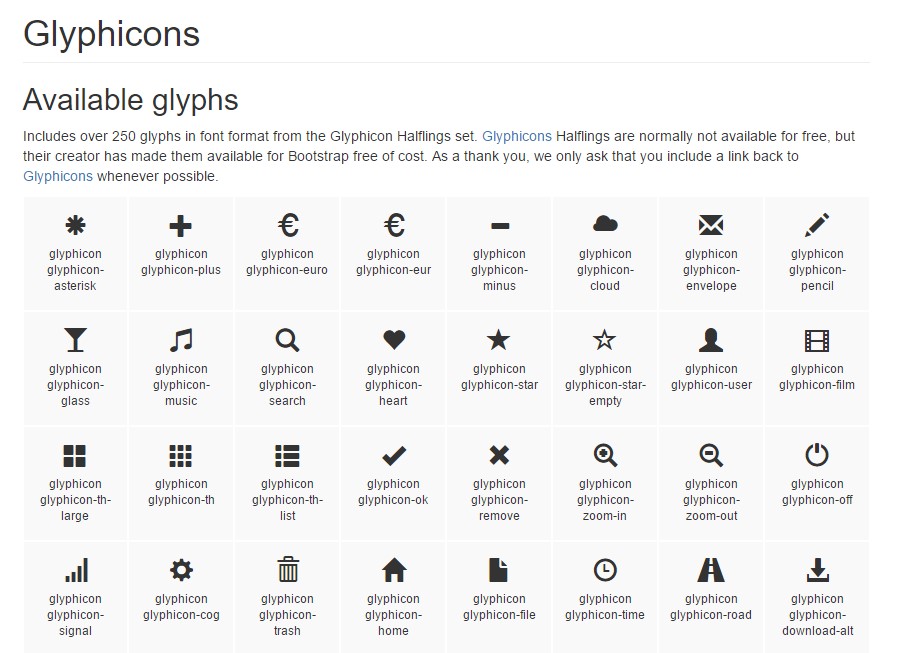
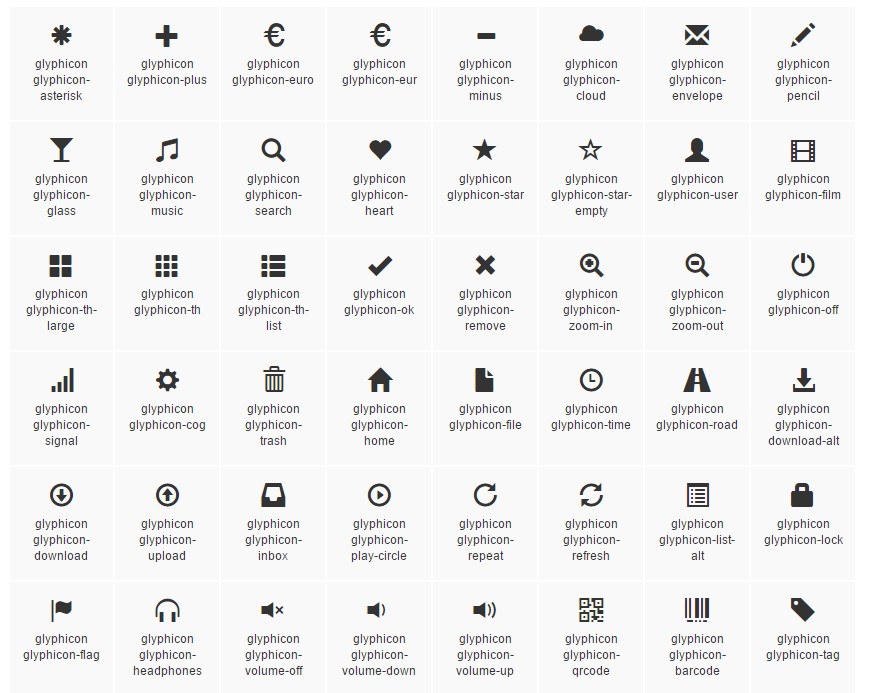
Bootstrap Glyphicons List
Intro
In the previous couple years the icons received a great part of the websites we got used to equally watching and crafting. By having the indicative and clean natural explanations they nearly instantly communicate it turned into much simpler to prepare a focus area, feature, support or explain a certain idea without any loading losing lots of time searching or designing most suitable pics and adding all of them to the load the internet browser needs to hold each and every time the web page gets displayed on site visitor's display screen. That is actually the key reasons why in time the so admired and comfortably featured in one of the most famous mobile friendly framework Bootstrap Glyphicons Button got a continuing position in our approach of thinking when even portraying up the very next webpage we're about to create.
