Bootstrap Label Inline
Intro
Being talked about before, within the web pages that we are setting up, we commonly desire providing easy or more tricky forms to consult with the visitor for a viewpoint, reviews, certain individual information or else preferences. We accomplish that providing the appropriate managements within our forms carefully taking into consideration the form design and also the precise controls that really should be utilized concerning the details we require and the special case involved-- like we just can't have an order for a single colored phone case which in turn is both white and blue , an individual cannot be both male and female in gender or a product should be guided with multiple extras which do not exclude one another so selecting each one must add it not excluding the others currently selected. Sometimes, surely, we do want a proper e-mail presented as well as a contact number which also needs the input that has to comply with particular format in order to be correct and obviously at certain cases we simply need to have site visitor's thoughts on a subject the manner they feel it-- in their very own words.
For each of these kinds of scenarios we operate the appropriate commands-- like radio switches, checkboxes, input areas, text message area aspects and more yet there is certainly an critical component connected to each one of such areas that helps make our forms comfortable and easily clear for the website visitor to navigate through knowing at all times what is definitely required and effortlessly managing even the small-sized commands like radio switches and checkboxes.Especially nowadays when the web changes into more mobile having webpages shown on various small sized displays this element is essential in delivering productiveness and quickness in submitting our form.This element is a Bootstrap Label Group.
The best way to apply the Bootstrap Label Example:
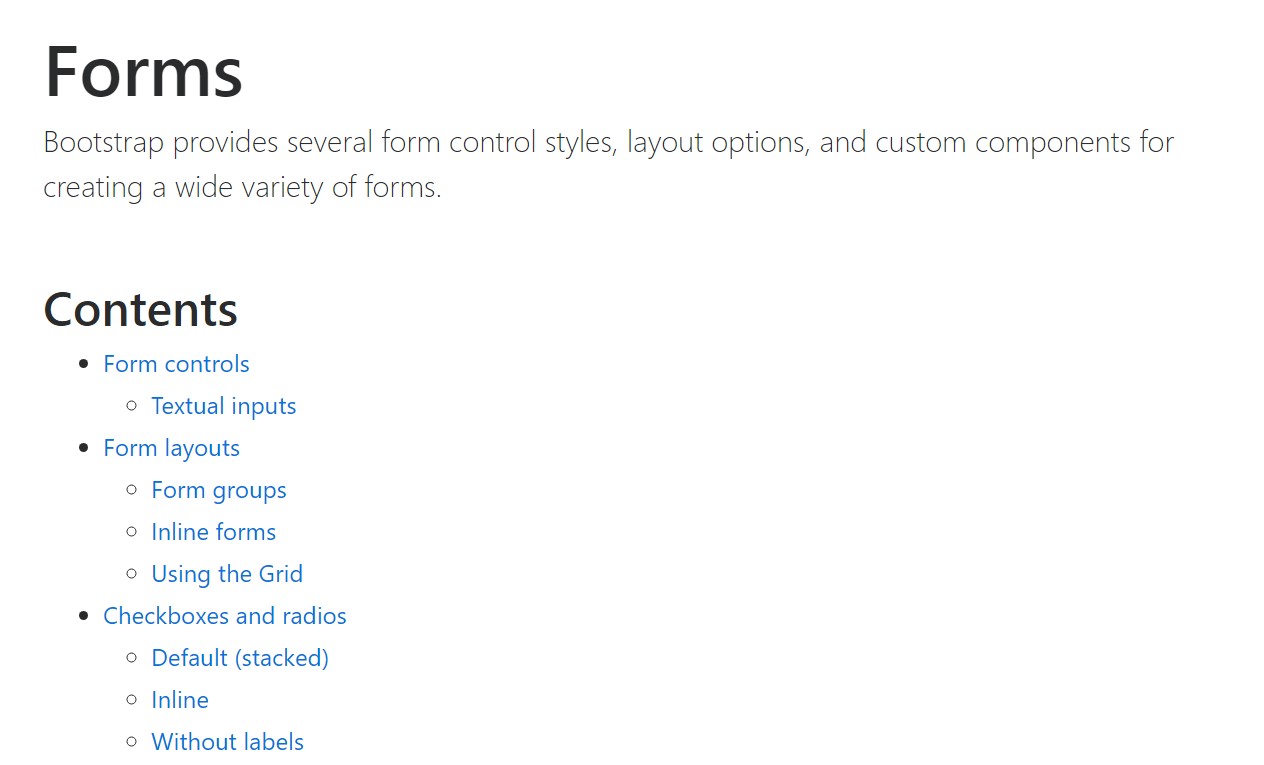
What already has been stated concerns the <label> component which is absolutely assisted inside of the last edition of the most popular mobile friendly framework-- Bootstrap 4. The <label> element does not really stand apart having attractive visual appeal or multiple features however it completes the possibly most basic function in our forms-- lets the individuals realize precisely what interacting having a specific form control will produce and incorporating a number of clickable area for turning on the control itself which in cases of small-sized controls like radio or checkboxes and mobile device screens is important.
The system is really simple-- simply just place a <label> element in your markup attaching it the for =" ~ labeled form control ID ~ " attribute and create the correct text you need to be presented inside it. The for="" attribute instructs the internet browser what form command to get triggered if the user clicks the <label> component and has the ability to be taken out maintaining the very same behaviour if you just wrap the needed control inside the <label> itself.
Nevertheless covering form controls inside labels is quite complicating the code and it's more desirable to leave out it-- also utilizing the for ="" attribute you gain some flexibility in creating your form's configuration and so it's the far better approach to go for.
Together with common content inside the <label> you have the ability to in addition place some simple HTML tags just like a heading or a short paragraph maybe-- that is definitely not a common instance however is feasible and without a doubt it all depends on the certain purpose of the form you are actually dealing with.
An example of form without label
Should you obtain no content just within the <label>, the input is set up as you 'd expect. Currently only does the trick on non-inline checkboxes and radios. Keep in mind to currently deliver some form of Bootstrap Label Text for assistive modern technologies ( as an example, using aria-label).

