Bootstrap Grid Example
Intro
Bootstrap involves a highly effective mobile-first flexbox grid technique for creating designs of all forms and scales . It is actually built upon a 12 column design and possesses plenty of tiers, one for every media query range. You can surely use it along with Sass mixins or else of the predefined classes.
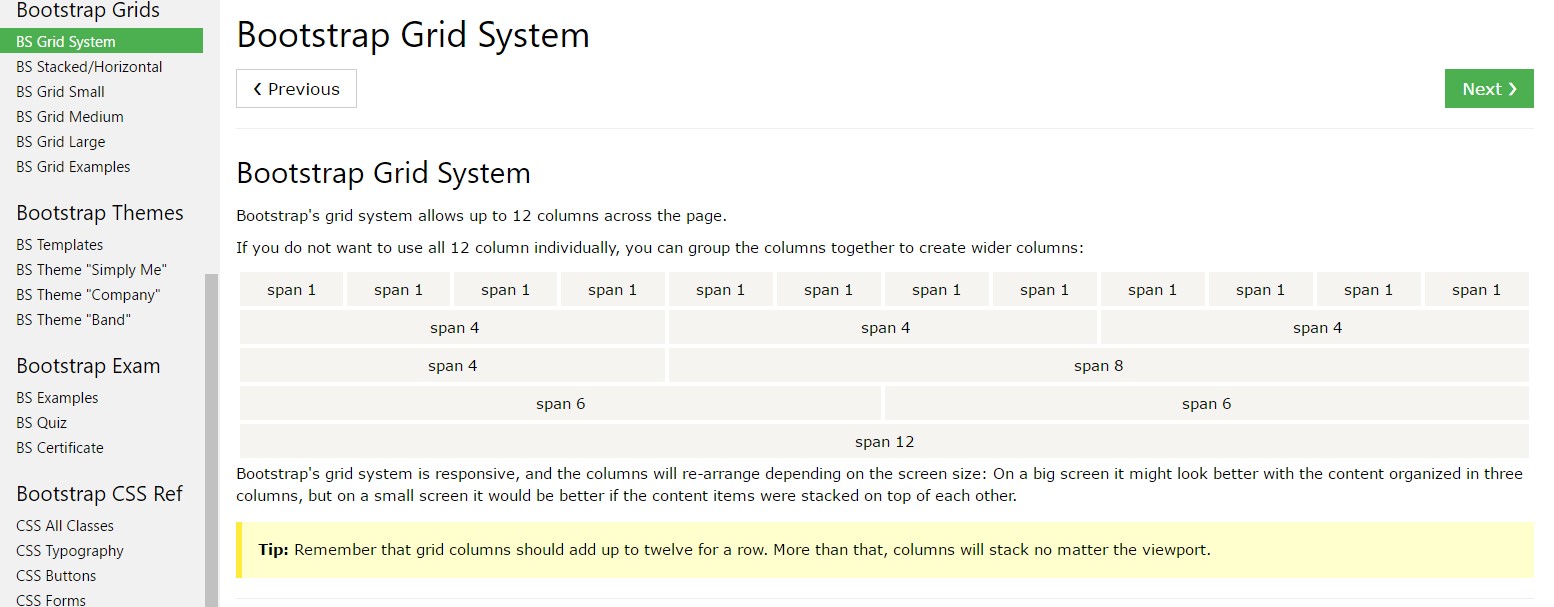
Probably the most necessary element of the Bootstrap platform helping us to make responsive web pages interactively enhancing in order to regularly suit the size of the screen they become displayed on continue to looking beautifully is the so called grid structure. Things that it mainly does is providing us the ability of making complex styles merging row and a certain number of column features kept within it. Think that the viewable width of the display is departed in twelve same elements vertically.
The ways to utilize the Bootstrap grid:
Bootstrap Grid Example uses a series of rows, containers, and columns to format as well as fix material. It's developed utilizing flexbox and is perfectly responsive. Listed below is an example and an in-depth look at how the grid interacts.

The above example builds three equal-width columns on little, normal, large size, and extra big gadgets working with our predefined grid classes. Those columns are focused in the page along with the parent .container.
Here is actually the ways it does work:
- Containers present a solution to focus your website's items. Employ .container for fixed width or .container-fluid for full width.
