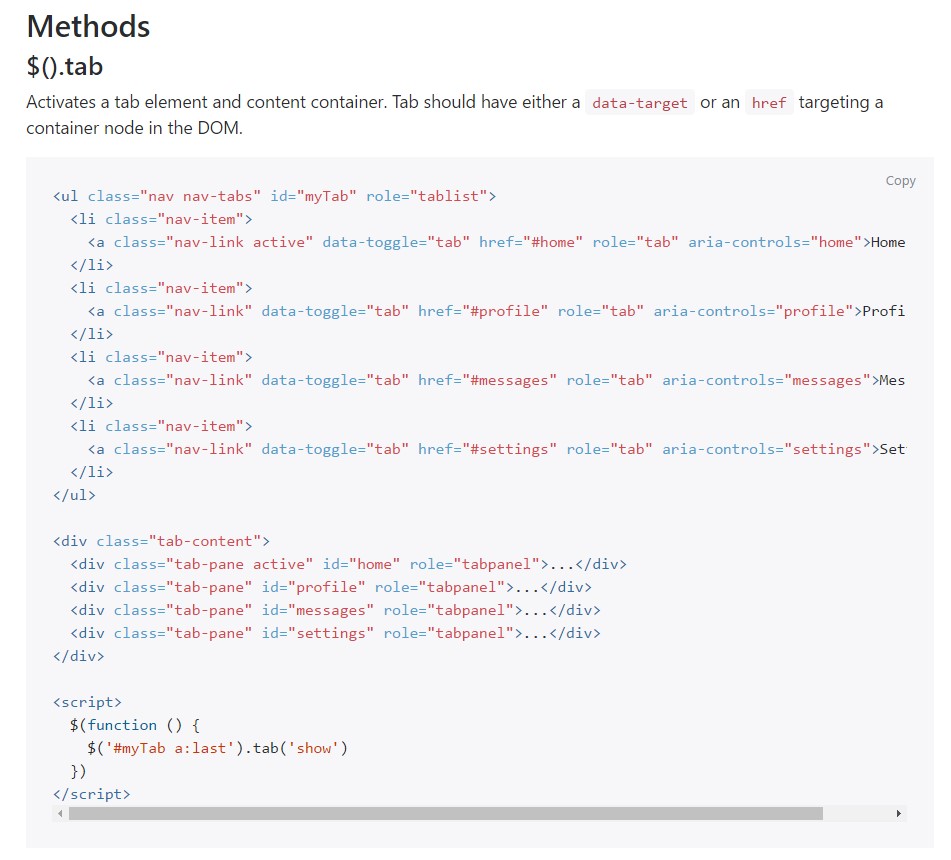
$().tab
Triggers a tab feature and information container. Tab should have either a data-target or an href targeting a container node inside the DOM.
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
Selects the provided tab and gives its associated pane. Any other tab which was formerly picked comes to be unselected and its associated pane is covered. Turns to the caller prior to the tab pane has actually been demonstrated ( id est just before the shown.bs.tab event occurs).
$('#someTab').tab('show')Occasions
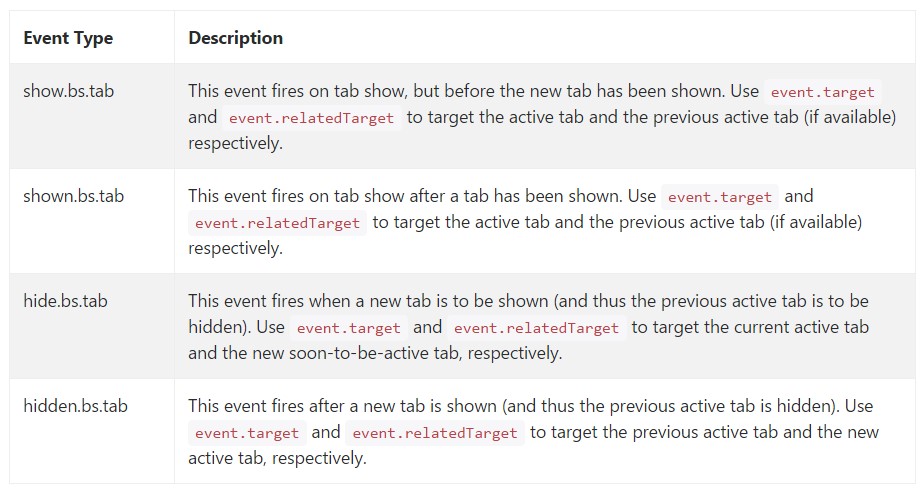
When revealing a brand-new tab, the events fire in the following order:
1. hide.bs.tab ( on the current active tab).
2. show.bs.tab ( on the to-be-shown tab).
3. hidden.bs.tab ( on the former active tab, the very same one as for the hide.bs.tab event).
4. shown.bs.tab ( on the newly-active just-shown tab, the exact same one as for the show.bs.tab event).
Assuming that no tab was actually active, then the hide.bs.tab and hidden.bs.tab occasions will certainly not be fired.