<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful aspect to bear in mind
Exciting thing to mention with regards to labels in Bootstrap 4 in case that in the new edition of the framework this variety of component's designing has been actually changed a little bit. The <label> components now are not showed like inline-block that obtains much better flexibility inside location helping certain margins to be set up.
Conclusions
And so now you understand exactly what the # elements are for and precisely how they behave in Bootstrap 4-- all that's left is planning on the correct form fields you need to connect them to.
Review a number of video training about Bootstrap label
Linked topics:
Utilization of the label within in Bootstrap Forms: formal documentation

Bootstrap label information

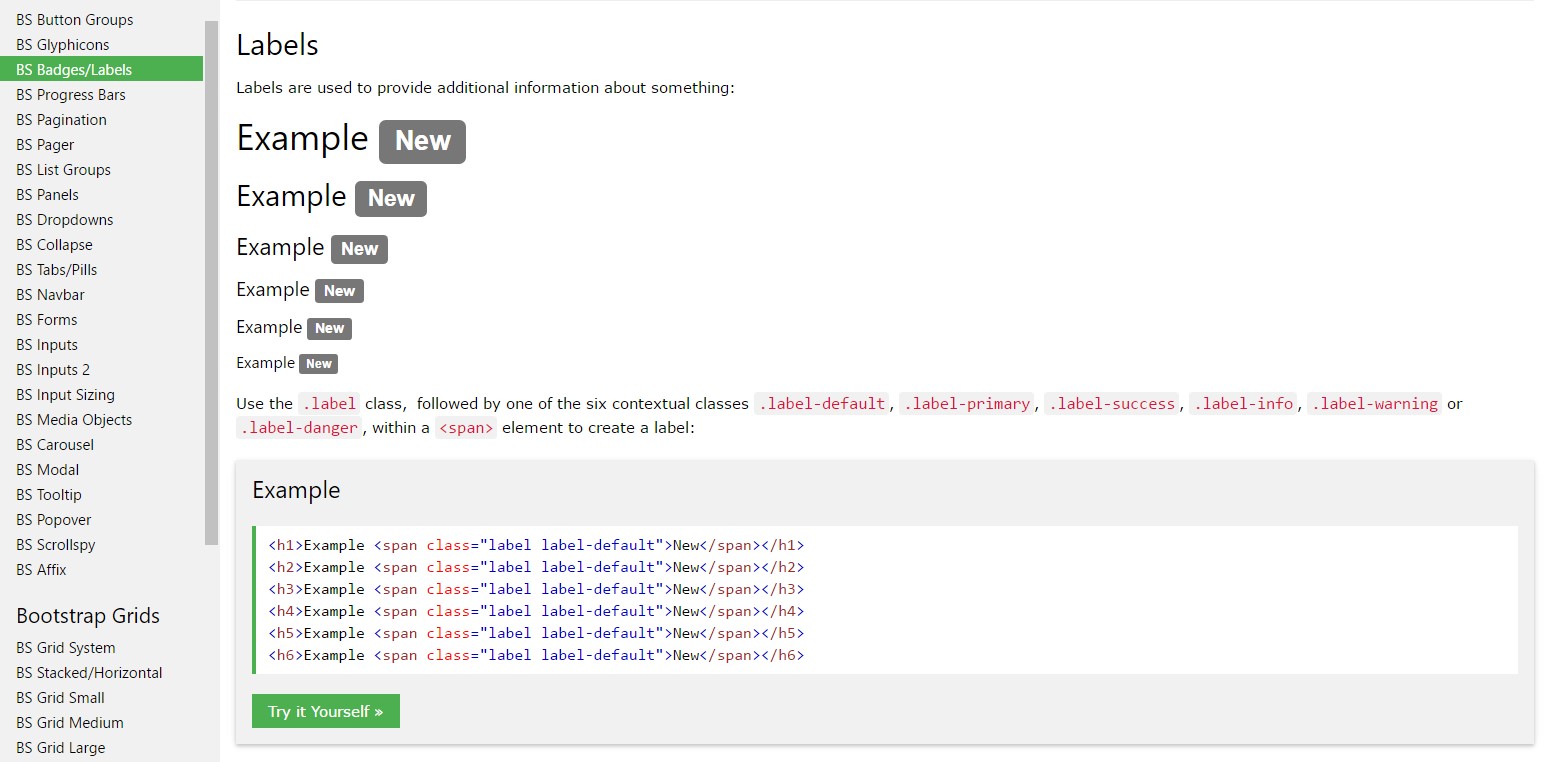
Getting rid of label in Bootstrap 4