Bootstrap Button groups active
Introduction
Inside the pages we create we commonly possess a number of possible options to expose or else a couple of actions which can be ultimately taken concerning a certain product or a topic so it would undoubtedly be rather valuable supposing that they got an simple and handy method designating the controls behind the visitor taking one course or yet another inside of a small group with universal visual appeal and designing.
To take care of this type of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole help to the so called Bootstrap Button groups toogle which in turn generally are just exactly what the title explain-- bunches of buttons covered like a one element with all of the components in looking almost the similar and so it is really convenient for the website visitor to select the right one and it's a lot less worrieding for the eye since there is no free space amongst the specific elements in the group-- it looks like a one button bar with many different alternatives.
The best way to apply the Bootstrap Button groups responsive:
Setting up a button group is definitely really easy-- everything you need is an element together with the class .btn-group to wrap in your buttons. This makes a horizontally adjusted group of buttons-- in the event that you angle for a vertically stacked group operate the .btn-group-vertical class instead.
The scale of the buttons within a group can be widely dealt with so using specifying a single class to the whole group you can receive either small or large buttons within it-- simply just bring in .btn-group-sm for small or .btn-group-lg class to the .btn-group component and all the buttons within will obtain the determined size. Compared with the former version you aren't able to tell the buttons in the group to reveal extra small considering that the .btn-group-xs class in no more maintained by Bootstrap 4 framework. You have the ability to ultimately incorporate a handful of button groups in to a toolbar just enclosing them within a .btn-toolbar element or else nest a group in another just to place a dropdown component in the child button group.
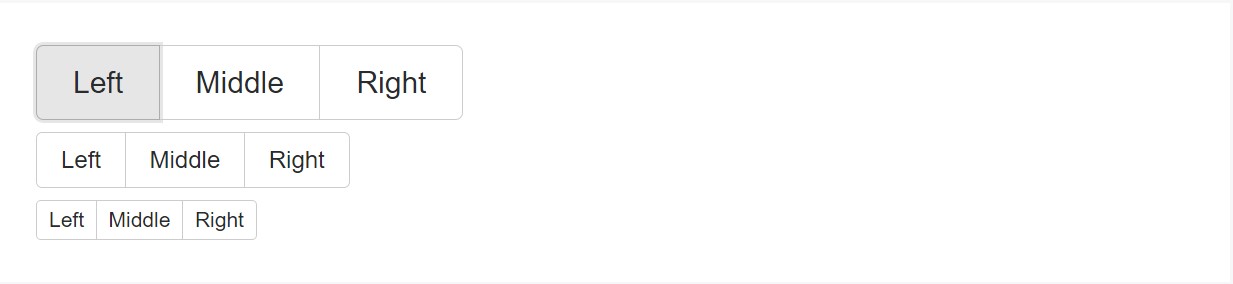
General illustration
Wrap a variety of buttons through .btn in
.btn-group.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
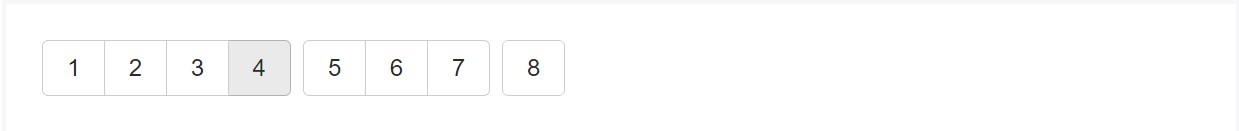
Combine packs of Bootstrap Button groups set in button toolbars for more structure components. Work with utility classes as required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
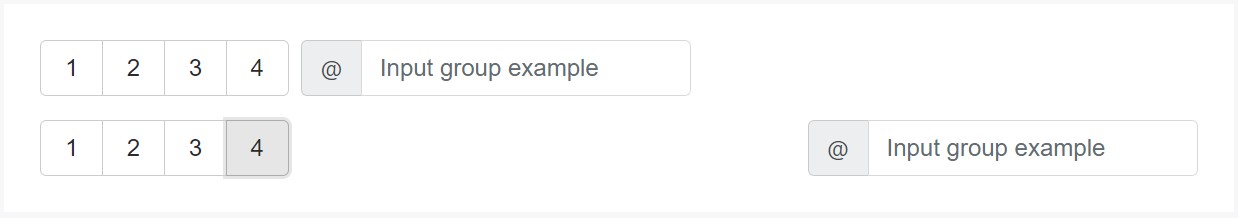
</div>Feel free to combine input groups along with button groups within your toolbars. Just like the example above, you'll very likely demand special utilities though to place things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of adding button sizing classes to every button inside a group, simply just provide .btn-group-* to every .btn-group, including each one when nesting multiple groups

<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
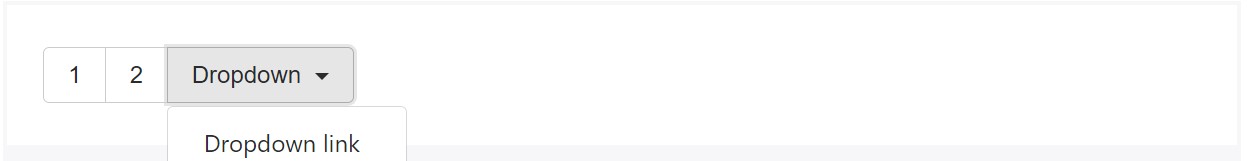
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a .btn-group inside of an additional .btn-group if you want dropdown menus mixed up with a set of buttons.

<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
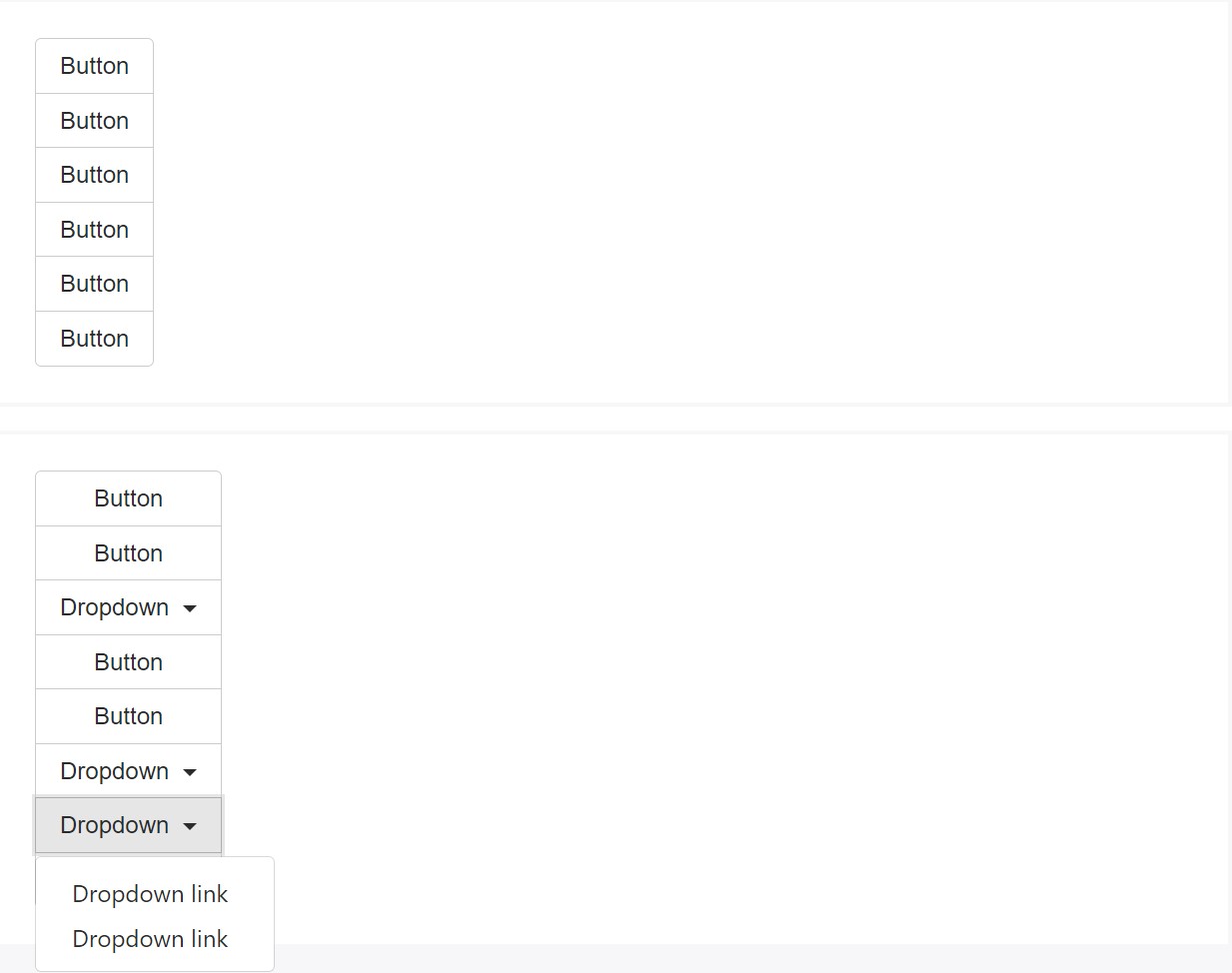
</div>Vertical type
Build a package of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not upheld here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Caused by the particular implementation ( and also other elements), a piece of significant casing is required for tooltips and also popovers in button groups. You'll ought to determine the option container: 'body' to stay clear of unwanted side reactions ( just like the component expanding larger and/or missing its rounded corners once the tooltip or popover is caused).
One other factor to mention
To get a dropdown button inside a .btn-group build another component holding the similar class inside it and wrap it around a <button> by using the .dropdown-toggle class, data-toggle="dropdown" plus type="button" attributes. Next with this <button> set a <div> with the class .dropdown-menu and establish the web links of your dropdown in it ensuring that you have specified the .dropdown-item class to every one of them. That is really the convenient and fast method developing a dropdown inside a button group. Optionally you can establish a split dropdown following the identical routine simply just setting extra ordinary button just before the .dropdown-toggle component and getting rid of the text message in it with the purpose that just the tiny triangle pointer remains.
Final thoughts
Basically that is simply the approach the buttons groups get designed with the aid of the absolute most popular mobile friendly framework in its recent edition-- Bootstrap 4. These can possibly be fairly effective not just exhibit a handful of attainable alternatives or a courses to take but also just as a additional navigation items occurring at particular locations of your webpage having regular appearance and easing up the navigating and whole user appearance.
Check out a few video clip training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group approved information

Bootstrap button group tutorial

Support buttons by using Bootstrap v4