- Rows are horizontal bunches of columns that ensure your columns are definitely lined up properly. We apply the negative margin method on .row to assure all of your web content is coordinated properly down the left side.
- Material has to be placed inside of columns, and just columns may be immediate children of rows.
- Because of flexbox, grid columns without having a set width will by default design with identical widths. As an example, four instances of
.col-sm will each immediately be 25% large for small breakpoints.
- Column classes signify the number of columns you want to work with out of the potential 12 per row. { In this way, if you really want three equal-width columns, you may apply .col-sm-4.
- Column widths are established in percentages, so they're constantly fluid plus sized relative to their parent component.
- Columns have horizontal padding to develop the gutters between individual columns, yet, you can take out the margin out of rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small-sized, standard, large size, and extra large size.
- Grid tiers are founded on minimal widths, implying they relate to that one tier plus all those above it (e.g., .col-sm-4 puts on small, medium, large, and extra large devices).
- You have the ability to apply predefined grid classes as well as Sass mixins for additional semantic markup.
Recognize the limits and also failures around flexbox, such as the lack of ability to work with a number of HTML components such as flex containers.
Seems good? Great, let us go on to experiencing everything during an example.
Bootstrap Grid Example options
Generally the column classes are really something like that .col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~ The .col- typically continues being the same.
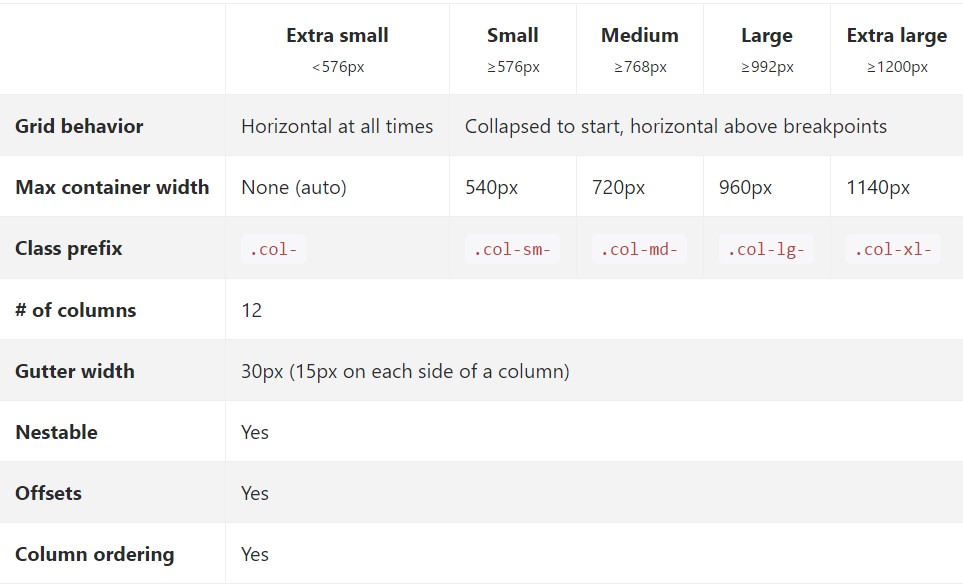
Once it goes to the Bootstrap Grid Tutorial sizes-- all the workable sizes of the viewport (or the visible zone on the screen) have been simply parted to five varieties as follows:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring unit within Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large-- 1200px (75em) and whatever greater than it .col-xl-*>
While Bootstrap applies em-s or else rem-s for defining the majority of sizes, px-s are employed for grid breakpoints and container widths. This is for the reason that the viewport width is in pixels and does not change with the font size.
Discover just how components of the Bootstrap grid system work across various devices having a functional table.

The brand new and different from Bootstrap 3 here is one special width range-- 34em-- 48em being simply assigned to the xs size shifting all the widths one range down. With this the sizes of 75em and over get free from a specified size in this way in Bootstrap 4 the Extra Big size becomes exposed to deal with it.
All the elements styled using a particular viewport width and columns keep its overall size in width when it comes to this viewport plus all above it. If the width of the display gets under the defined viewport size the elements stack over each other filling all width of the view .
