Bootstrap Modal Page
Intro
In certain cases we certainly have to establish the target on a specific details leaving every thing rest dimmed behind making certain we have really got the targeted visitor's interest or even have lots of details wanted to be readily available from the page but so massive it absolutely might bore and dismiss the people viewing the web page.
For this sort of circumstances the modal feature is basically invaluable. Precisely what it accomplishes is showing a dialog box utilizing a huge zone of the screen diming out every thing other.
The Bootstrap 4 framework has all the things wanted for creating such component by having least initiatives and a easy intuitive development.
Bootstrap Modal Popup is structured, however, variable dialog assists powered via JavaScript. They support a variety of help samples beginning at user alert to completely custom-made material and come with a number of helpful subcomponents, sizings, and much more.
Tips about how Bootstrap Modal Mobile performs
Just before starting using Bootstrap's modal element, don't forget to review the following considering that Bootstrap menu decisions have recently replaced.
- Modals are created with HTML, CSS, and JavaScript. They're set up over everything else within the documentation and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap only provides just one modal window at a time. Embedded modals aren't provided while we think them to be bad user experiences.
- Modals use position:fixed, which can occasionally be a bit particular regarding its rendering. Every time it is feasible, place your modal HTML in a high-up location to prevent prospective disturbance out of other elements. You'll most likely encounter troubles while nesting a.modal inside of one other set feature.
- One again , because of position: fixed, there are certain warnings with making use of modals on mobile machines.
- In conclusion, the autofocus HTML attribute has absolutely no impact within modals. Here is actually the ways you can possibly get the similar effect with custom JavaScript.
Keep checking out for demos and usage instructions.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To achieve the equal result, apply some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a trigger-- an anchor or switch to be hit in order the modal to become presented. To achieve in this way simply assign data-toggle=" modal" attribute followed with determining the modal ID like
data-target="#myModal-ID"
Example
And now let us provide the Bootstrap Modal Validation in itself-- primarily we want a wrapping component incorporating the whole aspect-- specify it .modal class to it.
A great idea would certainly be also bring the .fade class just to have smooth developing transition upon the display of the component.
