Bootstrap Radio Using
Intro
Sometimes the compact details happen to be the highly critical due to the fact that the whole entire picture is actually a entirely consisting of many small aspects polished and gathered in order to showcase and check just as a well-oiled bright machine. These spicy words might seem a little bit too much when it comes to create regulations however if you just consider about it for a bit there is certainly just a single component allowing the website visitor to pick up one among a couple available alternatives. Therefore in case you are actually possessing several forms by having this kind of selections controls over your several web sites does this suggest they will all look similar?And more significantly-- would you settle for that?
Happily for us current version of one of the most popular mobile phone friendly framework - Bootstrap 4 appears fully loaded having a bright brand-new treatment to the responsive activity of the Bootstrap Radio Toggle controls and what is bright new for this version-- the so called customized form controls-- a palette of predefined appearances you have the ability to simply involve and use in order to bring in the so preferred these days range in the visual performances of quite boring form features. In this degree let's inspect just how the radio buttons are aimed to be described and designated in Bootstrap 4.
Effective ways to make use of the Bootstrap radio button:
If you want to generate a radio switch we primarily really need a <div> element to cover it into by the .form-check or else .form-check-inline added. The 1st class will attach the Bootstrap Radio Set a block appearance and the second will align the element inline along with eventually a number of more others similar to it. These are really new classes for Bootstrap 4-- in the earlier editions they used to be identified as .radio and .radio-inline. If you desire the radio button to arrive on web page yet to be disabled for clicking on-- ensure you have certainly likewise included the .disabled class here.
Inside the .form-check element we need to first add a <label> with the .form-check-label class selected and inside it an <input> with the .form-check-input class and a few attributes applied like type = “radio”, name = “ ~ same name for all the options ~ ” supposing that you feature a handful of radio buttons defining a few methods a visitor have to pick up from they ought to carry the similar name and yet different unique id = “ ~ unique ID ~ “ attribute and a value=” ~some value here ~ ” attribute. Lastly in the case that you're targeting to disable the control -- as well incorporate the disabled attribute to the <input> element.
This is additionally the place to specify assuming that you wish the radio control to at first load like checked once the web page gets loaded. If this is certainly what you're looking for-- instead of disabled include the checked attribute to the <input>. In the case that you happen to purposefully or by mistake add a few radio buttons with the checked attribute-- the last one read will definitely be additionally the one showing as checked on page load.
Checkbox and also Bootstrap Radio Button examples
The examined status for all these buttons is only updated by using click event on the button. If you make use of another procedure to upgrade the input-- e.g., with <input type="reset"> or simply by manually applying the input's reviewed property-- you'll must toggle .active on the <label> by hand.
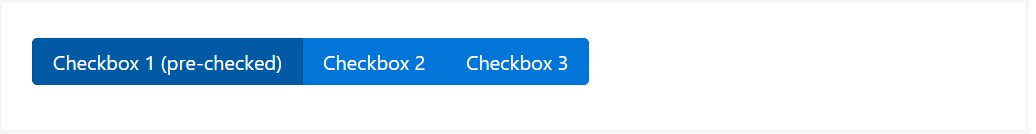
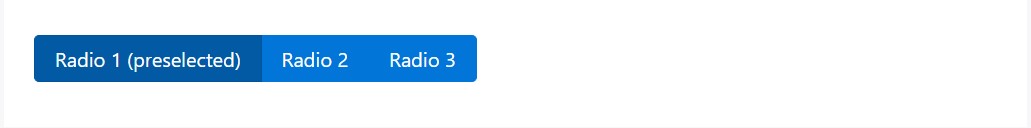
Note that pre-checked buttons need you to manually include the .active class to the input's <label>.
Checkbox

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
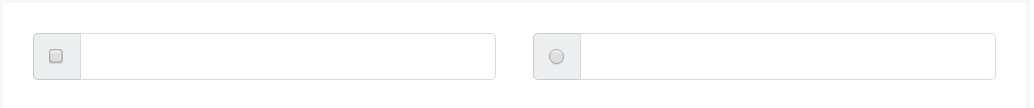
</div>Radio button possibility
As we would like the user to pick a single of a series of selections, we can make use of input components of the radio option.
Just one particular have the ability to be picked out when there is higher than one component of this particular form by using the similar value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the strategy the default radio buttons get specified and carry on throughout in Bootstrap 4-- in a moment everything you need are some options for the visitors to choose from.
Examine several on-line video tutorials about Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling