Bootstrap Navbar Content
Overview
Regardless how complicated and well-thought web site organization we produce, it doesn't mean significantly when we fail to present the customer a convenient and also simple approach accessing it and getting to the exact page wanted rapidly and with the very least time and efforts no matter the display size of the device displaying the website. With Bootstrap 4 it's really simple to add a responsive Bootstrap Navbar Active wrapping the menu architecture easy and fast with minimal code. The navbar can be set up to collapse under a certain screen width and a display horizontal depending on how it appears and user experience when it comes to responsive behavior. Here is how: Listed below is just how:
Tips on how to put into action the Bootstrap Navbar Header:
Here is simply what exactly you need to learn prior to beginning with the navbar:
- Navbars need a covering .navbar with .navbar-toggleable-* for responsive collapsing and color pattern classes.
- Navbars and their materials are fluid by default. Use optionally available containers to bound their horizontal width.
- Navbars as well as their materials are created utilizing flexbox, delivering simple placement alternatives via utility classes.
- Navbars are simply responsive by default, but you can conveniently customize them to change that. Responsive behavior depends upon Collapse JavaScript plugin.
- Assure access utilizing a <nav> element or else, if employing a much more universal component just like a <div>, incorporate a role="navigation" to every single Bootstrap Navbar Dropdown to clearly recognize it like a turning point location for users of assistive technologies.
Considering that the responsive behavior it the quintessence of the Bootstrap framework we'll center on producing flexible navbars as practically these are actually the ones we'll mostly want.
Statin things this way the next step in creating the navbar is creating a <div> element to keep the entire navbar and its components and collapse at the demanded screen size-- assign it the .collapse class and .navbar-toggleable- ~ the largest screen size where you wish it be hidden ~ for example - .navbar-toggleable-sm
Other factor to bear in mind
A thing to keep in mind is that in the latest Bootstrap 4 framework the ways of assigning the alignment of the navbar links has been changed a bit for different appearances to be potentially specified to various display sizes. It gets achieved by the .pull- ~ screen size ~ -left and .pull- ~ screen size ~ -right classes-- assign them to the .nav section to get the needed position in the specified size and above it. There also is a .pull- ~ screen size ~ -none removing the alignment if needed. These all come to change the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no more needed.
Keep reading to get an example and list of sustained sub-components.
Good examples
Supported web content
Navbars incorporated built-in service for a selection of sub-components. Pick the following as needed:
.navbar-brand for your product, company, as well as project name.
.navbar-nav for a full-height and also lightweight navigating (including support for dropdowns)..
.navbar-toggler for application with collapse plugin and various other navigation toggling actions.
.form-inline for any sort of form controls and activities.
.navbar-text for including vertically located strings of message.
.collapse.navbar-collapse for arranging and disguising navbar materials through a parent breakpoint.
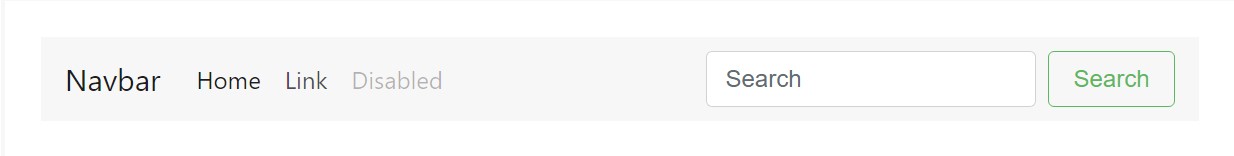
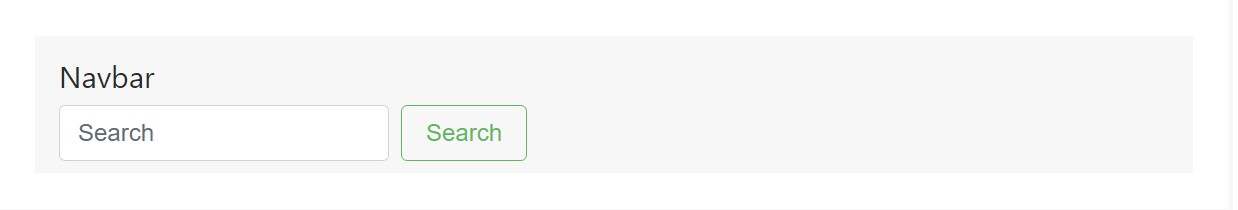
Here is simply an instance of all the sub-components provided inside a responsive light-themed navbar which quickly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
The .navbar-brand can absolutely be concerned a large number of elements, however, an anchor performs best as some components might call for utility classes or customized looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in pictures to the .navbar-brand will probably always want custom formats or utilities to properly dimension. Here are a number of instances to expose.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating hyperlinks founded on .nav options with their personal modifier class and require the usage of toggler classes for effective responsive styling . Site navigation in navbars will likewise progress to take up as much horizontal space as possible to care for your navbar components safely adjusted.
