Bootstrap Accordion Example
Overview
Web pages are the best place to display a effective concepts as well as appealing web content in pretty cheap and easy approach and get them accessible for the entire world to observe and get familiar with. Will the material you've published gain reader's interest and concentration-- this we can easily never ever find out before you really deliver it live on web server. We have the ability to however presume with a pretty big opportunity of being right the efficiency of several components over the website visitor-- valuing possibly from our personal practical experience, the excellent methods identified over the web or else most typically-- by the manner a web page influences ourselves as long as we're giving it a design during the creation procedure. Something is clear though-- big fields of clear text are very possible to bore the site visitor and move the site visitor away-- so just what to produce whenever we just really need to apply such much larger amount of content-- such as conditions and terms , frequently asked questions, technical options of a goods or a professional service which have to be summarized and exact and so forth. Well that is definitely the things the style procedure in itself narrows down in the end-- finding working resolutions-- and we need to find a way figuring this one out-- feature the material needed in beautiful and exciting manner nevertheless it could be 3 pages clear text long.
A cool method is covering the content within the so called Bootstrap Accordion Form element-- it supplies us a powerful way to have just the captions of our text clickable and present on webpage and so typically the whole web content is readily available at all times within a compact space-- often a single display with the purpose that the user may conveniently click on what's important and have it developed to become familiar with the detailed web content. This strategy is definitely as well natural and web style due to the fact that minimal actions need to be taken to continue functioning with the web page and in this way we make the visitor evolved-- sort of "push the switch and see the light flashing" thing.
Ways to put into action the Bootstrap Accordion Example:
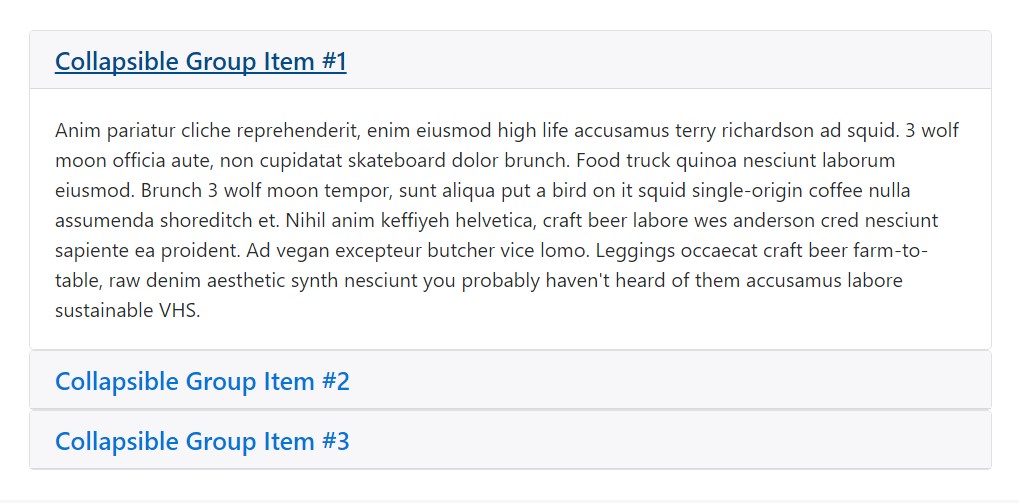
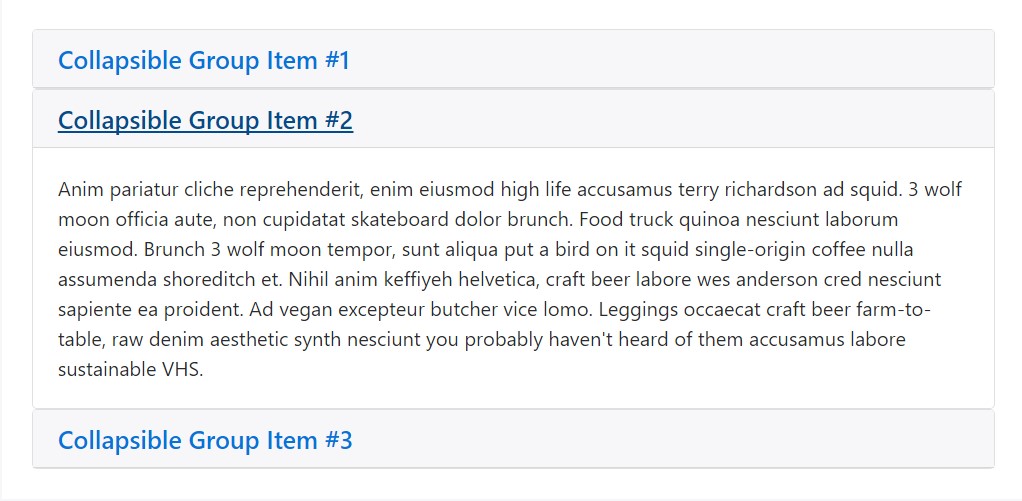
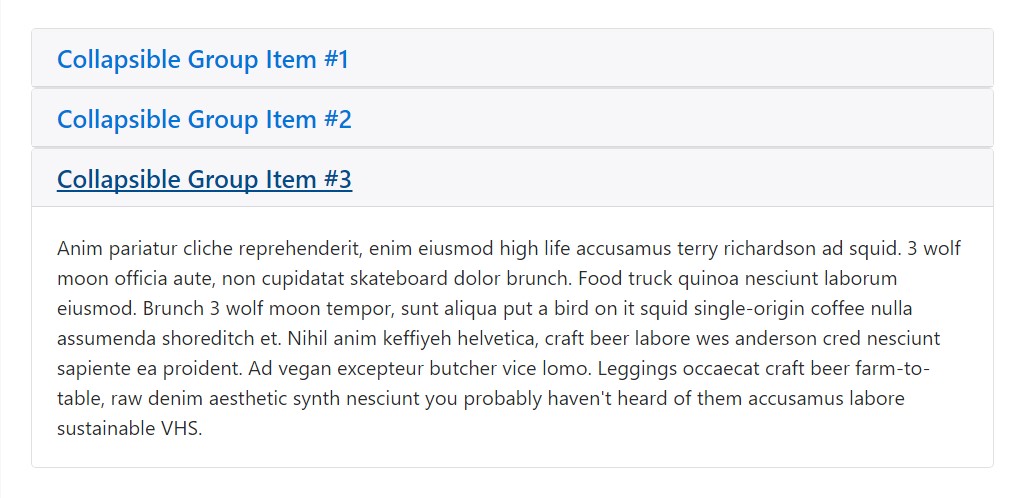
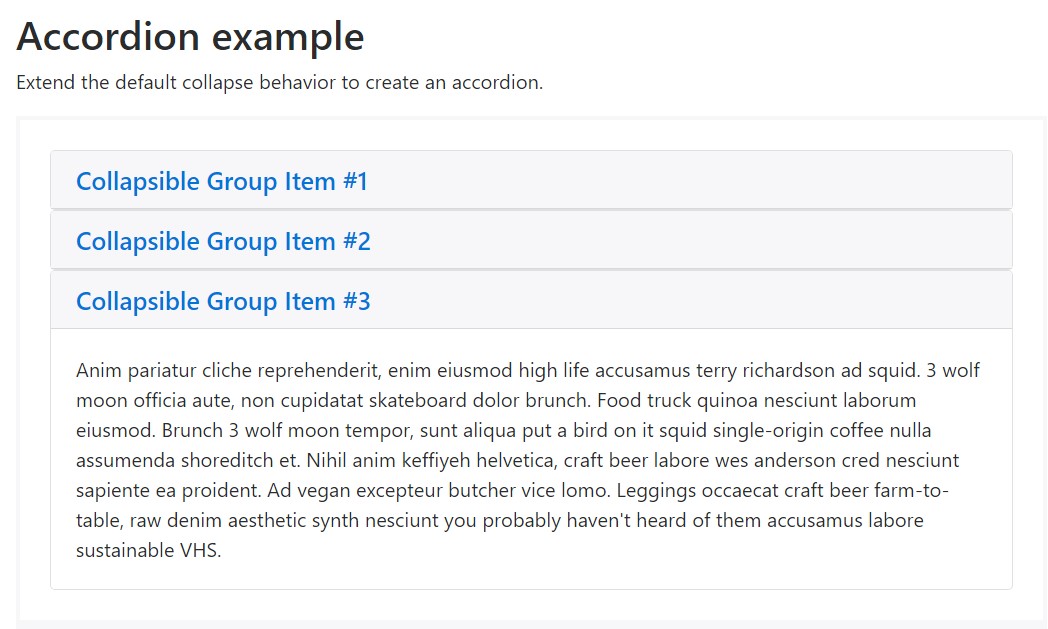
Accordion example
Prolong the default collapse activity to generate an Bootstrap Accordion Menu.



<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Inside Bootstrap 4 we obtain the perfect tools for making an accordion fast and convenient employing the newly delivered cards features providing just a few additional wrapper elements. Listed here is how: To begin generating an accordion we initially require an element in order to wrap all item within-- provide a <div> element and give it an ID-- something like id="MyAccordionWrapper" or so attribute.