$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well primarily that's the approach the tabbed panels get developed with the newest Bootstrap 4 edition. A point to pay attention for when establishing them is that the various components wrapped in each tab section must be more or less the exact size. This are going to assist you keep away from some "jumpy" behaviour of your web page once it has been actually scrolled to a targeted setting, the visitor has started looking through the tabs and at a special point comes to open a tab along with considerably more material then the one being noticed right prior to it.
Review a couple of online video training about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs:official information

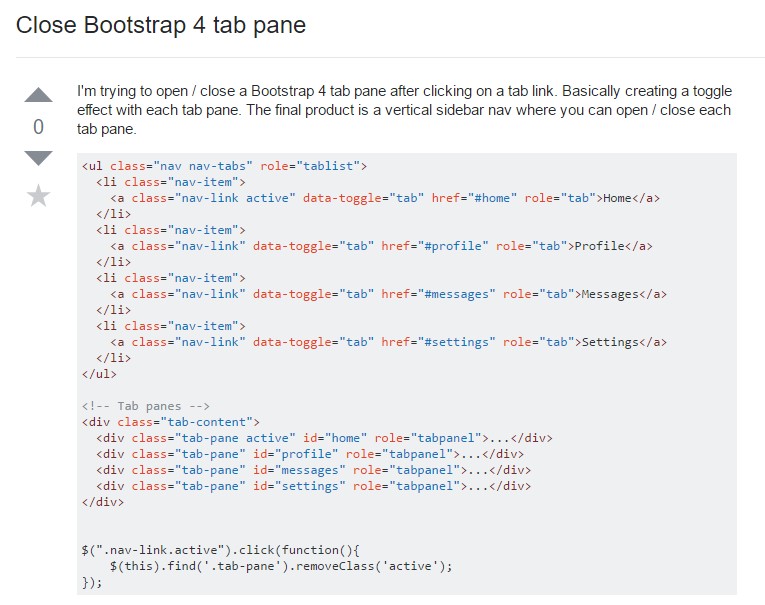
Tips on how to turn off Bootstrap 4 tab pane

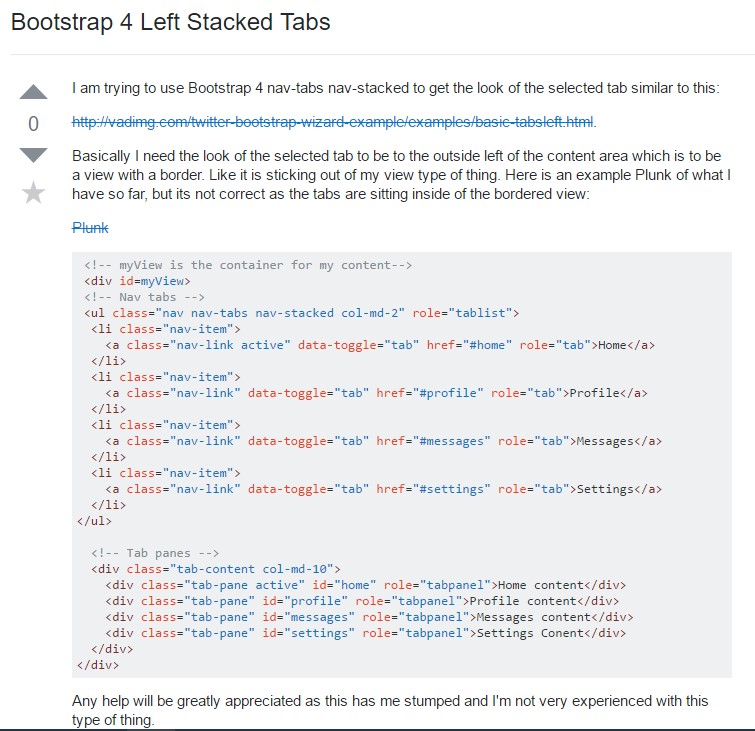
Bootstrap 4 Left Stacked Tabs