Bootstrap Offset Tooltip
Introduction
It is definitely awesome when the content of our web pages just fluently extends over the whole width available and conveniently shifts size as well as order when the width of the screen changes however sometimes we require granting the elements some area around to breath without additional components around them since the balance is the secret of getting light and responsive appeal easily delivering our material to the ones exploring the web page. This free territory in addition to the responsive behavior of our pages is certainly an essential aspect of the layout of our webpages .
In the most recent version of the most favored mobile phone friendly framework-- Bootstrap 4 there is simply a special group of tools assigned to situating our components clearly the places we require them and changing this placement and visual appeal baseding upon the width of the display page gets displayed.
These are the so called Bootstrap Offset Tooltip and push / pull classes. They operate absolutely convenient and in instinctive way getting integrated through the grid tier infixes like -sm-, -md- and so forth.
The way to utilize the Bootstrap Offset HTML:
The fundamental syntax of these is quite basic-- you have the activity you ought to be utilized-- like .offset for example, the smallest grid dimension you require it to utilize from and above-- such as -md as well as a value for the desired action in quantity of columns-- just like -3 for example.
This whole thing put together results .offset-md-3 which will offset the desired column element with 3 columns to the right from its default position on medium screen sizes and above. .offset classes always shifts its content to the right.
This all factor compiled results .offset-md-3 that will offset the wanted column element together with 3 columns to the right directly from its default placement on standard display screen sizings and above. .offset classes typically transfers its material to the right.
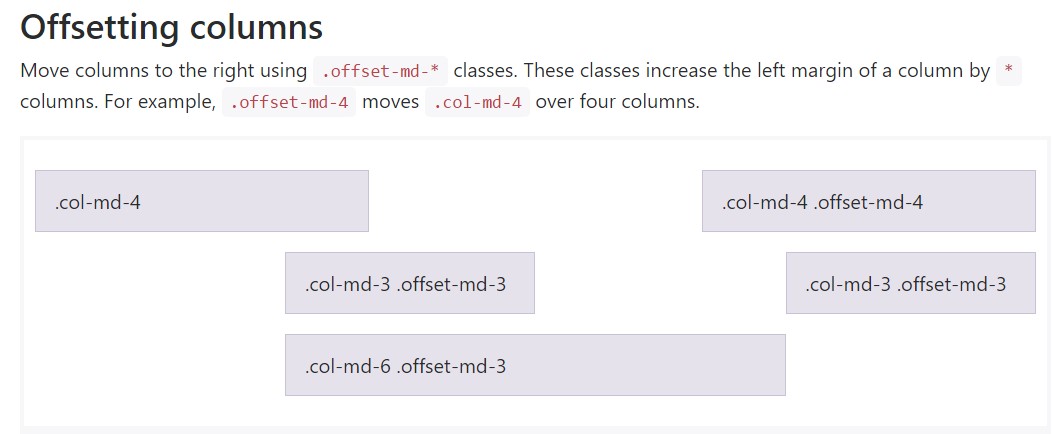
Some example
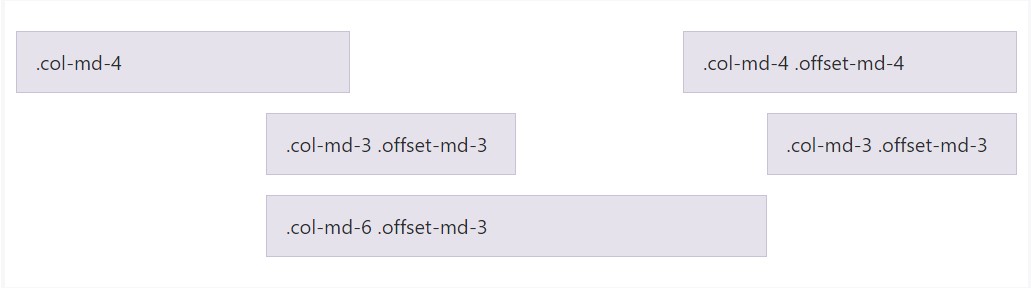
Position columns to the right using .offset-md-* classes. These particular classes increase the left margin of a column by * columns. For instance,.offset-md-4 operate .col-md-4 above four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential detail
Important thing to consider here is following directly from Bootstrap 4 alpha 6 the -xs infix has been really dismissed so for the most compact screen dimensions-- under 34em as well as 554 px the grid size infix is omitted-- the offsetting tools classes get followed with needed number of columns. And so the example coming from just above is going to transform into something like .offset-3 and will operate on all screen sizes unless a standard for a bigger viewport is specified-- you have the ability to do that by simply just designating the proper .offset- ~ some viewport size here ~ - ~ some number of columns ~ classes to the same feature.