Next step it's the right time to make the accordion panels-- provide a .card element, into it-- a .card-header to form the accordion title. In the header-- provide an original heading such as h1-- h6 with the . card-title class specified and within this heading wrap an <a> element to effectively bring the heading of the section. To control the collapsing section we are actually about to set up it really should have data-toggle = "collapse" attribute, its target should be the ID of the collapsing component we'll produce in a minute similar to data-target = "long-text-1" as an example and lastly-- to make confident only one accordion component continues to be expanded at once we have to likewise add a data-parent attribute indicating the master wrapper for the accordion in our example it must be data-parent = "MyAccordionWrapper"
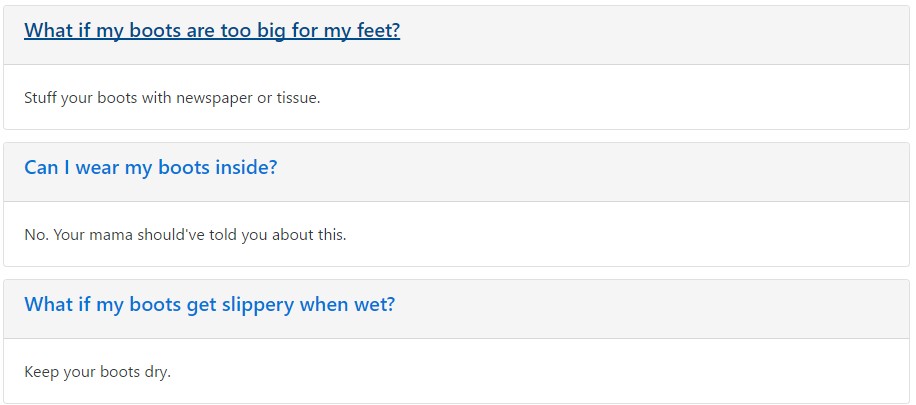
A different situation

<!DOCTYPE html>
<title>My Example</title>
<!-- Bootstrap 4 alpha CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/css/bootstrap.min.css" integrity="sha384-2hfp1SzUoho7/TsGGGDaFdsuuDL0LX2hnUp6VkX3CUQ2K4K+xjboZdsXyp4oUHZj" crossorigin="anonymous">
<style>
body
padding-top: 1em;
</style>
<div class="container-fluid">
<div id="faq" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="questionOne">
<h5 class="card-title">
<a data-toggle="collapse" data-parent="#faq" href="#answerOne" aria-expanded="false" aria-controls="answerOne">
What if my boots are too big for my feet?
</a>
</h5>
</div>
<div id="answerOne" class="collapse" role="tabcard" aria-labelledby="questionOne">
<div class="card-block">
Stuff your boots with newspaper or tissue.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionTwo">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerTwo" aria-expanded="false" aria-controls="answerTwo">
Can I wear my boots inside?
</a>
</h5>
</div>
<div id="answerTwo" class="collapse" role="tabcard" aria-labelledby="questionTwo">
<div class="card-block">
No. Your mama should've told you about this.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="questionThree">
<h5 class="card-title">
<a class="collapsed" data-toggle="collapse" data-parent="#faq" href="#answerThree" aria-expanded="true" aria-controls="answerThree">
What if my boots get slippery when wet?
</a>
</h5>
</div>
<div id="answerThree" class="collapse in" role="tabcard" aria-labelledby="questionThree">
<div class="card-block">
Keep your boots dry.
</div>
</div>
</div>
</div>
</div>
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js" integrity="sha384-THPy051/pYDQGanwU6poAc/hOdQxjnOEXzbT+OuUAFqNqFjL+4IGLBgCJC3ZOShY" crossorigin="anonymous"></script>
<!-- Tether -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tether/1.2.0/js/tether.min.js" integrity="sha384-Plbmg8JY28KFelvJVai01l8WyZzrYWG825m+cZ0eDDS1f7d/js6ikvy1+X+guPIB" crossorigin="anonymous"></script>
<!-- Bootstrap 4 Alpha JS -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.4/js/bootstrap.min.js" integrity="sha384-VjEeINv9OSwtWFLAtmc4JCtEJXXBub00gtSnszmspDLCtC0I4z4nqz7rEFbIZLLU" crossorigin="anonymous"></script>
<!-- Initialize Bootstrap functionality -->
<script>
// Initialize tooltip component
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)
// Initialize popover component
$(function ()
$('[data-toggle="popover"]').popover()
)
</script>Whenever this is completed it's time for creating the element which will stay hidden and keep the original web content behind the headline. To execute this we'll wrap a .card-block within a .collapse component with an ID attribute-- the same ID we should set serving as a goal for the hyperlink within the .card-title from above-- for the example it should be like id ="long-text-1".
