Bootstrap Columns Working
Intro
In the past couple of years and surely the next ones to come the entire world of internet spread more and more widely throughout every type of devices and so these days pretty much half of the views of the web pages online are carried out not really on desktop and notebook screens but coming from numerous mobile products along with each kinds of small-scale display dimensions. In this way in case that a page will not display properly-- suggesting to resize and promptly get its own best fit on the gadget employed its probably will get browsed away to be substituted by a mobile phone friendly web page providing quite similar services or product.
What's more-- the indexing mechanisms just like Google execute the so called mobile-friendly test and indicate far down your pages in the search results. This pushing down is even farther in the case that the search is carried out by a mobile phone-- the search engines consider this specific case fairly seriously. In this way not providing a mobile phone friendly page nearly signifies not having a webpage in any way.
The way to utilize the Bootstrap Columns Work:
Although just what really a web page happening to be responsive means-- generally-- fitting the entire width of the screen which beings displayed on demonstrating the elements in practical and legible manner at any size. To look after this the Bootstrap framework uses so called breakpoints and columns . In a several words the breakpoints are predefined display widths at which a alteration occurs and the Bootstrap Columns Work get reordered to ideally fit in more desirable. The earlier edition applied 4 breakpoints and one of the most current Bootstrap 4 framework introduces one additional so they get actually five. Here they are along with the max value they extend to. The particular boundary number itself refers to the following display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the -xs- infix. In Bootstrap 4 alpha 6 this infix is dropped so just the number follows;
Small – from 34em up to 48em ( or 768px ) – has the -sm- infix;
Medium – from 48em up to 62em ( or 992px ) – has the -md- infix;
Large – from 62em up to 75em ( 1200px ) - -lg- infix;
Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the -xl- infix.
More suggestions
The horizontal sector in Bootstrap 4 system becomes presented into 12 fragments identical in size-- these are the so called columns-- they all bringing the .col- prefix. Next goes the display screen scale infix which defined down to which display dimension the column component will span the pointed out quantity of columns. In case that the screen dimension is smaller -- the column element possesses the entire display width-- as if it was specified .col-12 (.col-xs-12 up to Bootstrap 4 alpha 5).
Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Bring in any quantity of unit-less classes for each breakpoint you need to have and each Bootstrap Columns Using will certainly be the same width.
Identical width
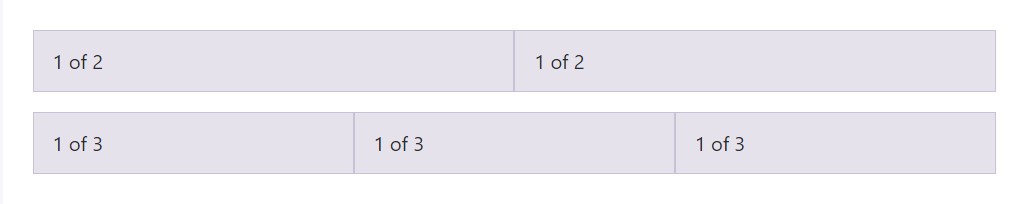
For example, listed below are two grid layouts that put on every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column size
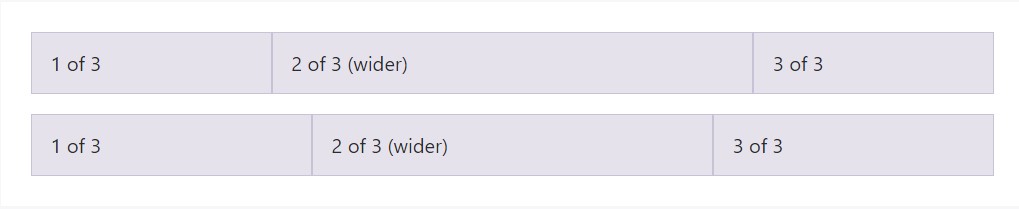
Auto-layout for flexbox grid columns also signifies you can certainly establish the width of one column and the others will automatically resize all around it. You can work with predefined grid classes ( while revealed below), grid mixins, or else inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size content
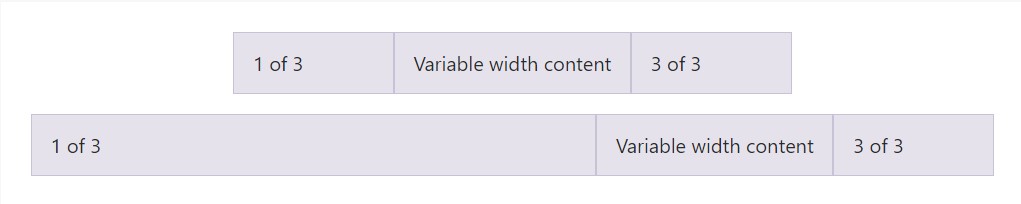
Utilizing the col- breakpoint -auto classes, columns have the ability to size itself based on the normal size of its material. This is super useful along with single line web content just like inputs, numbers, and so on. This, with horizontal alignment classes, is extremely handy for centralizing formats with uneven column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
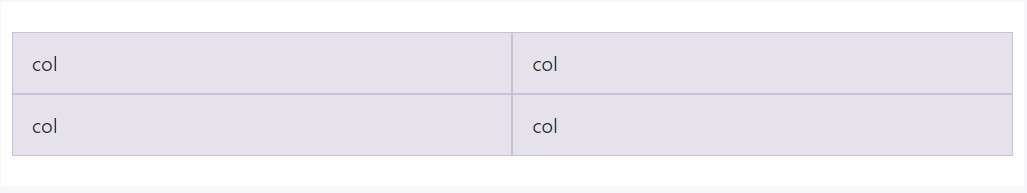
Develop equal-width columns that go across multiple rows by simply inserting a .w-100 specifically where you want the columns to break to a new line. Make the breaks responsive via putting together the .w-100 along with some responsive display utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique feature
Another new thing by the new Alpha 6 build of Bootstrap 4 is in the event that you add simply a handful of .col-~ some number here ~ elements spanning lower than 12 columns they are going to really promote proportionally to get all the zone attainable on the row and will certainly continue to be this way at any screen width-- also under 32em.
Conclusions
And so right now you know ways in which the column features form the construction as well as responsive behavior of the Bootstrap system and all that is certainly left for you is creating something really exceptional by using them.
Inspect a few online video short training about Bootstrap columns
Related topics:
Bootstrap columns main records

Responsive columns in Bootstrap

Trouble with a heights of the Bootstrap columns