You would also desire to bring in the exact same ID which you have determined in the modal trigger since usually if those two really don't suit the trigger won't actually shoot the modal up.
Optionally you might just would like to include a close switch inside the header appointing it the class .close plus data-dismiss="modal" attribute though this is not a condition since in case the user clicks away in the greyed out component of the screen the modal becomes dismissed no matter what.
Pretty much this id the system the modal elements have within the Bootstrap framework and it pretty much has continued to be the very same in both Bootstrap version 3 and 4. The brand-new version features a plenty of new methods although it seems that the dev crew expected the modals do the job well enough the way they are and so they pointed their interest out of them so far.
And now, lets check out at the different kinds of modals and their code.
Modal components
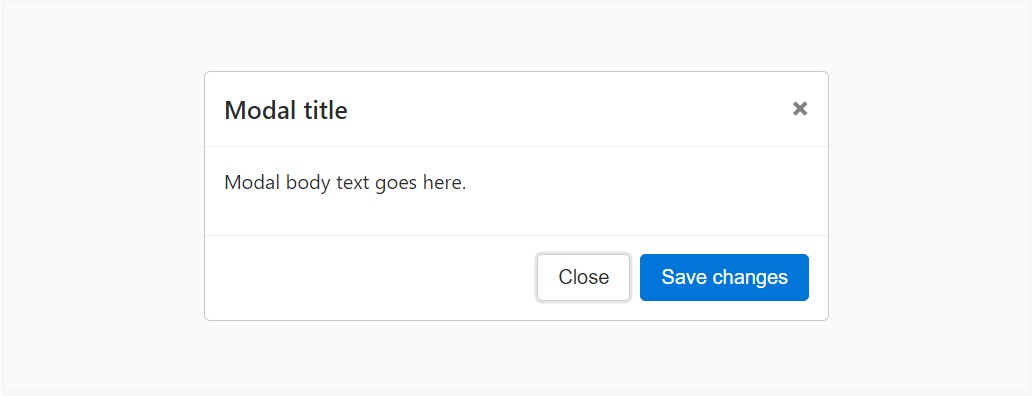
Listed here is a static modal example (meaning the position and display have been overridden). Included are the modal header, modal body (required for extra padding), and modal footer ( optionally available). We ask that you provide modal headers together with dismiss actions any time attainable, or perhaps produce a separate specific dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
