Bootstrap Toggle Button example
Introduction
Regardless the appealing images excellent functionality and smashing effects at the bottom line the website pages we create purpose narrows to handing on certain web content to the site visitor and as a result we may call the web the new kind of documentation container because a growing number of details gets published and accessed on-line as an alternative as files on our local computers or the classic method-- published on a hard copy media.
All of it narrows down to web content but in the situation where the website visitor interest becomes attracted from practically everywhere simply just publishing what we need to give is definitely not much enough-- it must be structured and delivered through this that even a huge amounts of completely dry useful simple text message discover a solution keeping the visitor's awareness and be easy for checking out and looking for simply just the needed part conveniently and fast-- if not the website visitor could get bored and disappointed and look away nonetheless someplace around in the text message's body get concealed a few priceless treasures.
So we desire an element which takes much less space feasible-- very long clear text zones move the website visitor out-- and gradually some movement and also interactivity would undoubtedly be likewise greatly adored since the audience got fairly used to hitting buttons all around.
Well the Bootstrap 4 system has exactly that-- practical collapsible control panels with the ability of carrying big quantity of information showing simply a heading line to help us better get around and extending to illustrate what is really wanted upon clicking on the header. These are simply the accordion and toggle sections which work pretty much the same with a one exception-- as the name indicates in the accordion section expanding a certain collapsible material collapses all the others as long as inside of the toggle element you have the ability to have as numerous increased places just as you need to-- everything depends upon the certain content of the big text hidden within the collapsible panels and the way you're picturing the site visitor will at some point apply it.
Efficient ways to make use of the Bootstrap Toggle Modal:
The actual implementation of a toggle block is quite simple in newest version of the Bootstrap framework-- it implements the recently suggested .card element plus quite basic and direct design. To set up an accordion or a toggle control panel we require to wrap the whole thing up in a parent element which might just carry certain layout designing-- just like in case you would certainly wish to set a few of them adjacent as well as an exceptional id = " ~element's unique name ~ " attribute which you'll have employed in case you would definitely really want a single control panel increased-- supposing that you require more of them the ID can actually be passed over except if you don't have another thing in thoughts -- just like linking a component of your page's navigation to the block we're about to create for example.
The actual utilization of a Bootstrap Toggle Modal block is quite uncomplicated in recent version of the Bootstrap system-- it incorporates the freshly presented .card element plus quite simple and straightforward structure. To produce an accordion or a toggle section we must wrap the entire stuff up in a parent feature which might just have several layout designing-- like in the event you would intend to position a few of them adjacent and an unique id = " ~element's unique name ~ " attribute that you'll get employed if you would certainly really want just one panel extended-- supposing that you desire more of them the ID can actually be left out unless you don't have another thing in thoughts -- just like associating a part of your page's navigation to the block we're about to create for example.
Later it is actually time for making the specific button feature-- we'll apply the bright fresh for Bootstrap 4 .card class and put on it to this one. Inside of it we'll require an .card-header element along with some <h1>–<h6> wrapped around an <a> component having href = " ~ the collapsed element ID here ~ " attribute pointing to the IDENTIFICATION of the collapsed component holding the content that will get shown once the user clicks on the hyperlink. The variation amongst the toggle and accordion control panels arrives in the attributes of this particular <a> component-- in case you need to have a single collapsible expanded at a time you (accordion behavior) you must likewise delegate data-parent = " ~ the main wrapper ID ~ " attribute right here-- through this in the case that another component gets enlarged inside this parent component this one will additionally collapse. But we are actually making a Bootstrap Toggle Dropdown here so this attribute have to actually be omitted.
Right now if the trigger has been actually built it's moment for producing the collapsing element-- to start establish a <div> element with the .collapsed class designated and a unique id = " ~should match trigger's from above href ~ " attribute and eventually-- the class .show supposing that you would certainly really want it initially expanded upon page load. This final one is actually a bit complicated part-- up to Bootstrap 4 alpha 5 the class expanding the panel on load was called .in being replaced by .show in alpha 6 so take note which version you're using.
And lastly within the collapsing component we should put a container for our content having the .card-block class delivering us with certain appealing paddings around the content in itself.
Example of toggle states
Bring in data-toggle=" button" to toggle a button's active status. In case that you're pre-toggling a button, you will need to manually include the active class and aria-pressed="true" to the <button>

