Bootstrap Checkbox HTML
Intro
From time to time the simplest things may possibly get extremely critical-- especially each time you get to need them. For example precisely how do your website visitors connect with the web pages you build claiming a basic Boolean act-- simply just yes or no regarding a couple of the questions you require to ask, how they do consent to the conditions and terms or perhaps line up a few of the practical preferences they might possess. We usually surpass this with no paying very much of an care to the element accountable for these sorts of actions however the Bootstrap Checkbox Design is actually a quite important element-- one our forms just can't actually complete without.
Located in the most recent fourth version of the Bootstrap platform we are supplied with the .form-check and .form-check-label classes to demonstrate the good old default checkbox component and in case you would probably want them piled simply just ensure that you have recently wrapped all of them within an extra <div> with the .form-check class assigned to it. In order your checkboxes to present correctly in Bootstrap 4 you ought to likewise assign the .form-check-label class to the <label> component and the <input> tag in itself should carry the .form-check-input class.
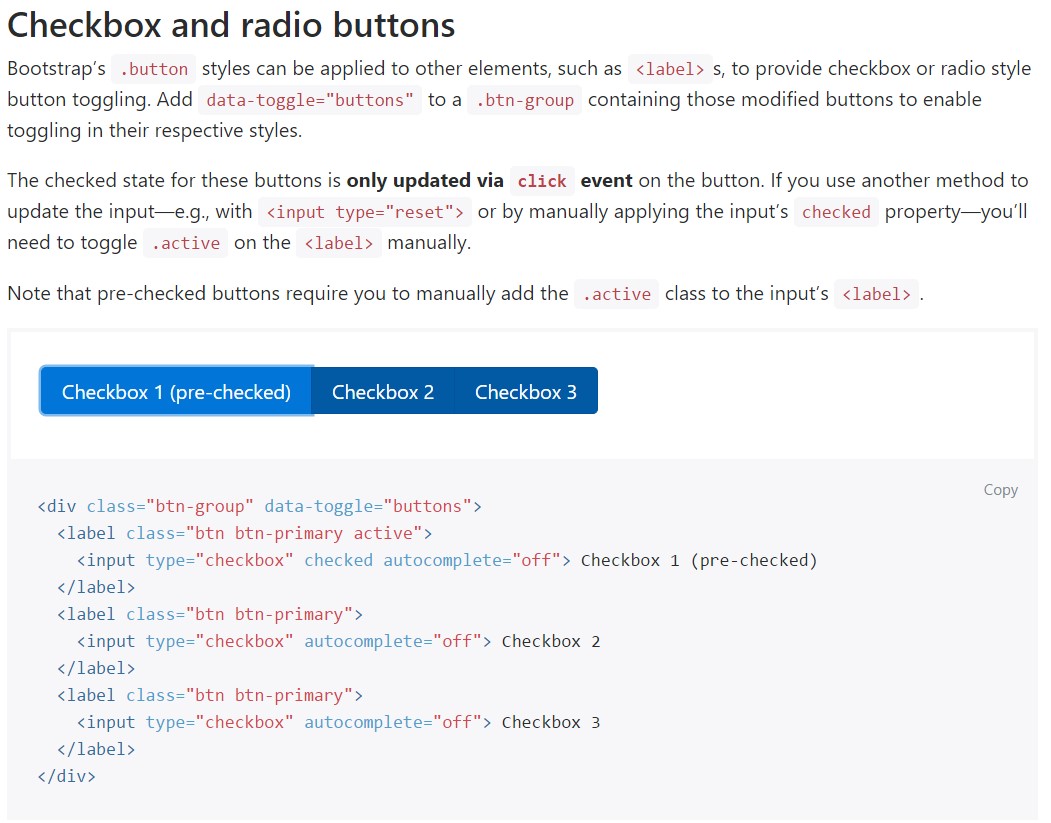
How to use the Bootstrap checkbox:
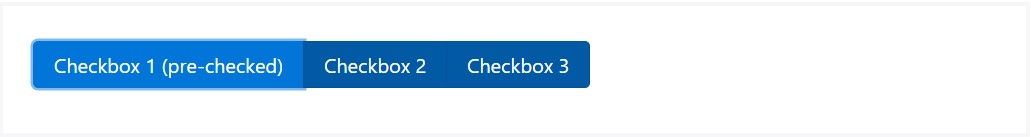
The reviewed condition for all these buttons is only up-dated through click event on the button. If you put to use one other method to upgrade the input-- e.g., with <input type="reset"> or through manually applying the input's checked property-- you'll must toggle .active on the <label> by hand.