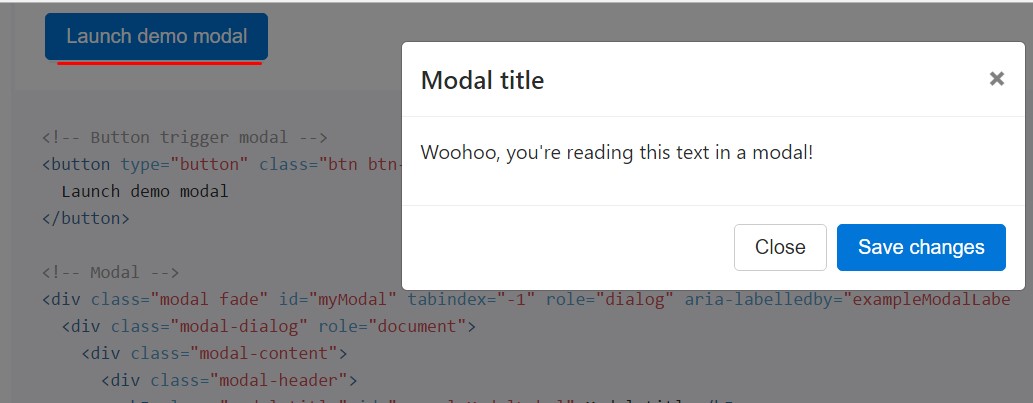
If you will employ a code listed below - a training modal demonstration is going to be provided as showned on the image. It will definitely go down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
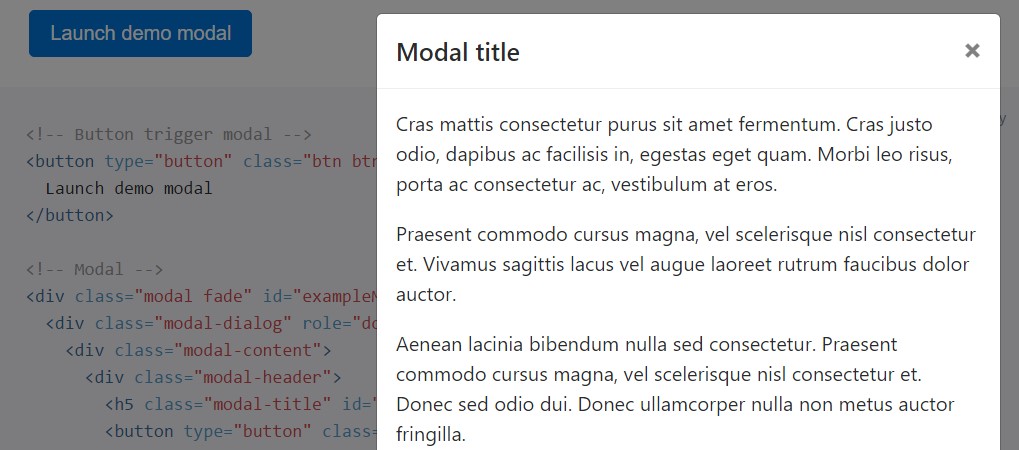
</div>Scrolling long material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo listed below to see things that we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
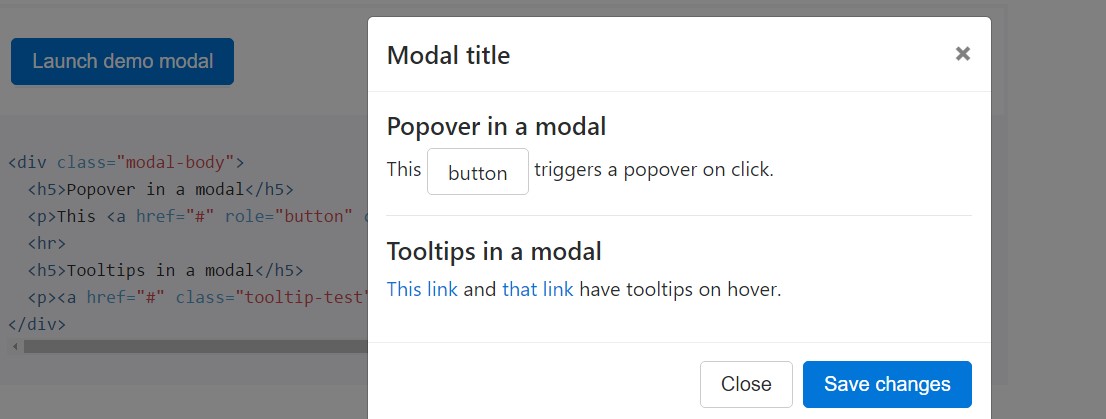
</div>Tooltips and popovers
Tooltips along with popovers can absolutely be set within modals just as demanded. While modals are closed, any tooltips and popovers within are also automatically dismissed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
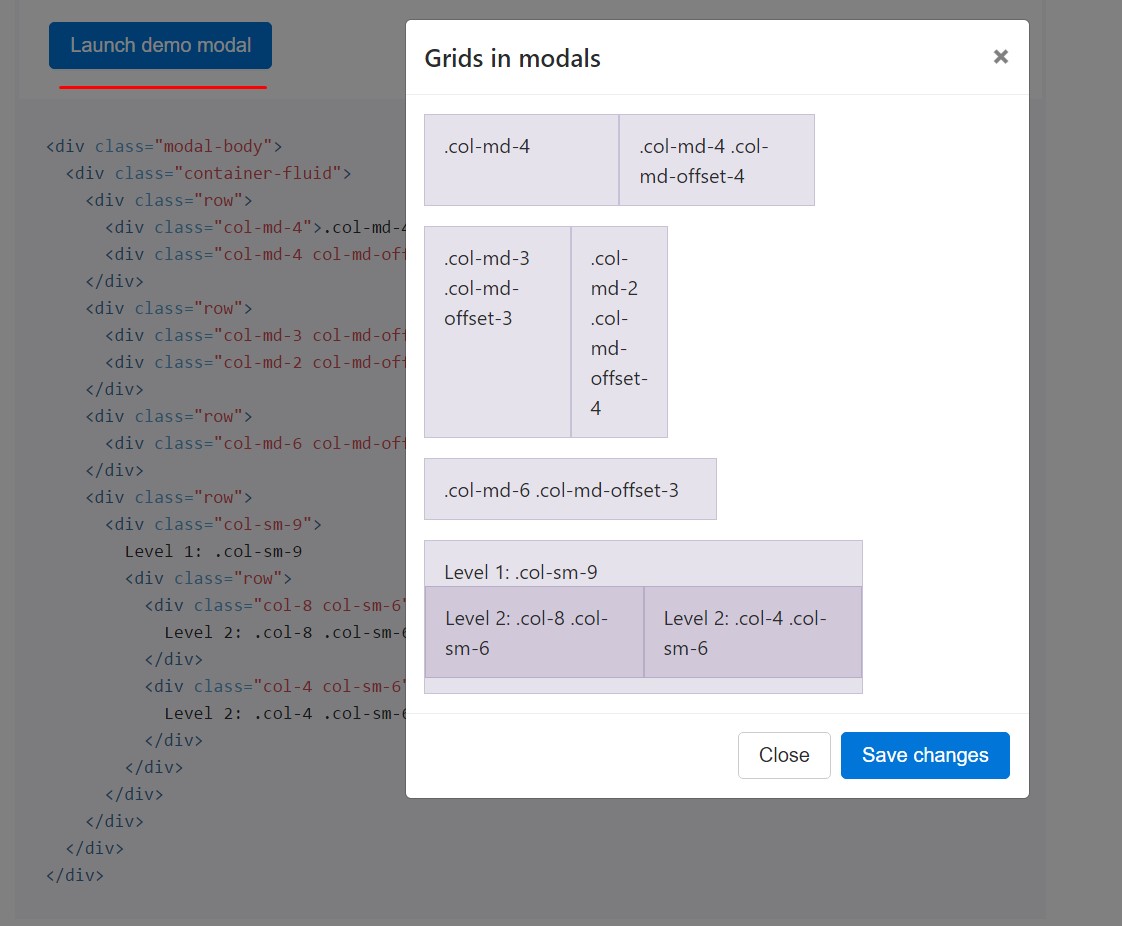
</div>Making use of the grid
Work with the Bootstrap grid system within a modal by nesting .container-fluid inside the .modal-body. Next, employ the standard grid system classes as you would likely in any place else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
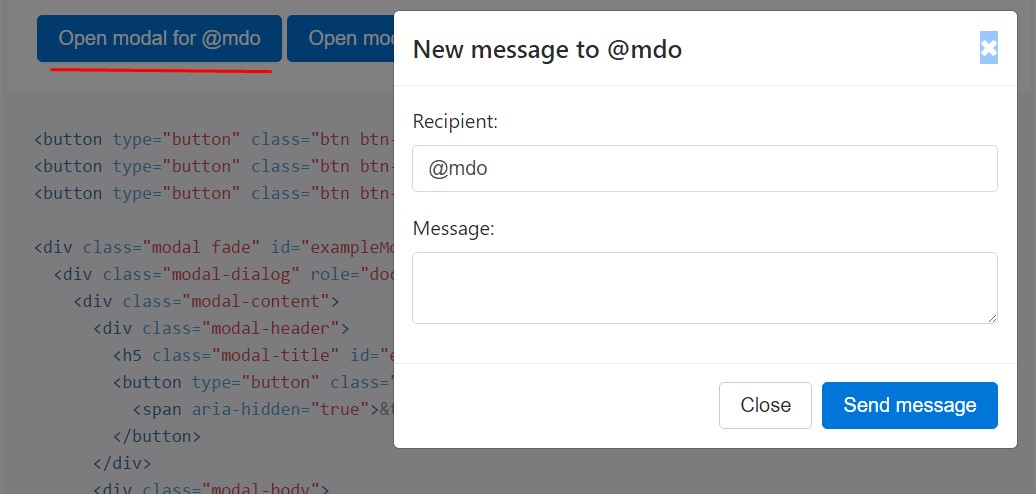
</div>A variety of modal information
Own a group of buttons that lead to the very same modal using slightly separate contents? Put into action event.relatedTarget and HTML data-* attributes ( most likely using jQuery) to alter the elements of the modal being dependent on which button was clicked.
