Bootstrap Input Validation
Overview
The majority of the components we apply in forms to get user data are from the <input> tag.
You are able to simply expand form regulations via providing words, switches, as well as tab groups on each part of textual <input>-s.
The numerous varieties of Bootstrap Input Form are identified with value of their form attribute.
Next, we'll uncover the accepted options to this tag.
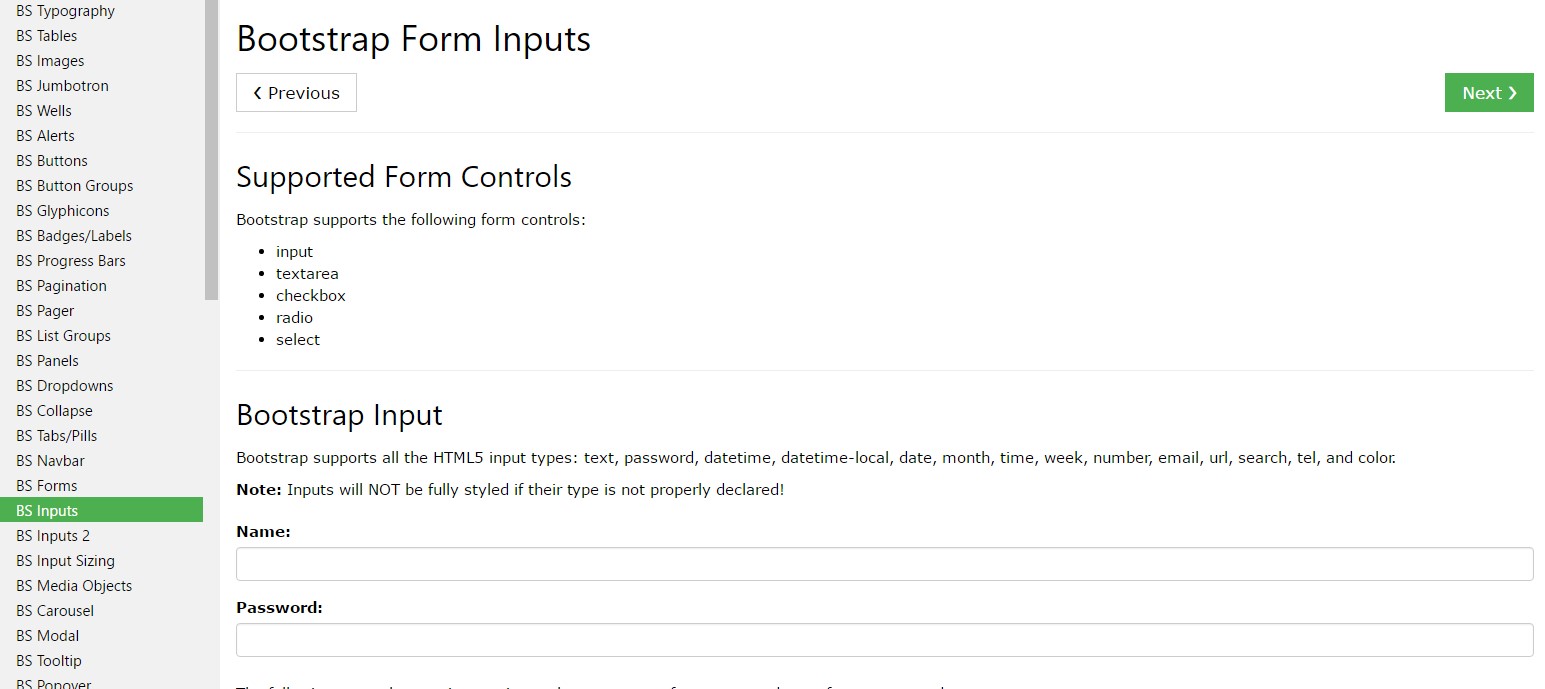
Text
<Input type ="text" name ="username">
Most likely the absolute most typical kind of input, which comes with the attribute type ="text", is used whenever we would like the user to send out a basic textual data, because this particular feature does not let the entering of line breaks.
Every time sending out the form, the info inserted by the site visitor is easily accessible on the server side using the "name" attribute, applied to determine every info included in the request specifications.
In order to have access to the data typed in whenever we handle the form together with some type of script, to verify the web content for example, it is needed to gain the information of the value property of the object in the DOM.
Password
<Input type="password" name="pswd">
Bootstrap Input Form that obtains the type="password" attribute is very similar to the text type, with the exception that it does not expose truly the words recorded at the hand of the user, yet rather a chain of figures "*" otherwise another depending upon the web browser and working system .
Basic Bootstrap Input Class scenario
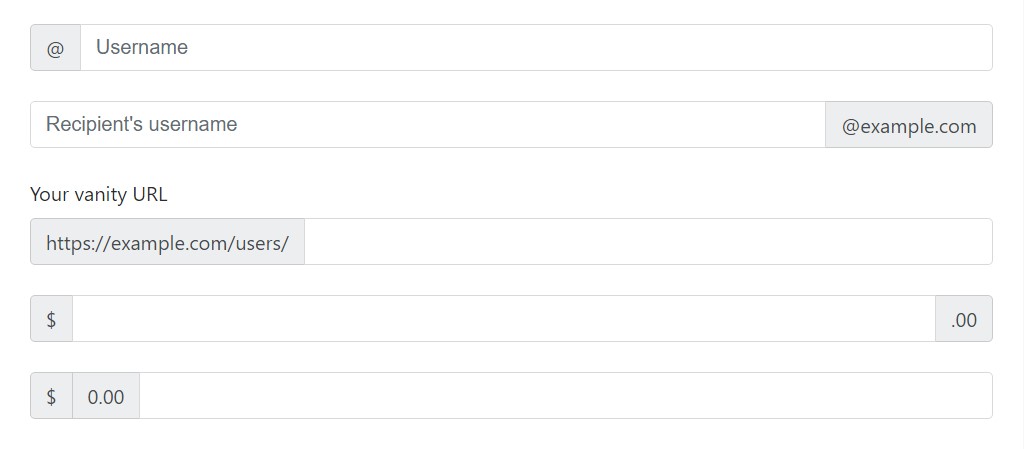
Place one addition or button for either area of an input. You may as well insert a single one on both of parts of an input. Bootstrap 4 does not holds different form-controls in a particular input group.