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Once in a while we require the checkboxes to come inside our forms without the customer truly being capable to make any action selecting them-- that is simply where the disabled option arrives in.
To disable appropriately a checkbox in Bootstrap 4 employing the typical HTML attribute disabled attribute along with simply including it you might also format the cursor in cases where the site visitor hovers over the disabled component changing it to a "not permitted " icon helping make your forms much more easy and user-friendly to work with.
If you really like the idea and really would like to accomplish this you should specify the .disabled class to the parent .form-check component so as the effect to showcase best though the whole component has been hovered-- this will get considerably even more apparent
Yet another representation
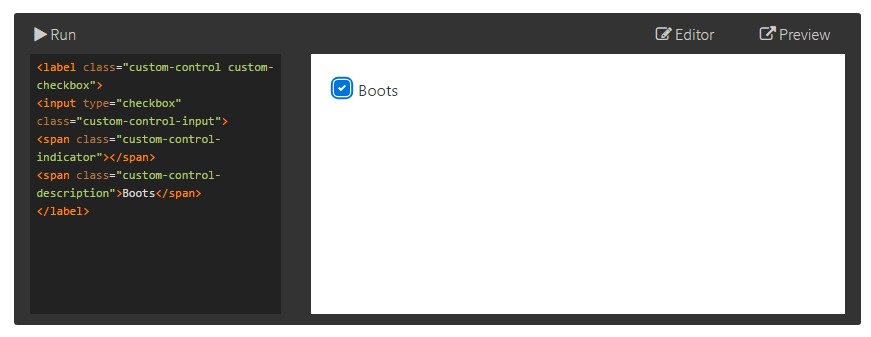
Whenever working with checkboxes, wrap them in a <label> element by using the Bootstrap 4 .custom-control and also .custom-checkbox classes used.
Utilize .custom-control-input to the concrete <input> element.
In addition put into action two <span> elements: one with the .custom-control-indicator class utilized, and the other with .custom-control-description (and situate the original label into this element).

<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default checkboxes and radios are enhanced upon with the assistance of .form-check, a single class for both of these input types that increases the layout and behavior of their HTML features. Checkboxes are for selecting one as well as a number of selections within a list, while radios are for choosing just one choice from several.
The disabled class will at the same time lighten the message coloration to help identify the input's state.
A brand new detail for the Bootstrap edition 4 system is the introduction of the so called customized form features. These are actually the same elements we are used to within practicality but styled a lot more interesting and also with the Bootstrap means. By having them you may provide special taste and style to your information with simply just delegating a few special classes to the controls you provide in your forms.
In order to work with custom-made checkboxes wrap them inside a <label> element appointing to it the .custom-control and .custom-checkbox classes. Anytime building the <input> element ensure that you have indeed also added the .custom-control-input to it. You really should as well work with two <span> elements - one having .custom-control-indicator class used and some other carrying the .custom-control-description class together with the actual explanation you would definitely require to assign to the label your Bootstrap Checkbox Input.
Conclusions
That's literally all that you should execute in order to place a checkbox element for your Bootstrap 4 powered web site and provide a number of custom flavor to it adding in it a nice appeals. Now everything you require to do is repeat the practice before you have actually examined every one of the checkboxes required are readily on the page.