You have the ability to also designate an offset to an aspect by a pointed out quantity of columns in a specified display scale and in excess of this is completeded with the classes .offset- ~ size ~ - ~ columns ~ like .offset-lg-3 as an example. This was of representing the offsets is new for Bootstrap 4-- the previous version worked with the .col- ~ size ~-offset- ~ columns ~ syntax.
A several details to think about whenever creating the markup-- the grids featuring columns and rows really should be inserted in a .container components. There are actually two kinds of containers accessible -- the fixed .container element which size continues to be intact up until the following viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Direct kins of the containers are the .row features which subsequently get packed in by columns. In the case that you come up to install features with more than just 12 columns in width around a single row the last items which width surpasses the 12 columns limit will certainly wrap to a new line. Multiple classes can possibly be used for a single element to design its look in various viewports additionally.
Auto style columns
Utilize breakpoint-specific column classes for equal-width columns. Add any quantity of unit-less classes for every breakpoint you need and every column will definitely be the equal width.
Identical width
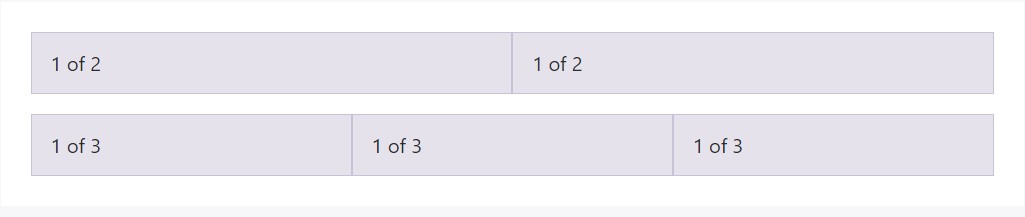
For example, right here are two grid designs that placed on every gadget and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
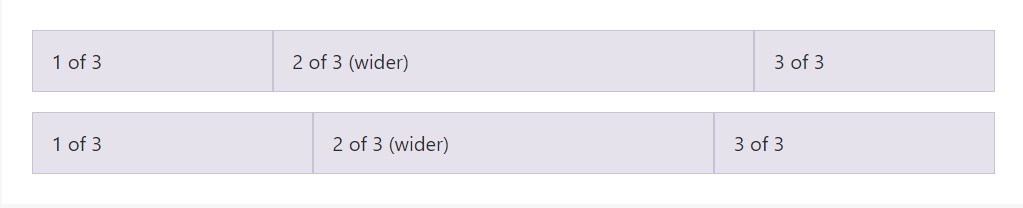
Auto-layout for the flexbox grid columns additionally indicates you have the ability to set up the width of one column and the others are going to automatically resize all around it. You may employ predefined grid classes ( while indicated here), grid mixins, or else inline widths. Bear in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
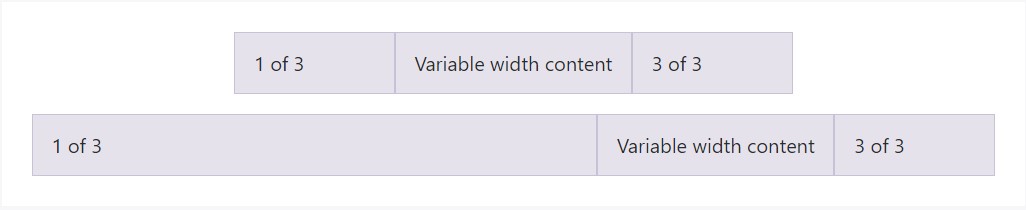
</div>Variable size material