This approach performs in situation when you have to format a single element. With the condition that you however for some sort of reason really want to exile en element baseding on the ones surrounding it you are able to utilize the .push - plus .pull classes which ordinarily handle the same thing however filling up the free space left behind with the next feature when possible. So for example if you possess two column parts-- the first one 4 columns wide and the second one-- 8 columns large (they equally stuff the whole entire row) applying .push-sm-8 to the number one detail and .pull-md-4 to the 2nd will really turn around the order in which they get showcased on small viewports and above. Cutting out the –xs- infix for the smallest screen dimensions counts here too.
And at last-- since Bootstrap 4 alpha 6 introduces the flexbox utilities for installing material you can likewise apply these for reordering your content using classes like .flex-first and .flex-last to place an element in the starting point or else at the finish of its row.
Final thoughts
So commonly that is actually the way one of the most essential features of the Bootstrap 4's grid system-- the columns get appointed the desired Bootstrap Offset Working and ordered exactly as you require them no matter the way they come about in code. Nevertheless the reordering utilities are really strong, what really should be featured initially should at the same time be determined first-- this will in addition keep it a much easier for the guys reading your code to get around. However obviously it all depends on the specific scenario and the objectives you are actually planning to get.
Take a look at a few video clip guide regarding Bootstrap Offset:
Connected topics:
Bootstrap offset authoritative information

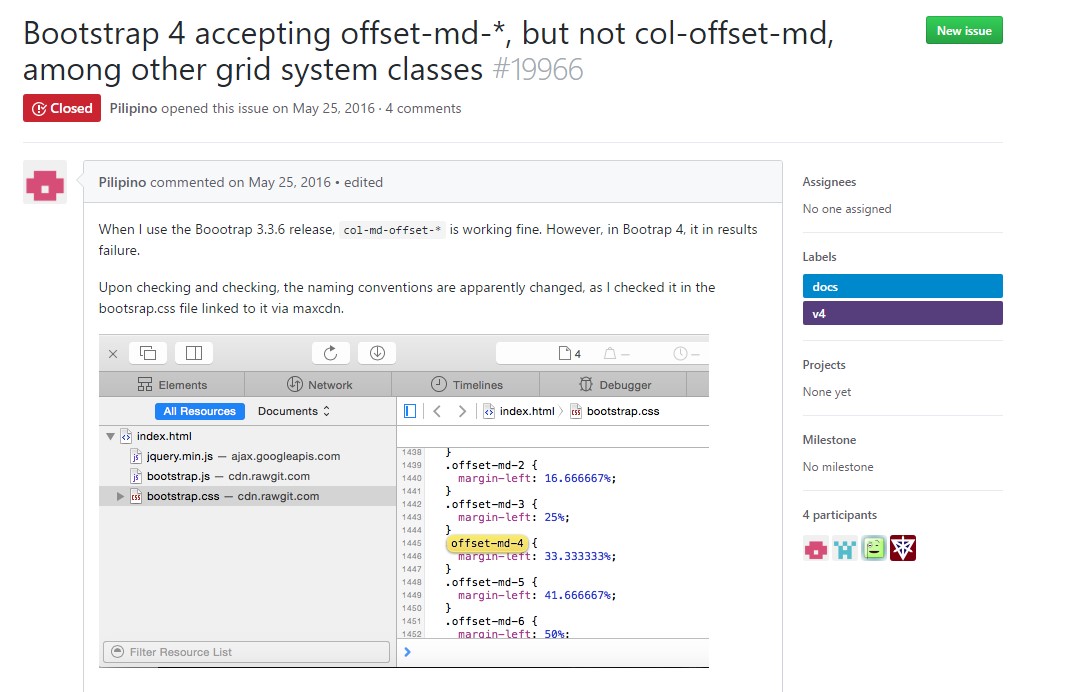
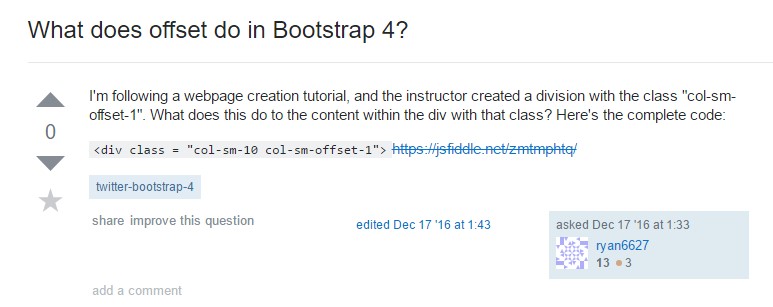
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub