Bootstrap List View
Introduction
List group is a impressive and convenient element which is located in Bootstrap 4. The element is taken for featuring a set or 'list' information. The list group materials have the ability to be altered and increased to promote almost any sort of information within together with a variety of features available for customization within the list in itself. These types of list groups are able to additionally be used for site navigation with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a element which designs the unordered lists in a specific manner given that it paves the way for building custom-made web content in structure lists free from needing to worry about the demonstration problem ( ever since the language looks after that on its own).
Possibilities of Bootstrap List Css:
Given in this article are the features which are attainable inside of the list group element with Bootstrap 4:
• Unordered list: The absolute most essential kind of list group which you can easily generate in Bootstrap 4 is an unordered list that has a number of objects by having the appropriate classes. You can easily built upon it having the various options that are available in the element.
• Active materials: You have the ability to pointed out the present active choice through just providing the .active order to a .list-group-item. This is helpful for if you want to make a list of materials that is able for clicking.
• Disabled items: You can even de-highlight a list material to get it appear as though it has been certainly disabled. You just need to include the .disabled extension to the .list-group-item for doing this.
• Hyper-links and Buttons: Through the buttons tag, you are able to effortlessly make an actionable item in the Bootstrap List Css which in turn means that you will definitely have the ability to put in hover, active, and disabled states to these types of things through the use of the .list-group-item-action option. { You are able to divide these pseudo-classes from the remaining classes to assure that the non-interactive features in your code like <div>-s or <lis>s are workable or not clickable as well. It is suggested that you do not actually work with the standard button classes such as .btn here.
• Contextual classes: This is an additional clever function that belongs to the list group element that empowers you to style each and every list element together with a descriptive color and background. These are mainly useful for highlighting specific objects or sorting them according to color-'s code.
• • Badges: You are able to at the same time provide badges to a list item to demonstrate the unread counts, activity on the item, and help other interactive features through making use of additional utilities.
Let us observe a number of cases
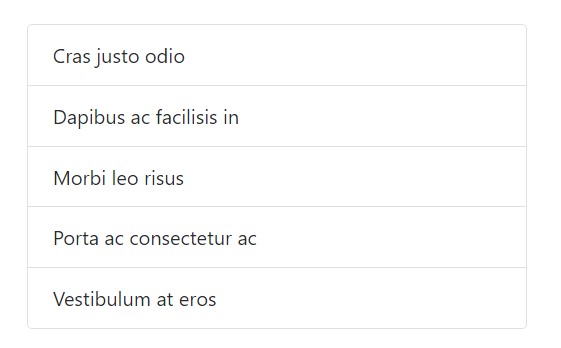
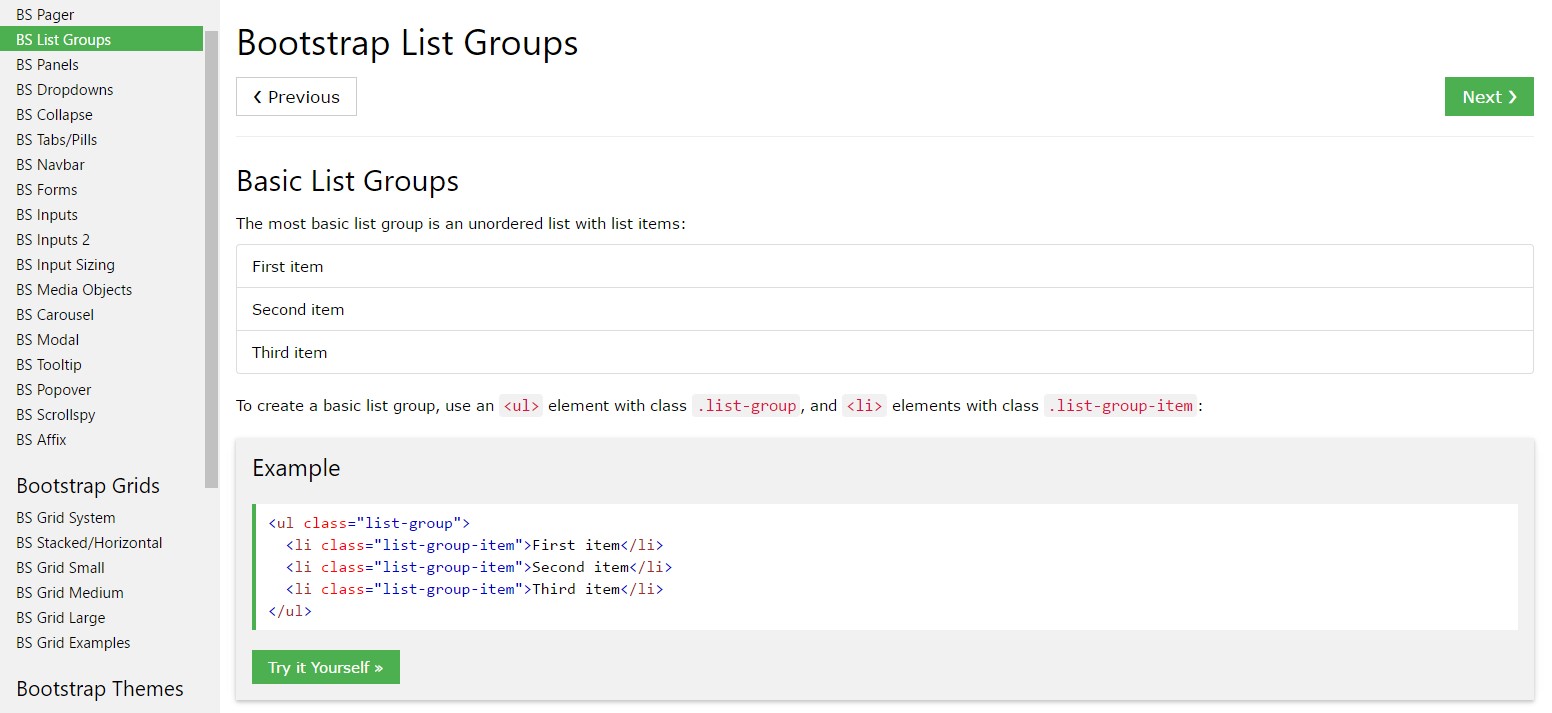
Standard example
The absolute most fundamental list group is an unordered list along with list objects and the appropriate classes. Build on it together with the approaches that come next, or utilizing your particular CSS as wished.

