Bootstrap Alert Window
Overview
The alerts are from all of these components you even do not think about as far as you extremely get to require them. They are taken for giving prompt in time information for the user working with the site hopefully directing his or hers focus on a specific course or evoking specific actions.
The alerts are most commonly used as well as forms to give the user a tip if a field has been filled in inaccurately, which is the effective format expected or which is the condition of the submission once the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes which can possibly be used according to the particular circumstance where the Bootstrap Alert Design has been displayed on screen. Considering that it's an alert notice it's important to grab user's focus but still keep him in the zone of comfort nevertheless it might even be an error message.
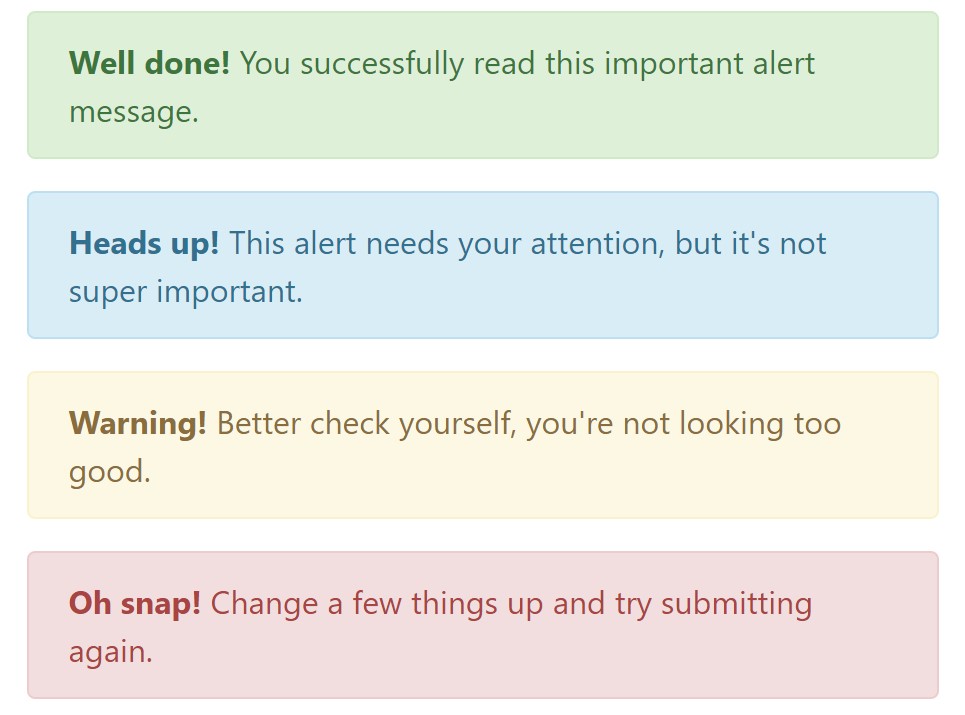
This gets achieved due to the use of mild toned colors each being intuitively attached to the semantic of the message information such as green for Success, Light Blue for general details, Light yellow aiming for user's focus and Mild red pointing out there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the link
It might not be seen at a look but the font colour also is actually following this color design as well-- just the colors are much much darker so get unconsciously takened as black but the truth is it's not exactly so.
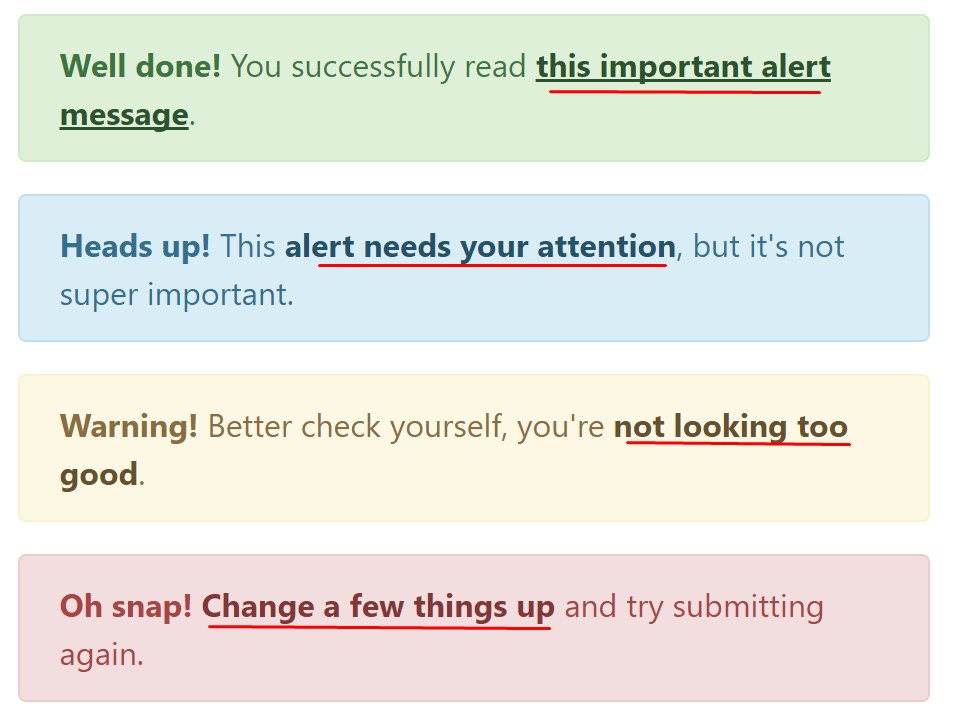
Same goes not only for the alert text message itself but as well for the links provided in it-- there are link classes taking off the outline and coloring the anchor elements in the correct colour so they match the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Extra information for alerts
A factor to keep in mind-- the color tones bringing their clear interpretation only for those who really get to see them. So that it's a good thing to either ensure the visible content itself carries the meaning of the alert well enough or to eventually bring in several additional information to only be seen by the screen readers if you want to provide the page's accessibility .
Besides links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you wish to present a bit longer web content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Do not allow however their titles to limit the way you're using them-- these are simply some color schemes and the way they will be actually performed in your site is absolutely up to you and fully depends on the particular case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activity of the Bootstrap Alert Box
Triggers
Enable termination of an alert using JavaScript
$(".alert").alert()
Enable removal of an alert using JavaScript
Or perhaps with information features on a button in the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting an alert will take it out from the DOM.
Approaches
$().alert() -Makes an alert listen for mouse click events on descendant elements which in turn have the data-dismiss=" alert" attribute. When using the data-api's auto-initialization.), (Not necessary.
$().alert('close') - Turns off an alert through taking it out from the DOM. The alert will go out before it is eliminated if the.fade and.show classes are present on the element.
Events
Bootstrap's alert plugin reveals a handful of events for netting inside alert functions.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- This event is fired anytime the alert has been turned off (will wait for CSS transitions to.
Examine several online video training about Bootstrap alerts
Linked topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial