Bootstrap Progress bar Using
Introduction
We know quite well this empty straight component being shown unfilled in the beginning and getting full of a vivid color bit by bit as an operation, a download of a documents or typically any sort of action is being accomplished little by little-- we watch it daily on our computers therefore the notification it provides came to be pretty intuitive to receive-- something gets completed and presently it's finished at this specific amount of percent or else if you would prefer looking at the empty area of the glass-- there is this much left before completing .Another bonus is that the notification it delivers doesn't come across any sort of foreign language barrier since it pure visual so the moment comes time for display the level of our numerous talents, or else the development or different elements of a project or basically anything having a complete and not so much parts it is really wonderful we are able to have this type of visual component placed straight into our webpages in a fast and easy way.
What's improved?
Inside of the most recent fourth version of the most popular mobile friendly framework this grows even much faster and easier along with just a single tag element and also there are a lot of modifications provided which are accomplished with just specifying the appropriate classes. What is actually brand-new here is since the Bootstrap 4 breaks with the IE9 support we can absolutely right now take complete benefit of the powers of HTML5 and as an alternative to developing the outer so called clear container along with a <div> initially and wrapping within the true fill amount in yet another <div> element inside it and styling its width to showcase the concrete Bootstrap Progress bar Panel as it used to be having the previous version right now we can certainly simply just employ the HTML5 <progress> element specifying limit value and the value so far finished just as properties.
Primary features
For you to set up simply just make a <progress> element with the class .progress appointed to it and provide the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a substantial aspect here-- these can be any amounts anyway-- the logic is the max attribute value must always be larger than the value itself however in the event that you play around and produce the max smaller sized than the progression value in itself you'll just turn out to be with a full progress bar much like the work's been absolutely performed. On the other hand you do not really have to count anything to get those values in percent or anything-- if for example you have 2567 strawberries to eat and you have possibly taken in 378 of them-- write it precisely { through this and the progress bar will definitely display properly spreading the colored part as far as 378 associates to 2567-- fast and convenient .
And so currently when we know exactly how it works why don't we check out exactly how to make it look far better delegating several colors and effects . Initially-- we can utilize the contextual classes merged with the .progress- in a class-- like .progress-warning , .progress-info and so on appointed to the <progress> component. We can also add in several stripes to our progress bars with the .progress-bar-striped class as well as certain animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
And at last assuming that you have to acquire earlier web browser compatibility you have the ability to employ two <div> elements-- like in the earlier version outer one with simply just the .progress class and inner with all of the visual appeal adjustment classes and an inline designing preparing the completed width like style = " width:23%; " - currently functions too.
Examples and suggestions
Effective ways to make use of the Bootstrap Progress bar Animation:
Bootstrap Progress bar Working items are set up with two HTML components, some CSS to specify the width, as well as a few attributes.
We use the .progress as a wrapper to reveal the optimum value of the progress bar.
We use the inner .progress-bar to specify the progress so far.
The .progress-bar demands an inline look, utility class, or customized CSS to set their width.
The .progress-bar additionally requires some role and aria attributes to keep it easily accessible.
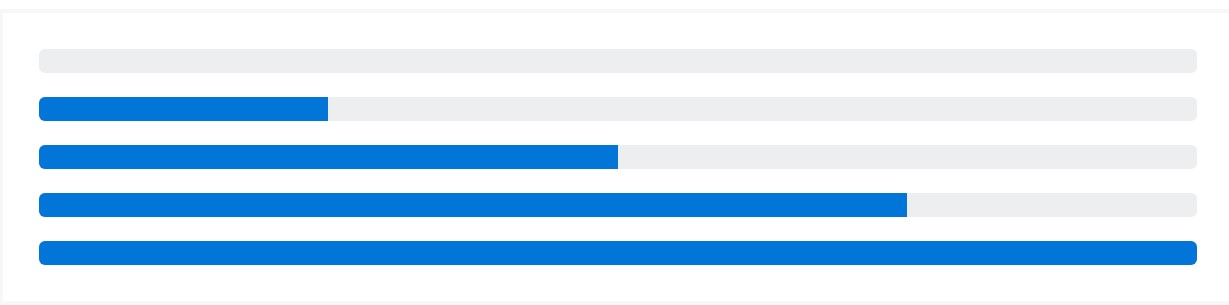
Place that all with each other, and you have the following some examples.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a variety of utilities for establishing width. According to your requirements, these may possibly assist with instantly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the look of your progress bars using customized CSS, background utilities, stripes, and even more.
Labels
Add in labels to your progress bars with applying text message within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a height value on the .progress-bar, so assuming that you modify that value the outer .progress is going to promptly resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to improve the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you need, provide numerous progress bars within a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add .progress-bar-striped to any .progress-bar to use a stripe via CSS gradient over the progress bar's background color option.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
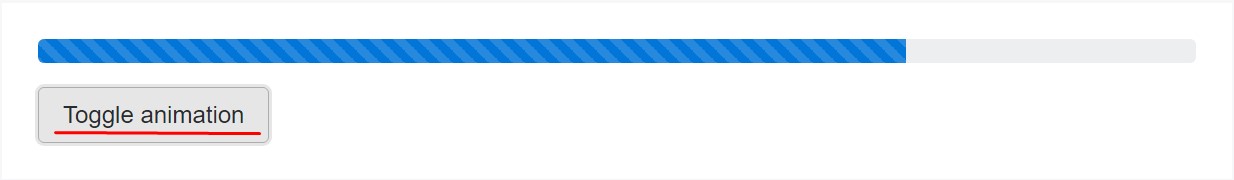
</div>Animated stripes
The striped gradient can additionally be animated. Include .progress-bar-animated to .progress-bar in order to animate the stripes right to left by means of CSS3 animations.
Animated progress bars really don't do work in Opera 12-- as they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the way you can show your development in bright and essentially fast progress bar features with Bootstrap 4-- right now all you need to have is certain works in progress to make them present.
Review several youtube video tutorials regarding Bootstrap progress bar:
Linked topics:
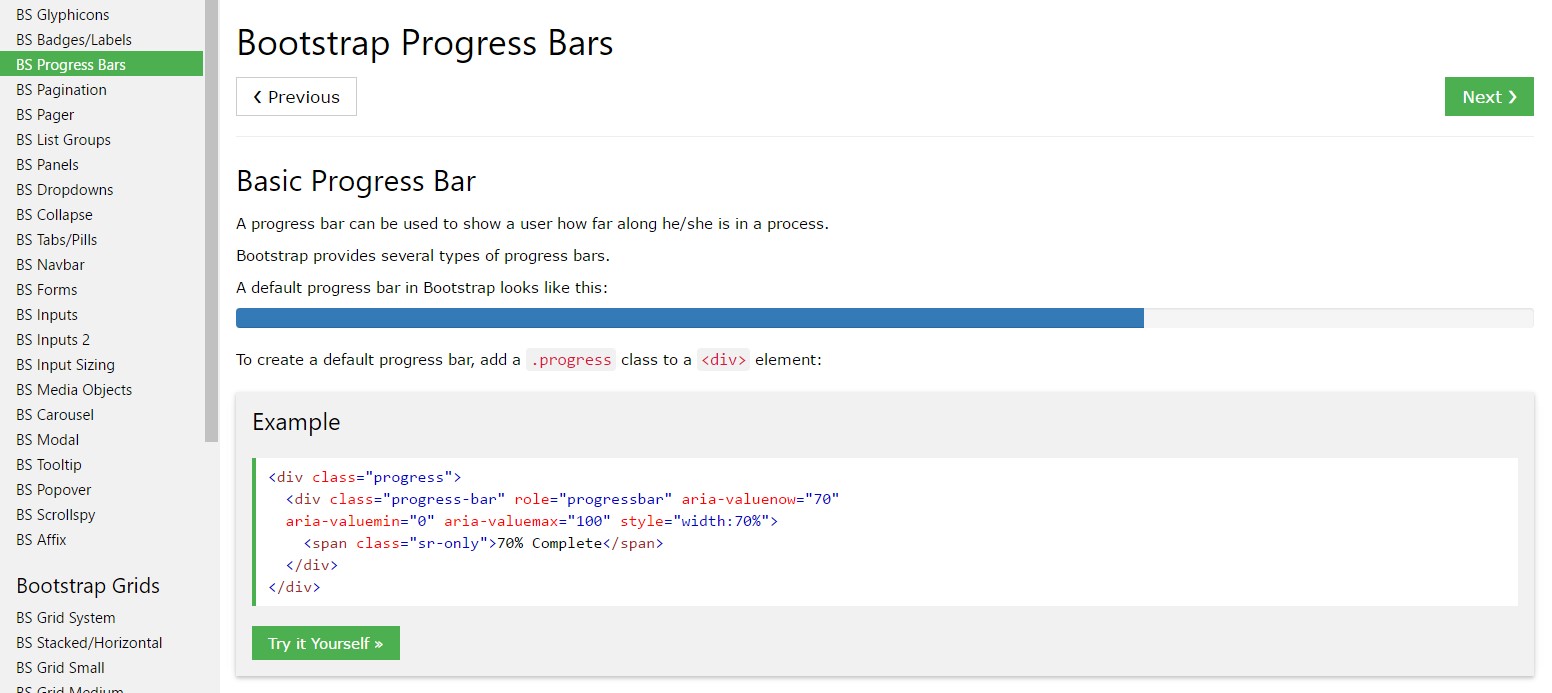
Bootstrap progress bar formal documents

Bootstrap progress bar information

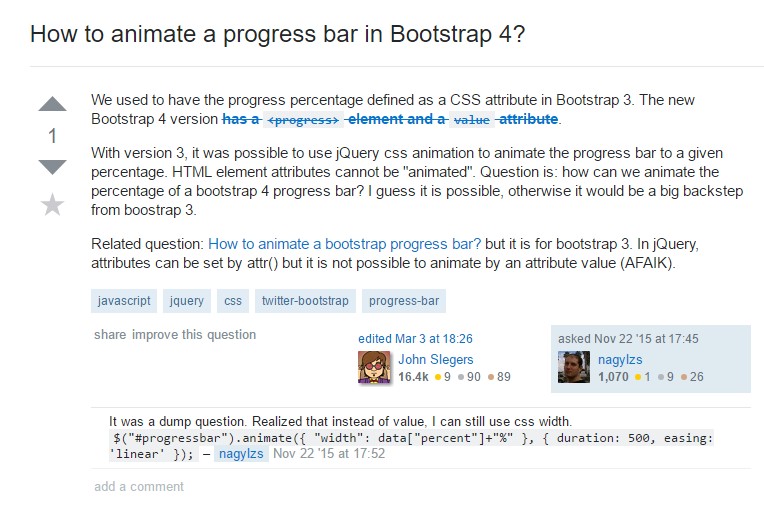
How to animate a progress bar in Bootstrap 4?