Utilizing the col- breakpoint -auto classes, columns can absolutely size on its own founded on the natural width of its content. This is very helpful for one line web content just like inputs, numbers, and so on. This specific, with a horizontal alignment classes, is extremely essential for focusing designs together with irregular column sizes as viewport width changes.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
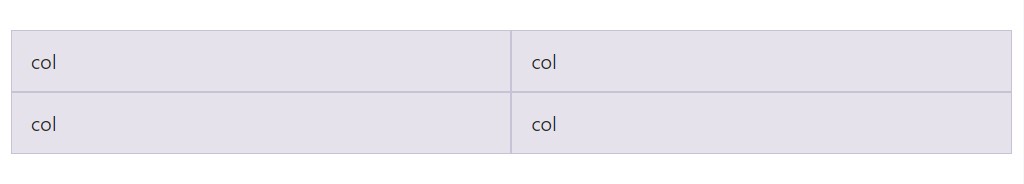
</div>Identical width multi-row
Create equal-width columns which stretch over multiple rows through including a .w-100 where exactly you prefer the columns to break to a new line. Produce the divisions responsive through mixing the .w-100 with some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
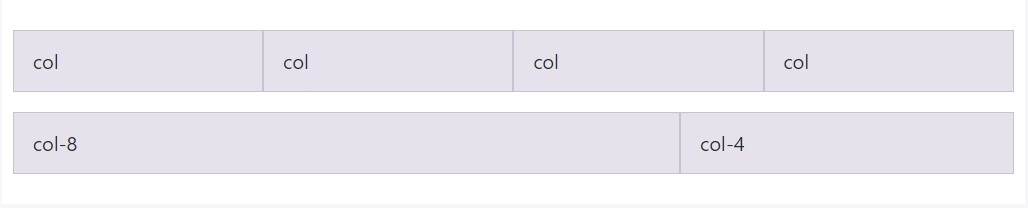
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes in order to get building complex responsive designs. Individualize the proportions of your columns upon extra small, small, medium, large, or extra large devices however you want.
All of the breakpoints
For grids which are the very same from the smallest of gadgets to the greatest, make use of the .col and .col-* classes. Indicate a numbered class the moment you are in need of a particularly sized column; in addition, don't hesitate to stay on .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Piled to horizontal
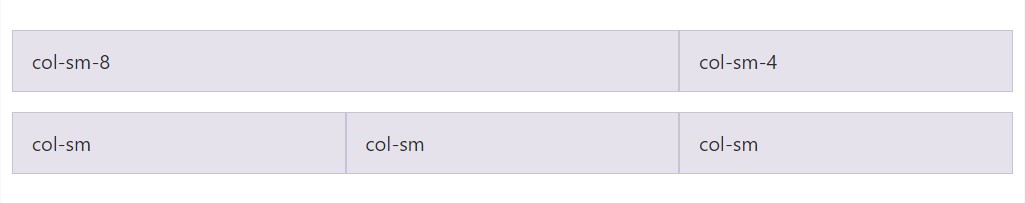
Applying a individual set of .col-sm-* classes, you can absolutely make a basic grid structure which gets start stacked in extra tiny devices right before turning into horizontal on desktop computer (medium) devices.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
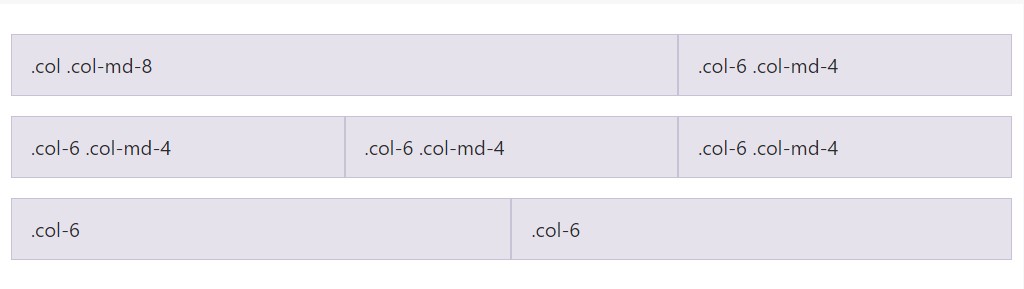
</div>Combine and match
Don't want to have your columns to only pile in several grid tiers? Put to use a combo of numerous classes for each and every tier as required. Discover the good example below for a best concept of ways in which all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Make use of flexbox alignment utilities to vertically and horizontally straighten columns.