Extra possibilities
Although items do progress and not actually back and with current Bootstrap 4 the Glyphicons got left behind as already there are numerous suitable substitutes for all of them delivering a lot greater variety in looks and forms and the same easiness of utilization. In such wise why narrow down your creative thinking to simply just 250 symbols as soon as you are able to have many thousands? In this degree the pioneer went back to enjoy the blooming of a great numbers of free iconic fonts it has evoked.
In this way to get use a couple of awesome looking icons along by using Bootstrap 4 everything you desire is getting the library applicable best for you plus incorporate it within your webpages either with its CDN link or even via downloading and hosting it locally. The current Bootstrap version has being actually thought beautifully perform with all of them.
Tips on how to employ
For functionality explanations, all icons request a base class and individual icon class. To operate, place the following code pretty much anywhere. Don't forget to make a gap in between the icon and message for effective padding.
Don't put together by having various other elements
Icon classes can not actually be straight away integrated along with different components. They should not actually be worked with in addition to alternative classes on the same feature. In its place, incorporate a embedded <span> and add the icon classes to the <span>.
Basically only for operation on void elements
Icon classes must only be utilized with features that contain no message web content and feature no child features.
Altering the icon font location
Bootstrap presumes icon font data are going to be located within the ./ fonts/ web directory, about the collected CSS files. Transporting or even renaming these font files indicates modifying the CSS in one of three methods :
- Change the @icon-font-path and/or @icon-font-name variables in the source Less files.
- Include the related Links possibility delivered with Less compiler.
- Shift the url() paths in the compiled CSS.
Put to use just about any possibility best satisfies your individual development structure.
Easily accessible icons
Modern editions of assistive modern technologies will certainly release CSS produced content, along with specific Unicode personalities. To prevent unplanned and difficult result in display screen readers (particularly anytime icons are applied only for decoration ), we cover all of them with the aria-hidden="true" attribute.
In case you're using an icon to share significance ( instead only as a aesthetic element), be sure that this specific definition is equally conveyed to assistive technological innovations-- for example, feature additional information, visually disguised through the . sr-only class.
In the event that you're building controls without various other message ( just like a <button> which simply just has an icon ), you should certainly always ensure different material to recognise the purpose of the control, in order that it will likely make sense to users of assistive modern technologies. In this particular situation, you could certainly incorporate an aria-label attribute on the control in itself.
Ultimate well-known icons
Below is a catalogue of the most popular completely free and magnificent iconic font styles which can possibly be easily operated as Glyphicons replacements:
Font Awesome-- utilizing more than 675 icons and a lot more are up to appear. All of these as well come in 5 added to the default size and also the website supplies you with the options of purchasing your individualized changeable embed web link. The application is very practical-- simply include an
<i><span>Another collection
Material Design Icons-- a library along with over 900 icons incorporating the Google Fonts CDN. In order to incorporate it you'll require simply just the link to Google's CDN <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet" > plus you are able to also find a specified catalog of all the available icons over here https://material.io/icons coupled with the code required for embedding each and every one. The procedure is nearly the identical excepting that only the basic . material-icons class gets specified to the span element and also its web content really specifies what icon will certainly get provided on your page-- pretty much the names of the icons themselves together with the living space switched out with underline
_A bit compact catalogue
Typicons-- a bit tinier catalogue by having almost 336 items which major page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to receive the certain icons classes from. The operation is basically the exact same-- a <span> plus the proper classes delegated. They are however a self-hosted property-- you'll require to get them and have on your own personal web server.
Final thoughts:
So these are a couple of the options to the Bootstrap Glyphicons Using coming from the old Bootstrap 3 version that can possibly be applied with Bootstrap 4. Applying them is easy, the documents-- typically large and near the bottom line only these three opportunities use nearly 2k well-maintained beautiful iconic illustrations which compared to the 250 Glyphicons is nearly 10 times more. So right now all that is actually left for us is having a view at all of them and getting the suitable ones-- thankfully the online lists do have a helpful search engine component too.

The best way to put into action the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons authoritative records