Bootstrap Button Style
Intro
The button elements together with the web links wrapped within them are perhaps one of the most important features helping the users to have interaction with the web pages and move and take various actions from one webpage to one other. Especially these days in the mobile first community when a minimum of half of the webpages are being viewed from small-sized touch screen gadgets the large comfortable rectangle areas on display very simple to find with your eyes and touch with your finger are more crucial than ever before. That's the reason why the brand new Bootstrap 4 framework evolved providing even more comfortable experience canceling the extra small button sizing and providing some more free space around the button's subtitles making them more legible and easy to work with. A small touch bring in a lot to the friendlier looks of the new Bootstrap Button Image are also just a little bit more rounded corners which along with the more free space around helping to make the buttons more pleasing for the eye.
The semantic classes of Bootstrap Buttons Example
Within this version that have the very same variety of very easy and great to use semantic styles giving us the function to relay meaning to the buttons we use with simply just bring in a special class.
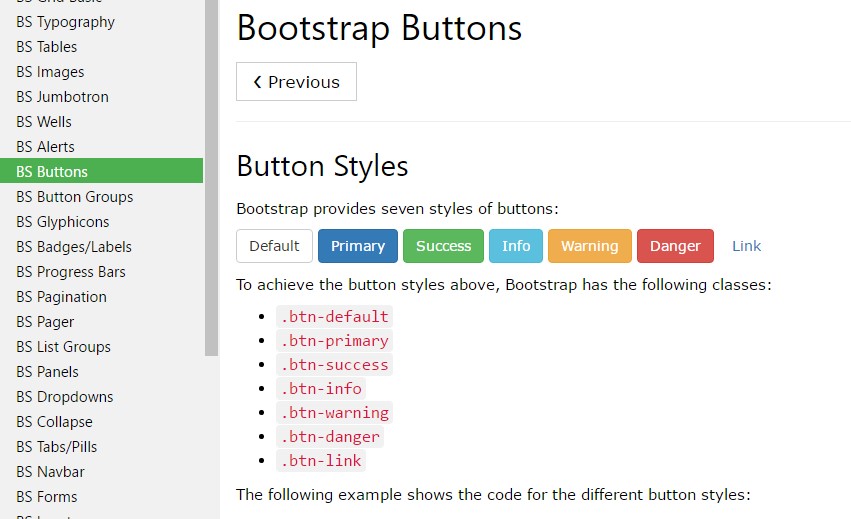
The semantic classes are the same in number just as in the last version on the other hand with some upgrades-- the hardly ever used default Bootstrap Button Example usually carrying no meaning has been dropped in order to get replaced by more keen and user-friendly secondary button styling so presently the semantic classes are:
Primary .btn-primary - colored in gentle blue;
Info .btn-info - a little lighter and friendlier blue;
Success .btn-success the good old green;
Warning .btn-warning colored in orange;
Danger .btn-danger that comes to be red;
And Link .btn-link which in turn comes to style the button as the default hyperlink component;
Just make sure you first provide the main .btn class just before applying them.

<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
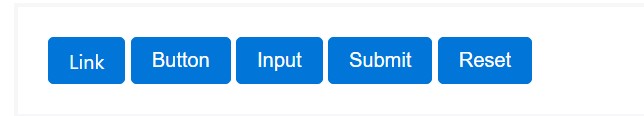
When ever working with button classes on <a> elements which are used to activate in-page functions ( such as collapsing content), instead attaching to new webpages or sections within the existing page, these hyperlinks should be given a role="button" to properly convey their function to assistive technologies such as display readers.

<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the workable conditions you are able to put into your buttons in Bootstrap 4 ever since the brand-new version of the framework also gives us a brand-new subtle and interesting solution to style our buttons keeping the semantic we currently have-- the outline procedure.
The outline procedure
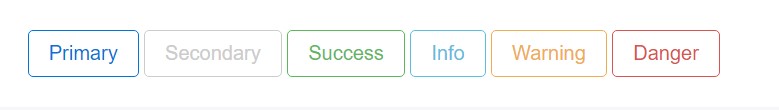
The pure background without any border gets replaced by an outline having some text with the equivalent coloring. Refining the classes is very very easy-- simply just add outline before committing the right semantics like:
Outlined Leading button comes to be .btn-outline-primary
Outlined Second - .btn-outline-secondary and so on.
Very important aspect to note here is there actually is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Change the default modifier classes with the .btn-outline-* ones to take down all of the background images and colors on any button.

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Though the semantic button classes and outlined visual aspects are truly excellent it is crucial to keep in mind just some of the page's viewers won't practically have the chance to view them in such manner whenever you do have some a bit more important interpretation you would like to incorporate to your buttons-- ensure as well as the visual options you as well add a few words describing this to the screen readers hiding them from the webpage with the . sr-only class so really anybody might get the impression you're after.
Buttons proportions
Just as we stated before the brand-new version of the framework angles for legibility and easiness so when it comes to button sizes together with the default button scale that needs no additional class to become appointed we also have the large .btn-lg and also small .btn-sm proportions however no extra small option because these are far way too hard to aim with your finger-- the .btn-xs from the former version has been dismissed. Surely we still have the handy block level button component .btn-block spanning the whole width of the element it has been placed within which combined with the large size comes to be the perfect call to action when you need it.

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Build block level buttons-- those that span the full width of a parent-- by adding .btn-block.

<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons seem non-active through adding the disabled boolean attribute to any sort of <button> element.

<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the <a> element act a bit different:
- <a>-s do not support the disabled feature, in this degree you have to provide the .disabled class making it visually appear disabled.
- Several future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In web browsers which assist that property, you won't notice the disabled cursor whatsoever.
- Disabled buttons should include the aria-disabled="true" attribute to reveal the condition of the component to assistive technologies.

<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caveat
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle attribute

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
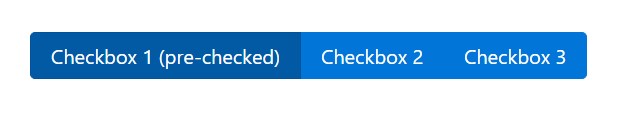
</button>More buttons: checkbox plus radio
Bootstrap's .button styles can be put on additional elements, including <label>- s, to produce checkbox or radio style button toggling. Add data-toggle=" buttons" to .btn-group having those customized buttons to permit toggling in their respective styles. The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons need you to manually include the .active class to the input's <label>.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle') - toggles push condition. Brings the button the looks that it has been turned on.
Final thoughts
So generally in the new version of one of the most famous mobile first framework the buttons progressed directing to get even more understandable, extra friendly and easy to use on small display and much more efficient in expressive means with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Examine several online video training about Bootstrap buttons
Related topics:
Bootstrap buttons: official documentation

W3schools:Bootstrap buttons tutorial