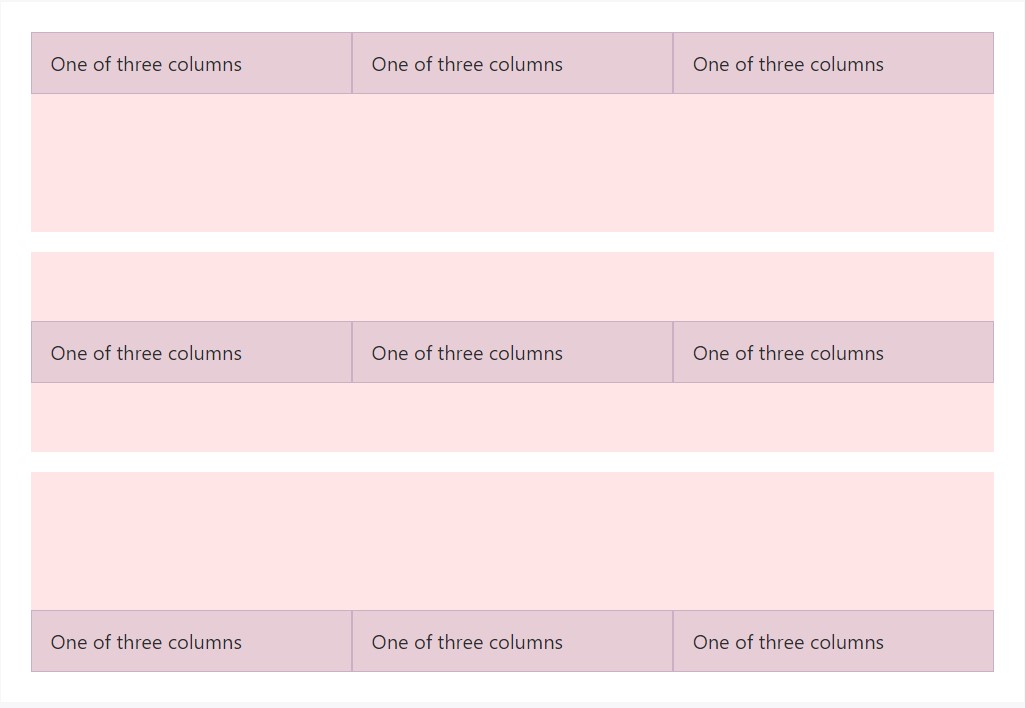
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
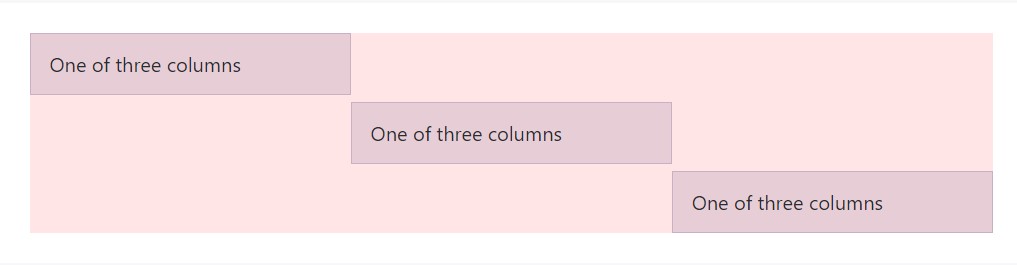
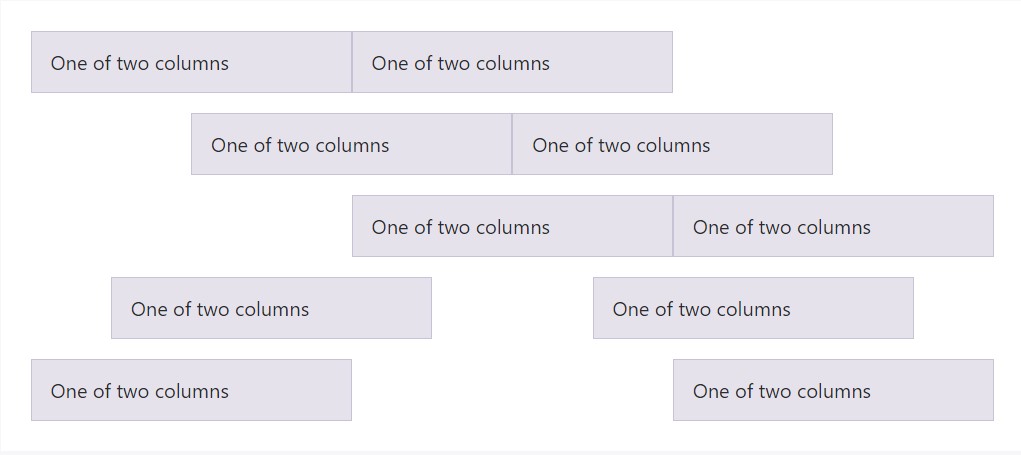
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters amongst columns within our predefined grid classes can be gotten rid of with .no-gutters. This removes the unwanted margin-s from .row as well as the horizontal padding from every one of nearby children columns.