<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username" aria-describedby="basic-addon2">
<span class="input-group-addon" id="basic-addon2">@example.com</span>
</div>
<br>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon" id="basic-addon3">https://example.com/users/</span>
<input type="text" class="form-control" id="basic-url" aria-describedby="basic-addon3">
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
<span class="input-group-addon">.00</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Amount (to the nearest dollar)">
</div>Size
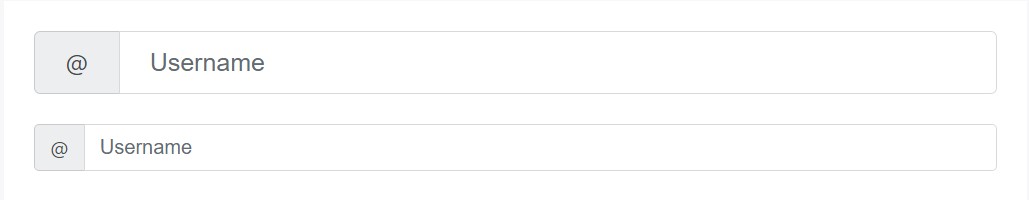
Put in the related form scale classes to the .input-group in itself and contents inside will quickly resize-- no necessity for restating the form control scale classes on every element.

<div class="input-group input-group-lg">
<span class="input-group-addon" id="sizing-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon1">
</div>
<br>
<div class="input-group">
<span class="input-group-addon" id="sizing-addon2">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="sizing-addon2">
</div>Apply any type of checkbox or radio possibility in an input group’s addon in place of of text.
Checkbox button possibility
The input aspect of the checkbox option is pretty oftentimes used when we have an feature which can be registered as yes or no, for instance "I accept the terms of the user contract", or possibly " Manage the active treatment" in forms Login.
While frequently applied through the value true, you may identify any value for the checkbox.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>Radio button approach
We can easily work with input elements of the radio form if we wish the user to pick solely one of a series of alternatives.
Just just one can be picked out if there is more than one element of this style by having the same value inside the name attribute.

