Bootstrap Switch Working
Introduction
Motion is some of the most awesome thing-- it receives our focus and always keeps us evolved at the very least for some time. For how much time-- well all of it depends on what's really flowing-- assuming that it is certainly something captivating and terrific we look at it more time, in case that it is really boring and monotone-- well, there certainly always is the shut down tab button. So once you believe you have some exceptional content out there and really want it provided in your pages the image slider is commonly the one you first remember. This particular element became actually so popular in the last handful of years so the world wide web basically go flooded along with sliders-- simply search around and you'll notice nearly every second page starts off with one. That is simply exactly why the most recent web site design directions concerns display more and more designers are actually trying to replace the sliders with other expression means just to add in a little bit more style to their web pages.
Quite possibly the golden ration remains somewhere between-- like using the slider component yet not with the good old packing the whole entire component area pictures however perhaps some with opaque areas making them it such as a individual components and not the entire background of the slider moves-- the resolution is fully right up to you and needless to say is various for each project.
In any case-- the slider element remains the basic and very most helpful alternative whenever it comes down to adding some shifting pictures guided with effective text and call to action tabs to your web pages.
How you can use Bootstrap Slider Bar:
The image slider is a component of the principal Bootstrap 4 system and is totally sustained by each the style sheet and the JavaScript files of recent edition of currently the most well-known responsive framework around. Each time we speak about image sliders in Bootstrap we in fact manage the element functioning as Carousel-- which is just the same stuff simply just with a diverse name.
Generating a carousel component with Bootstrap is quite convenient-- all you need to do is comply with a practical structure-- to begin wrap the whole item within a <div> along with the classes .carousel and .slide - the 2nd one is optional specifying the subtle sliding switch between the pictures as an alternative when simply jumpy altering them after a few seconds. You'll in addition need to appoint the data-ride = “carousel” to this one particular in the event that you desire it to auto play on webpage load. The default timeout is 5s or 5000ms-- if that's very slow or very fast for you-- correct it by the data-interval=” ~ some value in milliseconds here ~ “ attribute appointed to the main .carousel element.This one ought to likewise have an unique id = “” attribute specified.
Carousel indicators-- these are the small components revealing you the position all images takes in the Bootstrap Slider Template-- you can as well select them to jump to a exact image. To provide signs component create an ordered list <ol> appointing it the .carousel-indicators class. The <li> components inside it must possess a pair of data- attributes specified like data-target=” ~ the ID of the main carousel element ~ ” and data-slide-to = “ ~ the desired slide index number ~ “ Crucial point to consider here is the first picture from the ones we'll provide in just a minute has the index of 0 still not 1 as might be expected.
Representation
You are able to in addition include the indications to the carousel, alongside the controls, too.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active component wanted
The .active class should be incorporated to one of the slides. Otherwise, the carousel will certainly not be viewable.
Images container-- this one particular is a usual <div> element with the .carousel-inner class appointed to it. In this particular container we have the ability to start putting the appropriate slides in <div> components every one of them coming with the .carousel item class utilized. This one particular is new for Bootstrap 4-- the old framework applied the .item class for this application. Essential detail to keep in mind here and also in the carousel signs is the initial slide and indicator which by the way have to likewise be linked to one another additionally possess the .active class considering that they will definitely be the ones being displayed upon page load.