Here is simply the source code for developing these types of designs. Note that column overrides are scoped to just the first children columns and are intended by means of attribute selector. Even though this produces a more specific selector, column padding have the ability to still be extra modified along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
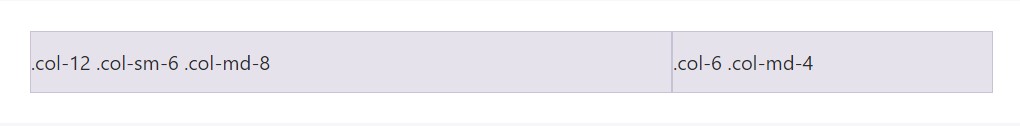
padding-left: 0;In practice, here's just how it looks like. Consider you can surely continue to use this with all additional predefined grid classes ( providing column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
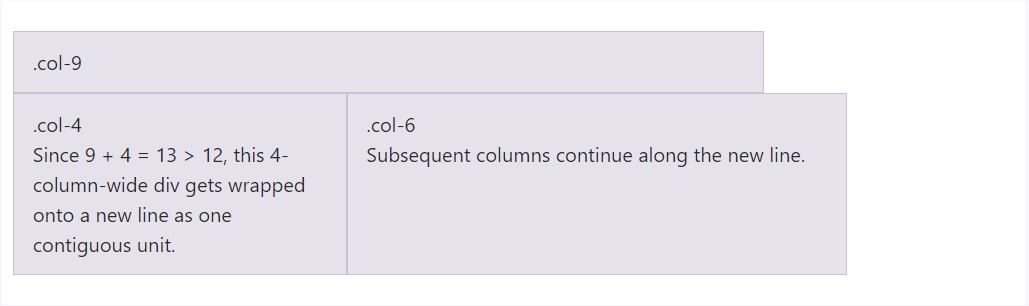
</div>Column covering
Assuming that greater than 12 columns are placed inside a single row, every set of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
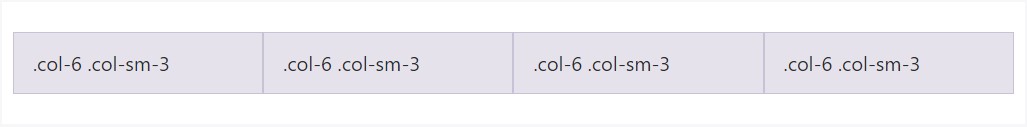
</div>Reseting of the columns
Along with the selection of grid tiers easily available, you're bound to face troubles where, at particular breakpoints, your columns don't clear quite correct being one is taller than the another. To resolve that, make use of a mixture of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
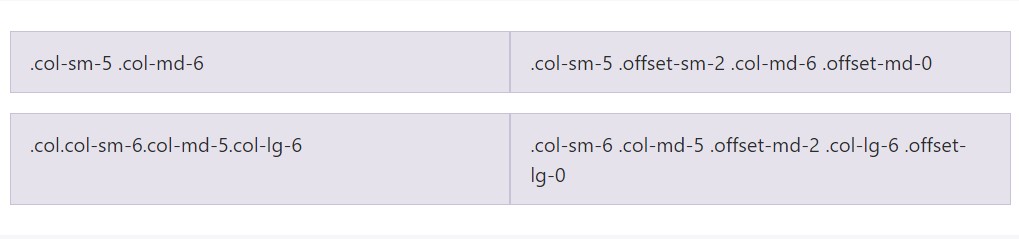
</div>As well as column cleaning at responsive breakpoints, you may perhaps will want to reset offsets, pushes, or pulls. View this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
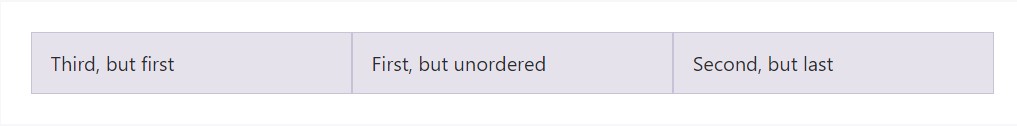
Flex purchase
Apply flexbox utilities for controlling the vision structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
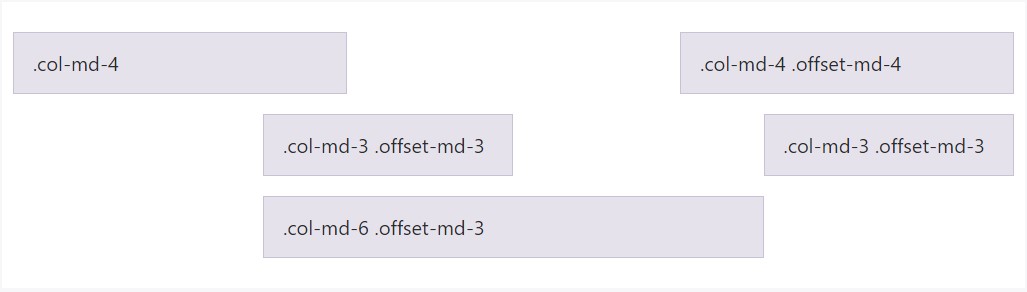
</div>Neutralizing columns
Move columns to the right making use of .offset-md-* classes. Such classes raise the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
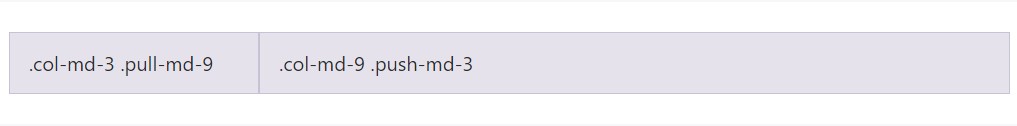
</div>Pushing and pulling
Simply alter the structure of our integrated grid columns along with .push-md-* and .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content posting
To roost your material along with the default grid, put in a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Nested rows should certainly incorporate a pack of columns that amount to 12 or fewer (it is not required that you employ all of the 12 offered columns).
img nesting
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass information
When applying Bootstrap's source Sass files, you have the opportunity of employing Sass mixins and variables to create custom-made, semantic, and responsive webpage arrangements. Our predefined grid classes apply these identical variables and mixins to deliver a whole collection of ready-to-use classes for fast responsive designs .
Features
Variables and maps establish the amount of columns, the gutter width, and also the media query aspect. We use these to create the predefined grid classes detailed earlier, and also for the custom-made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken along with the grid variables to bring in semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You are able to reshape the variables to your personal custom made values, or simply work with the mixins using their default values. Here is actually an illustration of employing the default settings to create a two-column layout having a space among.
View it at work in this particular delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Working with our incorporated grid Sass variables and maps , it is definitely achievable to totally modify the predefined grid classes. Switch the number of tiers, the media query dimensions, and the container widths-- then recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) can be customized by means of Sass variables. $grid-columns is applied to generate the widths (in percent) of every individual column while $grid-gutter-widths allows breakpoint-specific widths that are split evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving further the columns themselves, you can as well customise the quantity of grid tiers. Supposing that you needed simply three grid tiers, you 'd upgrade the $ grid-breakpoints plus $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If developing any kind of changes to the Sass maps or variables , you'll need to save your modifications and recompile. Doing this will certainly out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be updated to utilize the custom-made breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Working with special classes we can certainly direct the individual components to span a defined variety of columns basing on the definite width in pixels of the viewable area in which the page gets featured. And considering there are actually a numerous classes specifying the column width of the features instead of examining every one it is actually more suitable to try to find out ways in which they actually become created-- it is undoubtedly very convenient to remember having simply a couple of things in mind.
Take a look at a couple of video clip information regarding Bootstrap grid
Related topics:
Bootstrap grid approved documents

W3schools:Bootstrap grid tutorial

Bootstrap Grid column