Bootstrap Image Responsive
Intro
Select your pictures into responsive form ( therefore they definitely not get larger sized than their parent features) plus bring in lightweight formats to them-- all by using classes.
Despite how effective is the message present inside of our pages no doubt we really need a number of as effective images to back it up making the material actually glow. And due to the fact that we are inside of the mobile phones age we in addition really need those pictures operating appropriately for them to showcase finest at any kind of display screen size given that no one likes pinching and panning around to become able to really see what a Bootstrap Image Resize stands up to show.
The guys behind the Bootstrap framework are completely informed of that and from its start some of the most famous responsive framework has been delivering uncomplicated and highly effective equipments for most ideal appeal as well as responsive behavior of our illustration elements. Here is ways in which it work out in recent version.
Differences and changes
Unlike its forerunner Bootstrap 3 the fourth edition employs the class .img-fluid as an alternative to .img-responsive like it used to be. What this class indicates is the Bootstrap Image Responsive will fill up the entire width of its container scaling upward or downward correctly to take care of its own proportions. So for pioneers-- make certain you add .img-fluid to your <div class="img"><img></div> elements whenever featuring them into Bootstrap 4 powered web pages.
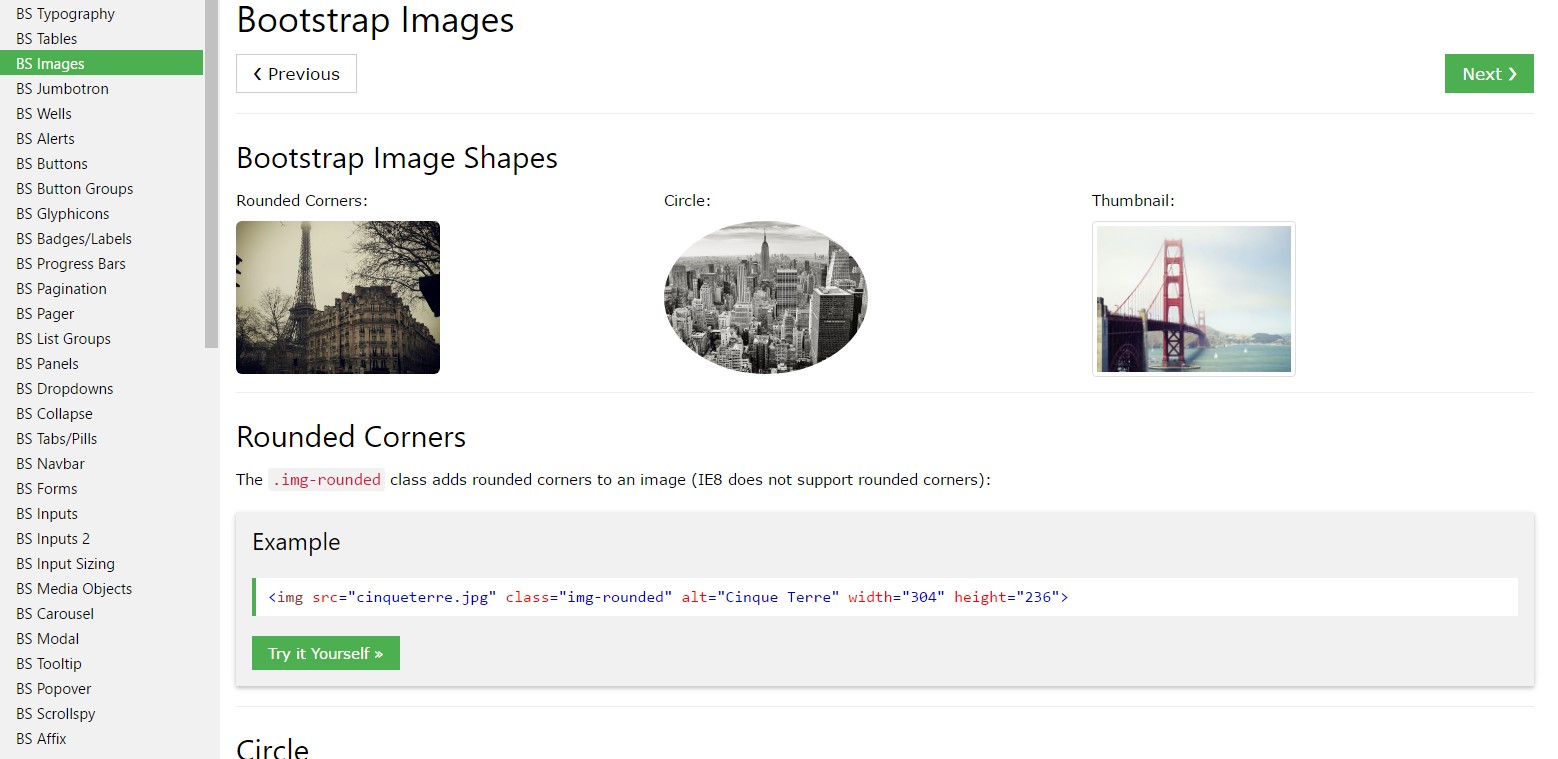
{ You may likewise make use of the predefined designing classes establishing a particular pic oval having the .img-cicrle class, display with a subtle round edge along with a small offset from the actual material applying the .img-thumbnail class or else exactly slightly round the sharp edges with the .img-rounded class to gain a bit friendlier visual appeal.
Responsive images
Images in Bootstrap are provided responsive having .img-fluid. max-width: 100%; plus height: auto; are related to the picture to ensure it scales with the parent element.