<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>Numerous addons
Plenty of add-ons are provided and may possibly be mixed up along with checkbox and radio input versions.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<span class="input-group-addon">$</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">$</span>
<span class="input-group-addon">0.00</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Input group: more buttons variances
<Input type ="button" name ="show_dialogue" value ="Click here!">
The input feature through the type="button" attribute delivers a button in the form, and yet this specific button has no straight purpose upon it and is commonly employed to produce events for script performance.
The button text message is detected with value of the "value" attribute.
Add-ons of the buttons
Buttons in input groups need to be wrapped in a .input-group-btn for effective positioning along with sizing. This is demanded due to default internet browser designs that can not be overridden.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Go!</button>
</span>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-offset-3 col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Hate it</button>
</span>
<input type="text" class="form-control" placeholder="Product name">
<span class="input-group-btn">
<button class="btn btn-secondary" type="button">Love it</button>
</span>
</div>
</div>
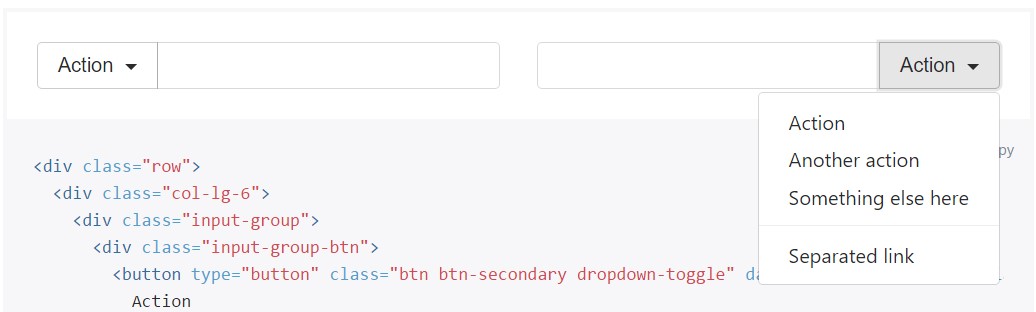
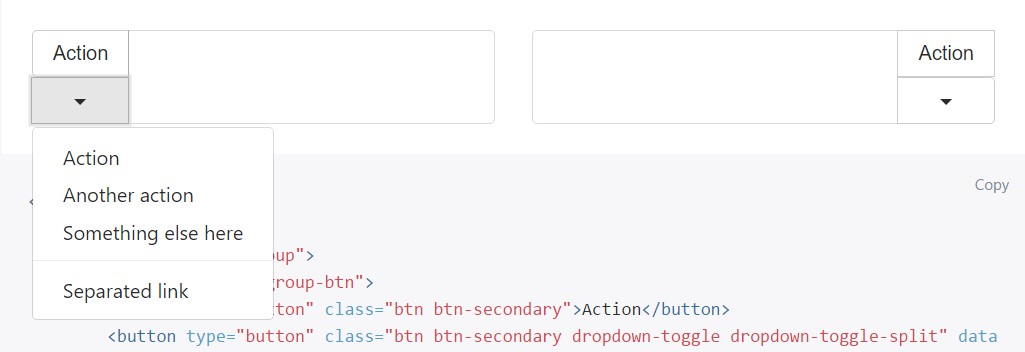
</div>Drop-down buttons

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with dropdown button">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with dropdown button">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Buttons can be fractional

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" aria-label="Text input with segmented button dropdown">
<div class="input-group-btn">
<button type="button" class="btn btn-secondary">Action</button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div role="separator" class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
</div>
</div>Submit
<Input type ="submit" name ="send" value ="Submit">
The input element using the option "submit" attribute is identical to the button, however as soon as activated this element begins the call that sends out the form info to the location implied in the action attribute of <form>.
Image
You are able to change the submit form button by an image, getting possible to produce a much more attractive design for the form.
Reset
<Input type="reset" name="reset" value="Clear">
The input using type="reset" eliminates the values injected previously in the components of a form, enabling the site visitor to clean the form.
<Input> and <button>
<Button type="button" name="send"> Click here </button>
The <input> tag of the switch, submit, and reset options may possibly be replaced by the <button> tag.
In this scenario, the message of the switch is currently indicated as the information of the tag.
It is still significant to define the value of the type attribute, although it is a button.
File
<Input type ="file" name ="attachment">
It is necessary to employ the file type input when it is required for the user to send out a information to the application on the server side.
For the correct sending of the files, it is often also necessary to bring in the enctype="multipart/form-data" attribute in the <form> tag.
Hidden
<Input type="hidden" name ="code" value ="abc">
Oftentimes we want to receive and send info which is of no direct use to the user and due to this fact must not be exposed on the form.
For this specific function, there is the input of the hidden type, which in turn just carries a value.
Accessibility
Screen readers will definitely have difficulty with your forms in case you do not include a label for each input. For these types of input groups, ensure that any type of additional label or performance is sent to assistive technologies.
The specific approach to get used (<label> components hidden applying the . sr-only class, or use of the aria-label, aria-labelledby, aria-describedby, title or placeholder attribute) and what added info will require to be conveyed will deviate according to the particular kind of interface widget you're performing. The examples in this particular area provide a handful of recommended, case-specific approaches.
Take a look at a number of online video guide relating to Bootstrap Input
Connected topics:
Bootstrap input: approved information

Bootstrap input guide

Bootstrap: Exactly how to put button next to input-group