Take a look at several on-line video short training relating to Bootstrap checkbox
Connected topics:
Bootstrap checkbox approved information

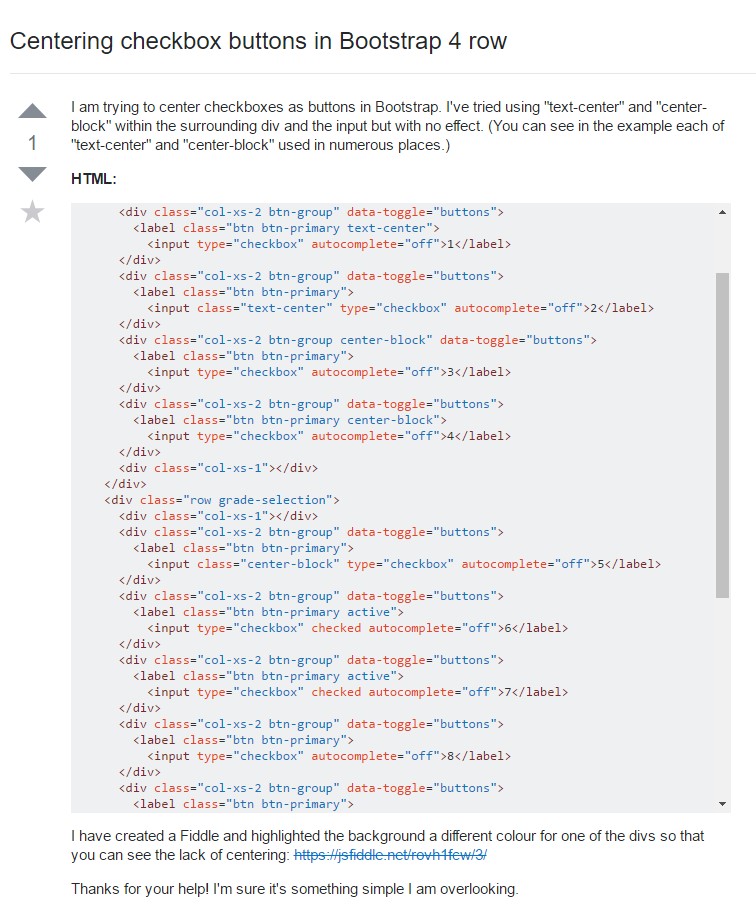
Centering checkbox buttons in Bootstrap 4 row

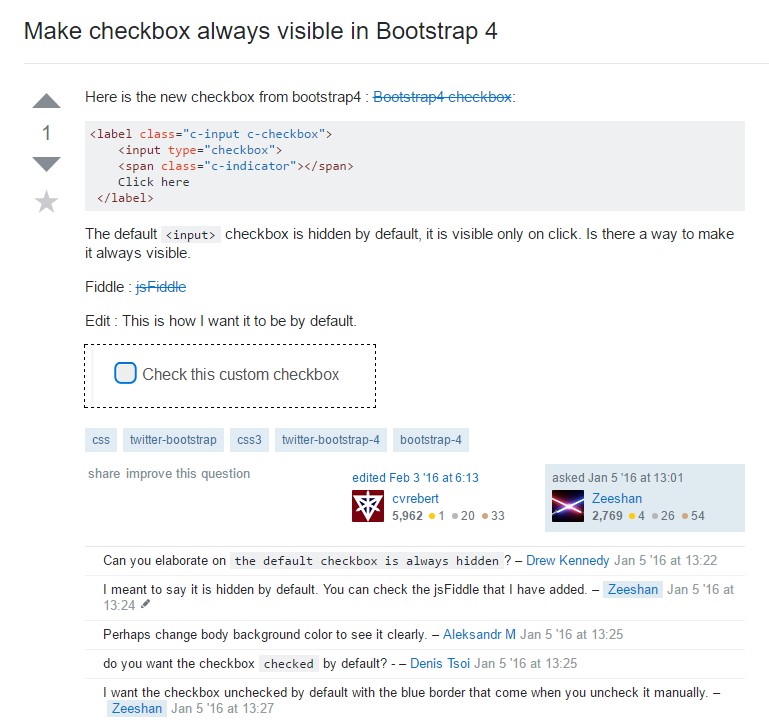
Make checkbox always visible in Bootstrap 4