Bootstrap Select Box
Introduction
Bootstrap is the most favored system for designing absolutely responsive internet sites for the numerous number of years now and it becomes increasingly efficient, simple and very well thought with every new edition aiming to maintain contact with the web design courses and website developer's desires. The new Bootstrap 4 edition is even quicker and more convenient to use in comparison to its predecessor which in turn ended up being the complete ideal as soon as it concerns mobile friendly. It is although still simply a fantastic idea set of styling regulations and classes and not a magic stick efficient in offering just about everything a web developer could possibly visualise or a site visitor might actually want-- no framework could ever accomplish that.
That's the key reasons why promptly several plugins get developed to fill in the mini intervals satisfying the goal of specific appearance and activity with this rare cases when the primary system simply cannot complete the job. This in fact is a excellent strategy considering that normally we only incorporate the main framework documents for finest visual appeal and performance and the plugins appear and get loaded via internet browser only if wanted providing the effective web server load and speed for our web pages.
Over here we're planning to have a peek at some of those plugins-- the Bootstrap Select Style. It provides a considerable extension to the default <select> component including basically any way you could think of using it. It additionally features a great information, examples and even a CDN web link so adding and utilizing it is really a breeze.
The best way to make use of the Bootstrap Select Jquery Plugin:
The webpage you can easily gain it from is https://silviomoreto.github.io/bootstrap-select/ and through roll it only a bot you have the ability to identify the CDN urls in case you decide not to self-host. As soon as you have certainly related it in your webpage you can easily obtain usage of it designating the class .selectpicker to a <select> element which in turn provides the component a good and great Bootstrap 4 appearace. The practical functionality is rather extensive so we'll attempt concealing several of the primary functions such as:
You have the ability to segregate the attainable opportunities in the dropdown menu in a number of groups-- just wrap the <option> features you need in a <optgroup> and specify an appropriate label= “ “ attribute that will show up as a title of the group;
A couple of options might be selected additionally-- a thick pops in beside the ones you desire inside the web page-- in the event that you require such activity simply just bring in the multiple property to the .selectpicker component; To restrict the number of achievable options additionally incorporate data-max-options = “ ~ number of selections ~ ” property in addition to multiple so once the user goes over the allowed range of selected selections a notification prompt will pop in on every brand-new select attempt.
Yet another cool capability is incorporating a handy search box on the top of the dropdown-- by doing this in cases of a really extensive selection of alternatives the site visitor can conveniently narrow the list down by simply just inputting a number of letters of the name of the needed one-- the listing promptly becomes filtered. To receive his capability you must designate the feature data-live-search=”true” to the .selectpicker. Or maybe you might actually like to reduce the search to a predefined listing of key words for every selection-- to carry out that make certain you've additionally added in the data-tokens=”keyword1 keyword2 keyword3” attribute to each <option> element you need to.
Conclusions
These are simply just a handful of basic examples to give you the entire impression how you are able to get the things handled-- normally, simply by just including a couple of words for custom-made attributes to the .selectpicker component and making the heavy lifting for the plugin in itself. The great facts is it's really well documented involving a finely detailed list of the most common uses and markup good examples so it is without a doubt really easy and quick to get around.
Inspect a couple of video clip guide regarding Bootstrap Select Value plugin:
Connected topics:
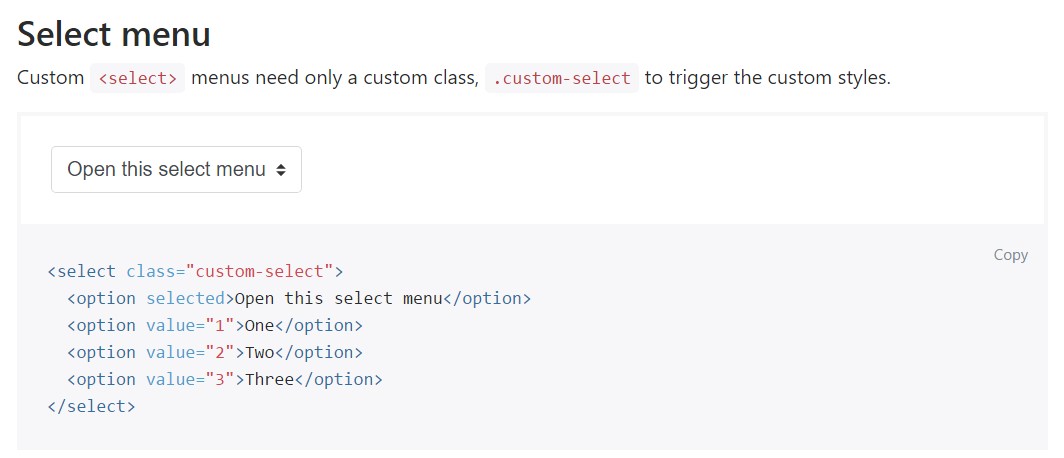
Example of the select menu

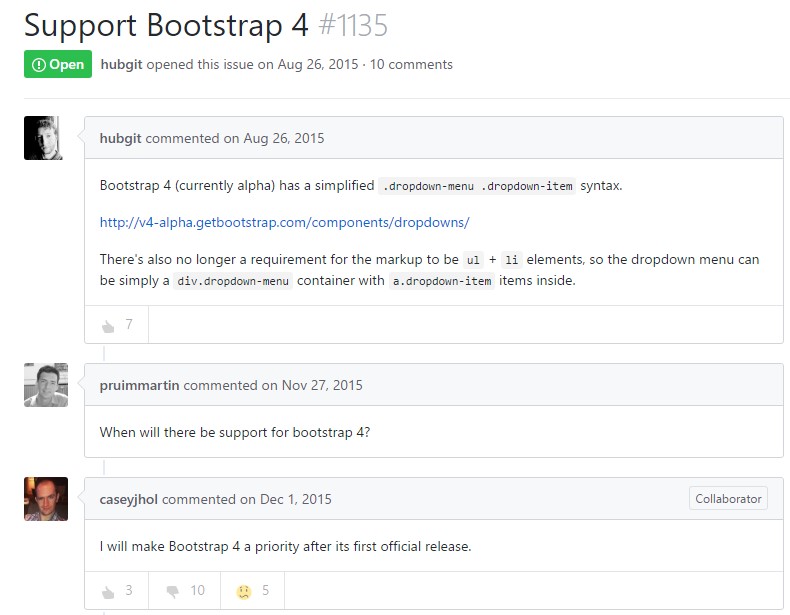
Select plugin problem

Standard usage of the select plugin