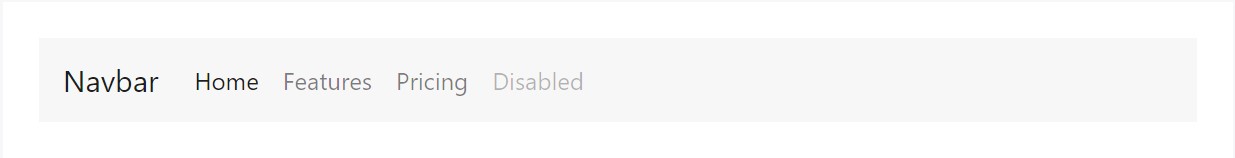
Active forms-- with .active-- to indicate the recent webpage can possibly be applied directly to .nav-link-s or their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
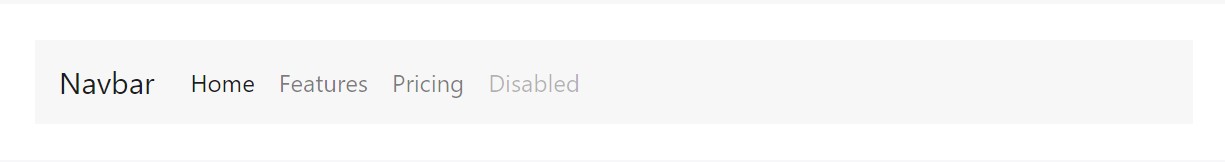
</nav>And because we utilize classes for our navs, you can certainly stay clear of the list-based technique totally if you like.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
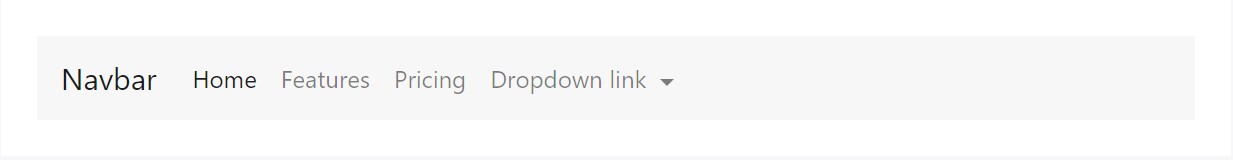
</nav>You can additionally utilize dropdowns in your navbar nav. Dropdown menus require a wrapping element for positioning, in this way make certain to utilize embedded and particular components for .nav-item and .nav-link like demonstrated below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
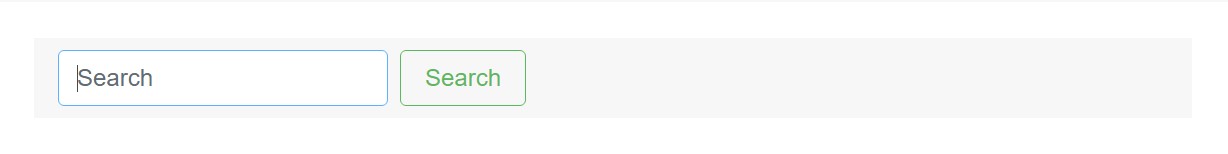
Situate numerous form controls and components in a navbar by using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Straighten the contents of your inline forms with utilities just as needed.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
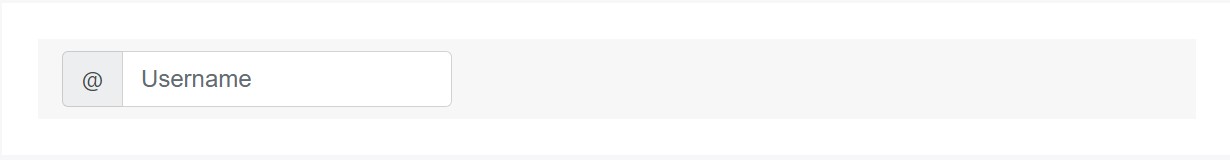
</nav>Input groups work, too:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
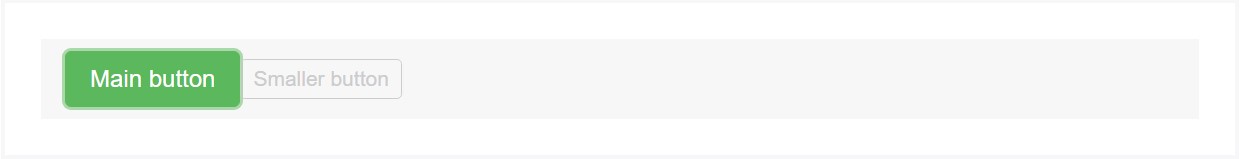
</nav>Different buttons are maintained as item of these navbar forms, too. This is also a fantastic tip that vertical arrangement utilities can be applied to line up several sized features.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
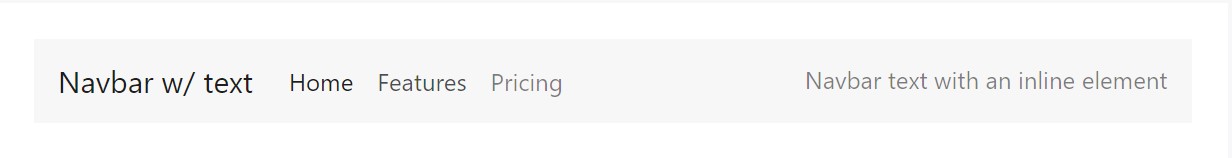