<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using .img-fluid are really overmuch sized. To take care of this, add in width: 100% \ 9; where required. This solution improperly scales other illustration structures, in this way Bootstrap does not apply it by default .
Image thumbnails
Beyond our border-radius utilities , you may utilize .img-thumbnail to give an illustration a rounded 1px borderline appearance.

<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Responsive
When it comes to positioning you can make use of a handful of quite strong instruments such as the responsive float helpers, text message arrangement utilities and the .m-x. auto class as follows :
The responsive float instruments might be chosen to insert an responsive pic floating left or right and also modify this placement baseding upon the proportions of the present viewport.
This kind of classes have used a handful of changes-- from .pull-left plus .pull-right inside the former Bootstrap 3 version to
.pull- ~ screen size ~ - left and .pull- ~ screen size ~ - right at Bootstrap 4 up to alpha 5 and lastly in the sixth alpha-- to .float-left and also .float-right switching out the .float-xs-left and .float-xs-right classes by having the dropping of the -xs- infix leaving the other .float- ~ screen sizes md and up ~ - lext/ right as they were in Bootstrap 4 alpha 5.
Focusing the illustrations inside of Bootstrap 3 used to occur applying the .center-block class. Inside of the newest version of the framework this stuff now happens with the .m-x. auto class coupled with .d-block in order to establish the picture to feature as a block.
Coordinate pics by using the helper float classes or text message arrangement classes. block -level images can possibly be concentered employing the .mx-auto margin utility class.

<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message positioning utilities might be utilized applying the .text- ~ screen size ~-left, .text- ~ screen size ~ -right plus .text- ~ screen size ~ - center to the parent component in which the definite <div class="img"><img></div> component has been wrapped. A new option in existing alpha 6 build of the Bootstrap 4 once again involves the canceling of the -xs- infix-- in this way in the case that you intend to for instance centralize an illustration globally-- for all of the sizes together with the text utilities simply apply the .text-center class.
Final thoughts
Generally that's the solution you have the ability to include simply a few easy classes in order to get from usual images a responsive ones by having the most recent build of one of the most well-known framework for producing mobile friendly web pages. Now everything that is actually left for you is getting the correct ones.
Check a couple of video training relating to Bootstrap Images:
Linked topics:
Bootstrap images approved records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.