<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
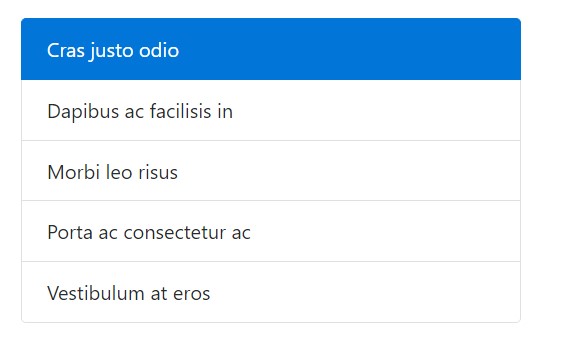
</ul>Active elements
Add to a .active to a .list-group-item to indicate the accepted active selection.

<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
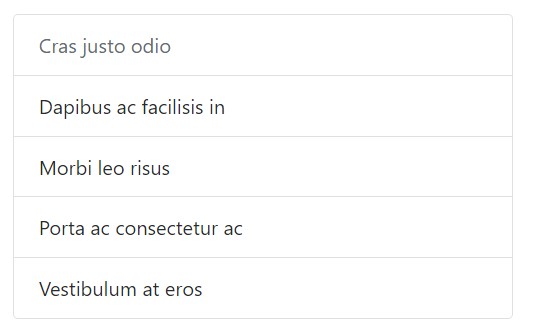
</ul>Disabled items
Put in .disabled to a .list-group-item to get it appear like disabled. Bear in mind that some elements with will definitely as well need custom JavaScript to fully turn off their click on activities (e.g., links).

<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize <a>-s or <button>-s to produce actionable list group pieces having hover, disabled, and active states via putting .list-group-item-action. We sort these types of pseudo-classes to make certain list groups made of non-interactive features (like <li>-s as well as <div>-s) don't produce a click on as well as touch affordance.
Don't forget to not apply the usual .btn classes in this case.

<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By <button>-s, you can easily as well make use of the disabled feature in place of .disabled the class. Unfortunately, <a>-s do not support the disabled feature.

<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list things by a stateful background along with color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes moreover do the job with .list-group-item-action. Note the accession of the hover styles here not present in the previous case. At the same time supported is the .active; use it to signify an active selection on a contextual list group material.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive modern technologies.
Working with color option to include meaning just gives a visional signal, which in turn will certainly not be shared to operators of assistive technologies -- for example, display screen readers. Make certain that info shown by the colour is either obvious from the web content in itself (e.g. the visible message), or is provided via different ways, like extra text covered having the .sr-only class.
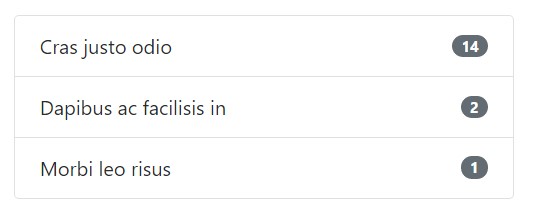
Utilizing badges
Provide badges to any list group thing to demonstrate unread totals, activity, and even more through a number of utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
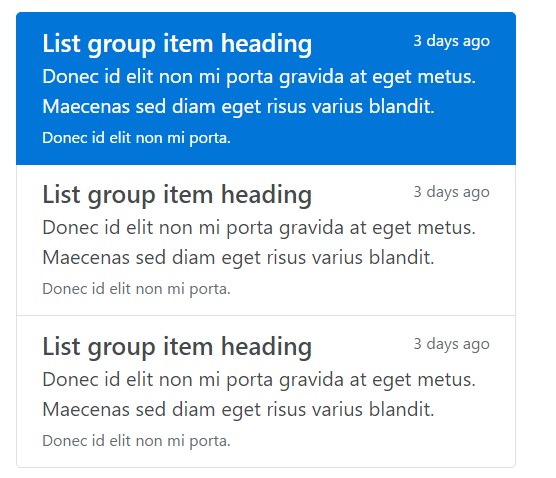
</ul>Custom web content
Incorporate pretty much any sort of HTML in, even for related list groups similar to the one below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a practical and robust element in Bootstrap 4 which empowers you to create an unordered list much more organised, interactive, and responsive free from risking on the appearance as well as layout of the list pieces themselves.
Inspect several youtube video short training relating to Bootstrap list:
Connected topics:
Bootstrap list authoritative records

Bootstrap list short training

Bootstrap list trouble