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is simply the way a particular collapsible element gets created in Bootstrap 4. Just to create the entire section you ought to repeat the moves from above setting up as many .card components as wanted for providing your strategy. If you're planning the visitor to be comparing certain elements from the messages it also might be a smart idea having benefits of bootstrap's grid system setting two toggle control panels side-by-side on larger viewports to preferably getting the process simpler-- that is actually absolutely right up to you to make a choice.
Examine several video clip information regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle authoritative information

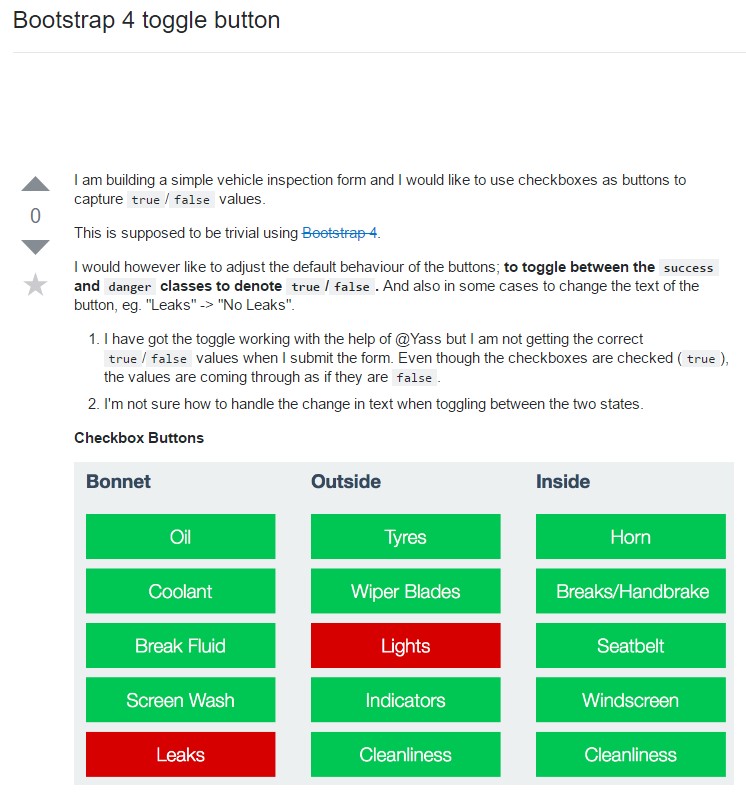
Bootstrap toogle concern

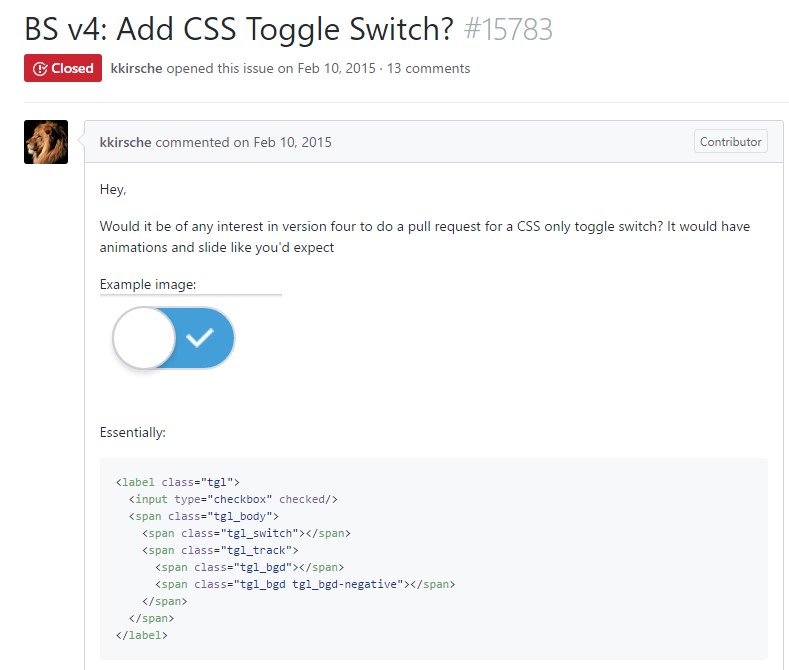
The best ways to add in CSS toggle switch?