Shown below is a live demo nexted by example HTML and JavaScript. For additional information, check out the modal events files for details on
relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which simply pop in in lieu of fade into view, take down the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
In the case that the height of a modal switch while at the same time it is open up, you need to employ $(' #myModal'). data(' bs.modal'). handleUpdate() to regulate the modal's setting in the event a scrollbar shows up.
Accessibility
Embedding YouTube videos clips
Setting YouTube web videos in modals calls for added JavaScript not within Bootstrap to instantly put an end to playback and more.
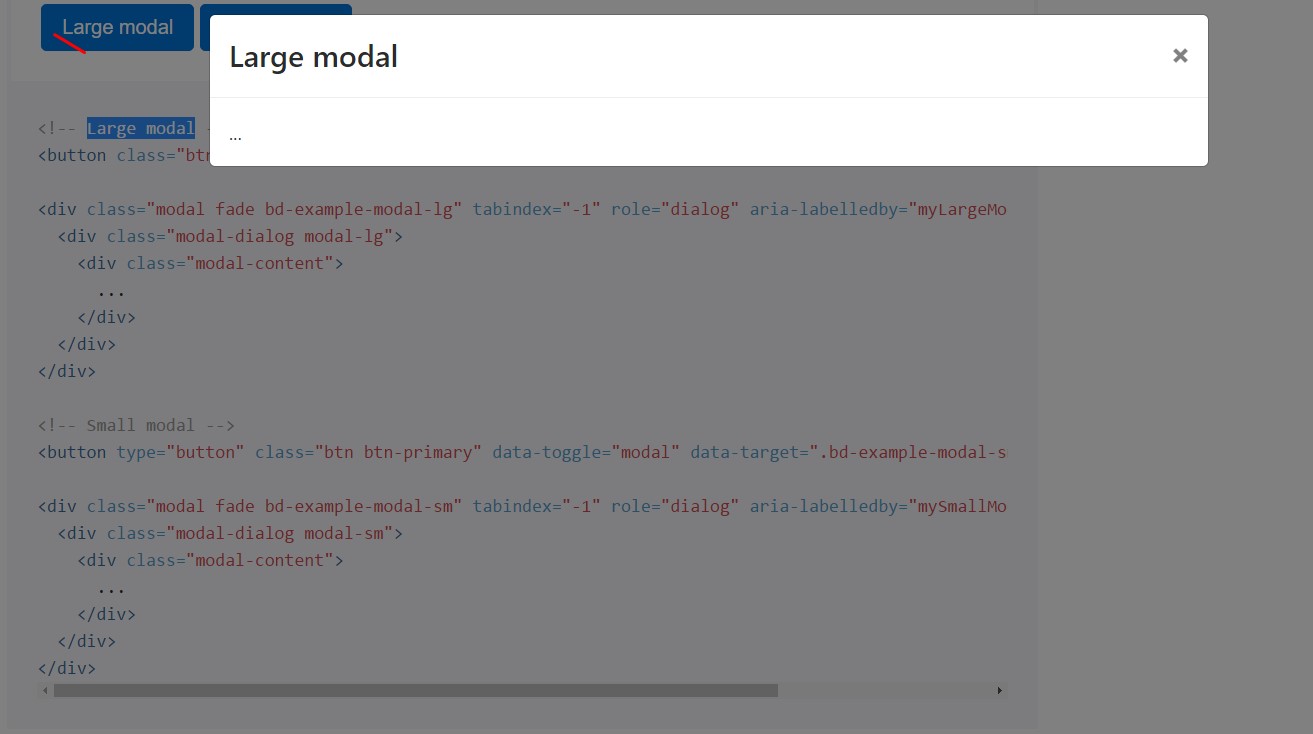
Alternative scales
Modals own two optional proportions, accessible by using modifier classes to get put on a .modal-dialog. These proportions kick in at some breakpoints to keep away from straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
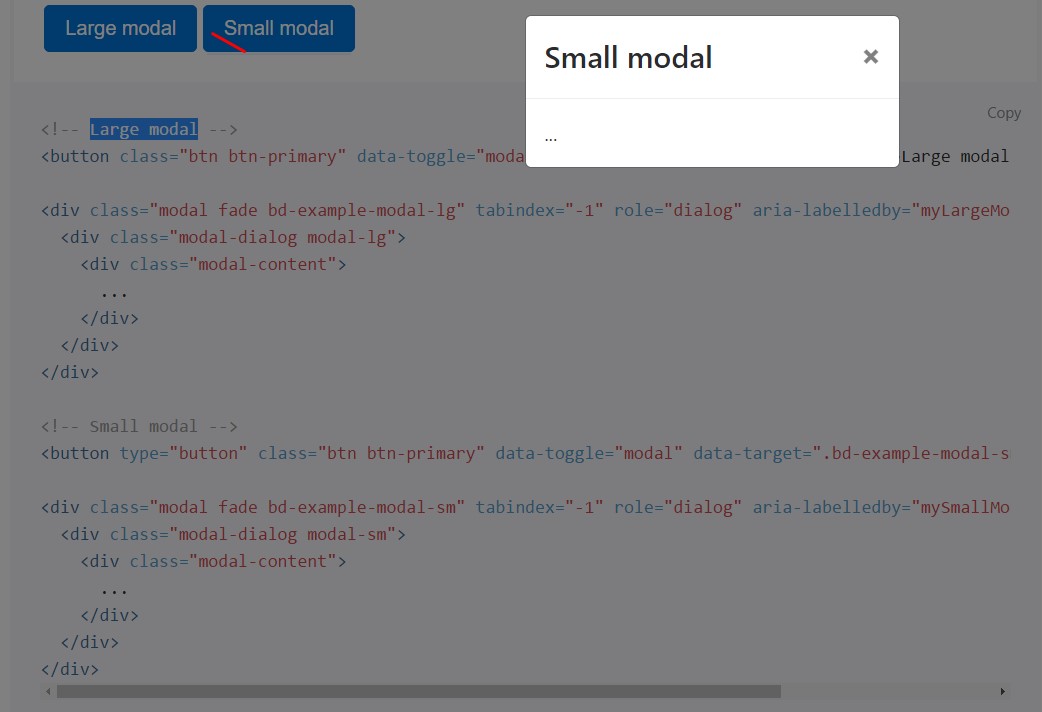
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your non-visual information on demand, using information attributes or JavaScript. It at the same time adds .modal-open to the <body> to override default scrolling activity and brings in a .modal-backdrop to provide a click location for clearing demonstrated modals at the time clicking on outside the modal.