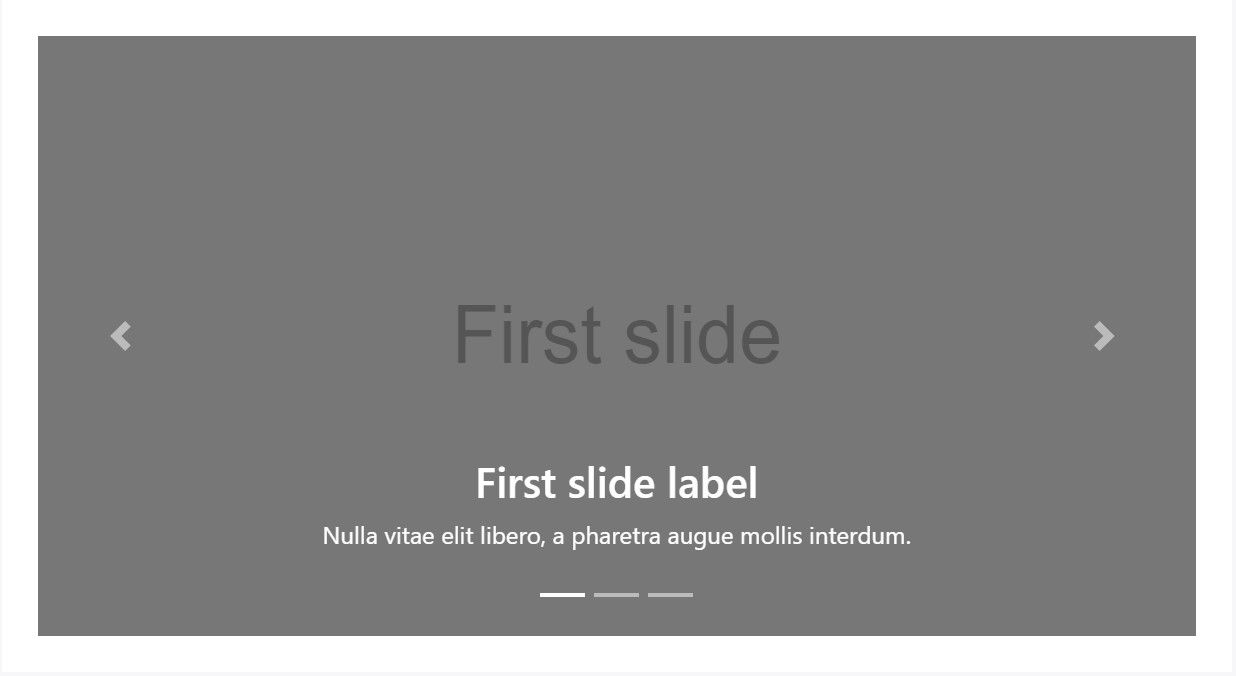
Subtitles
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the .carousel-caption class – these may contain some <h1> - <h6> and <p> tags.
Put in titles to your slides quickly with the .carousel-caption element inside any .carousel-item. They are able to be conveniently hidden on compact viewports, as revealed below, along with optionally available display screen functions. We conceal them initially using .d-none and take them back on medium-sized devices with .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the major .carousel element we have to in addition place some markup making the arrows on the sides of the slider helping the individual to surf around the images shown. These along using the carousel indicators are of course an option and may be left out. Yet assuming that you choose to add in such just what you'll need is two <a> tags both possessing .carousel-control class and every one - .left and data-ride = “previous” or .right and data-ride = “next” classes and attributed appointed. They really should likewise have the href attribute indicating the primary carousel wrapper like href= “~MyCarousel-ID“. It is definitely a great idea to in addition provide some type of an icon in a <span> so the individual really gets to view them since so far they will appear like opaque elements over the Bootstrap Slider Bar.
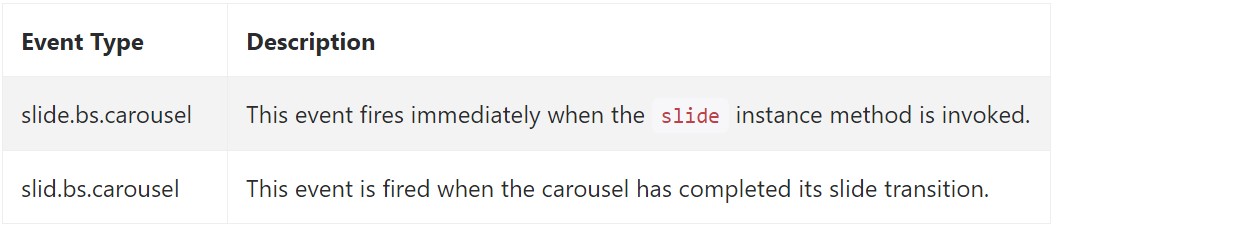
Events
Bootstrap's slide carousel class presents two occurrences for hooking into carousel capability. Both of these events have the following supplemental properties:
- direction: The direction where the carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM element that is being certainly moved into location as the active element.
All carousel occasions are launched at the carousel itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Basically that is simply the construction an picture slider (or carousel) should have with the Bootstrap 4 system. Now all you really need to do is think about some pleasing pics and content to place inside it.
Review a couple of video clip information about Bootstrap slider:
Linked topics:
Bootstrap slider official documents

Bootstrap slider article

Mobirise Bootstrap slider