Navbars probably provide bits of message with the aid of .navbar-text. This particular class regulates vertical placement and horizontal spacing for strings of message.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Merge and match-up with different elements and utilities as required.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color arrangement
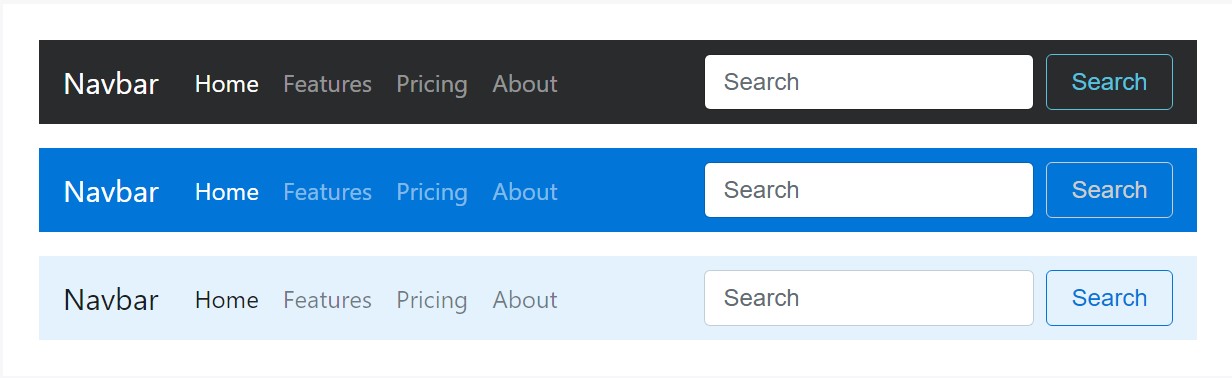
Style the navbar has certainly never been actually much easier as a result of the mix of theming classes and background-color utilities. Choose from .navbar-light for use with light background colors , or .navbar-inverse for dark background colours. After that, customise with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it's not required, you can easily cover a navbar in a .container to centralize it on a web page or else add in one inside to only center the components of a fixed or else static top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As the container is inside of your navbar, its horizontal padding is taken out at breakpoints below your indicated
.navbar-toggleable-* class. This assures we are certainly not doubling up on padding totally on lower viewports whenever your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Placing
Use setting utilities to insert navbars in non-static settings. Choose from settled to the top, positioned to the bottom, or stickied to the top . Keep in mind that position: sticky, used for .sticky-top, actually isn't absolutely sustained in every internet browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can certainly apply .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to change whenever their material collapses behind a button . In consolidation with various other utilities, you can efficiently choose when to demonstrate or conceal specific features.
Toggler
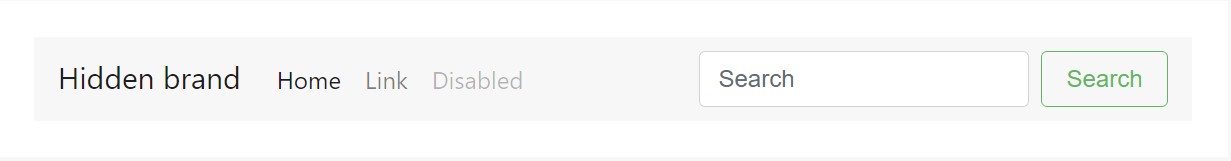
Navbar togglers can possibly be left or right coordinated using .navbar-toggler-left or else .navbar-toggler-right modifiers. These are definitely installed inside the navbar to avoid interference with the collapsed state. You can certainly also use your personal formats to place togglers. Shown below are instances of various toggle designs.
Without any .navbar-brand revealed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
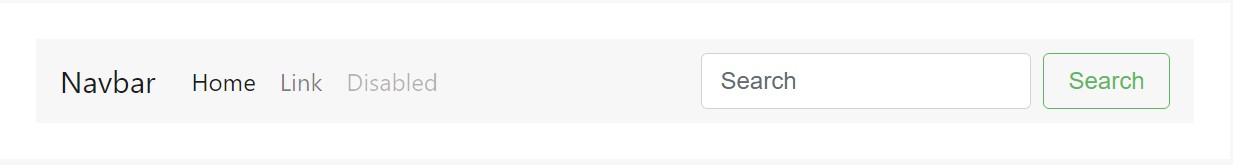
</nav>Together with a brand name presented on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
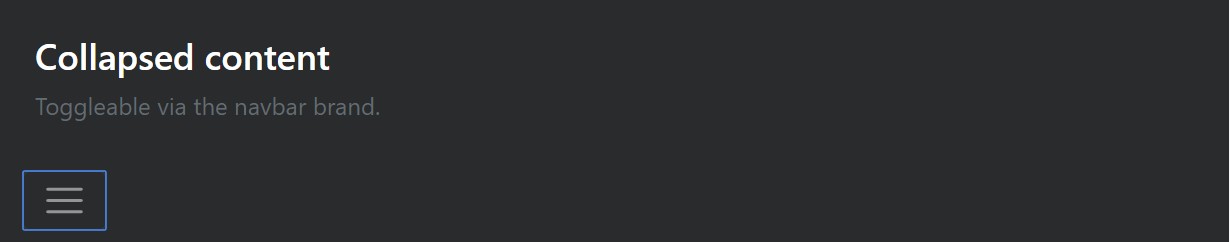
</nav>External content
From time to time you really want to employ the collapse plugin to activate hidden material someplace else on the webpage. Given that plugin deals with the id and data-target matching, that's conveniently carried out!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the new neat modifications arriving with the latest version. What's up to you is thinking of as cool page structure and information.
Examine a few video clip short training regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar official records

Line up navbar item to the right in Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise

HTML Bootstrap Nav Menu Templates
Responsive Bootstrap Navigation Menu Demos