Using data attributes
Activate a modal free from preparing JavaScript. Set up
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to focus on a exclusive modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id myModal with a one line of JavaScript:
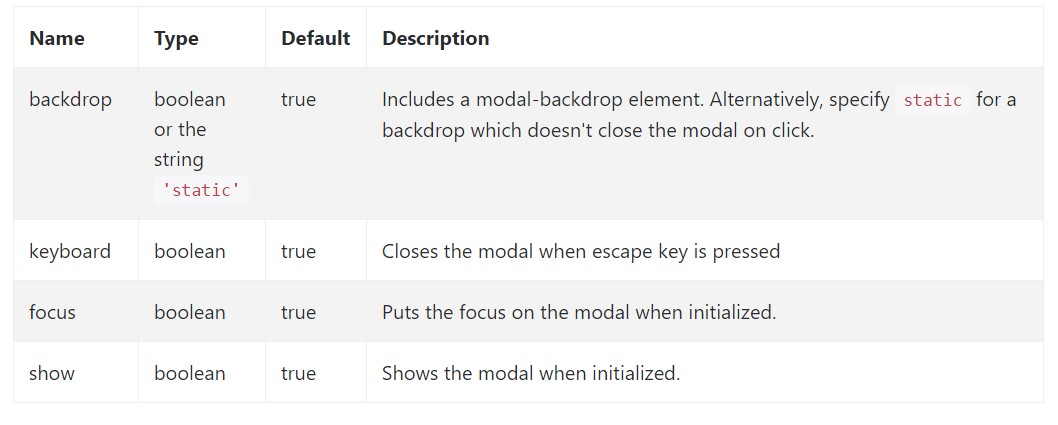
$('#myModal'). modal( options).Possibilities
Options may possibly be successfully pass through details attributes or JavaScript. For data attributes, fix the option name to data-, as in data-backdrop="".
Check out also the image below:

.modal(options)
Switches on your content as a modal. Accepts an extra options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
Manually initiates a modal. Returns to the caller before the modal has literally been presented (i.e. before the shown.bs.modal event takes place).
$('#myModal').modal('show').modal('hide')
Manually covers a modal. Come back to the user just before the modal has in fact been covered up (i.e. just before the hidden.bs.modal event takes place).
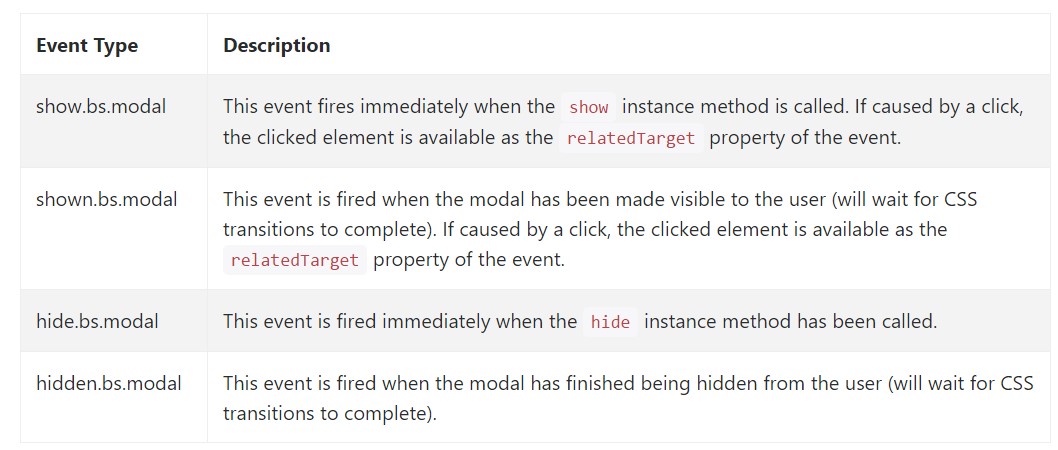
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a handful of events for netting in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at the way the modal is built however exactly what would actually be within it?
The reply is-- literally any thing-- coming from a very long titles and shapes plain paragraph with a number of titles to the highly complex system which utilizing the modifying design concepts of the Bootstrap framework might in fact be a webpage inside the page-- it is really possible and the possibility of incorporating it depends on you.
Do have in mind however if at a specific point the material to be poured into the modal gets far way too much probably the more desirable solution would be putting the whole element in to a separate web page to obtain rather better visual appeal as well as utilization of the entire screen width accessible-- modals a pointed to for more compact blocks of web content prompting for the viewer's treatment .
Inspect some video guide about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal tutorial

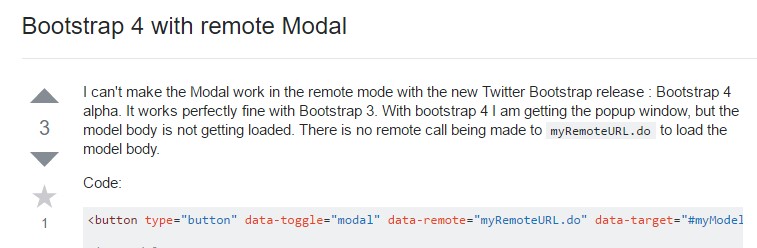
Bootstrap 4 with remote modal