When this format has been produced you can set either the plain text or else extra wrap your content setting up a little more complex system.
Extended content
Repeating the exercise from above you can surely put in as many elements to your accordion as you require to. And in the case that you prefer a web content feature to display extended-- assign the .in or .show classes to it baseding on the Bootstrap 4 build version you're utilizing-- up to Alpha 5 the .in class proceeds and inside of Alpha 6 it becomes changed by .show
Conclusions
So basically that's the way you are able to deliver an completely functioning and quite good looking accordion using the Bootstrap 4 framework. Do note it uses the card component and cards do extend the entire space readily available by default. So united along with the Bootstrap's grid column solutions you can simply create complex eye-catching layouts installing the whole stuff within an element with defined variety of columns width.
Take a look at a few youtube video guide regarding Bootstrap Accordion
Connected topics:
Bootstrap accordion authoritative information

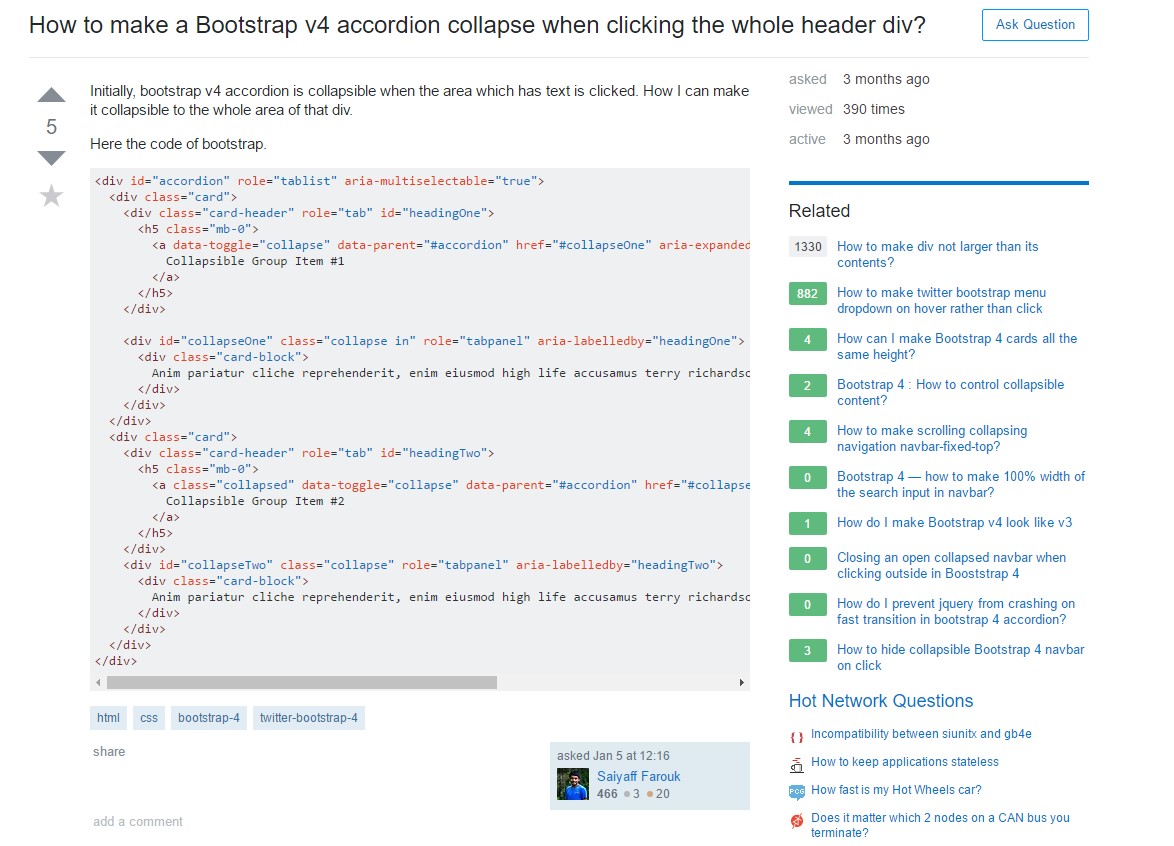
How to make a Bootstrap v4 accordion collapse when clicking the whole header div?

GitHub:Collapse Accordion is still using Panels