Bootstrap Carousel Responsive
Intro
Exactly who does not like flowing photos together with amazing cool titles and text explaining things that they speak of, better carrying the text message or why not actually even more useful-- in addition having a number of tabs near calling up the visitor to have some action at the very start of the page due to the fact that these types of are normally applied in the beginning. This has been actually looked after in the Bootstrap system with the integrated in carousel feature which is completely supported and pretty convenient to acquire together with a clean and plain design.
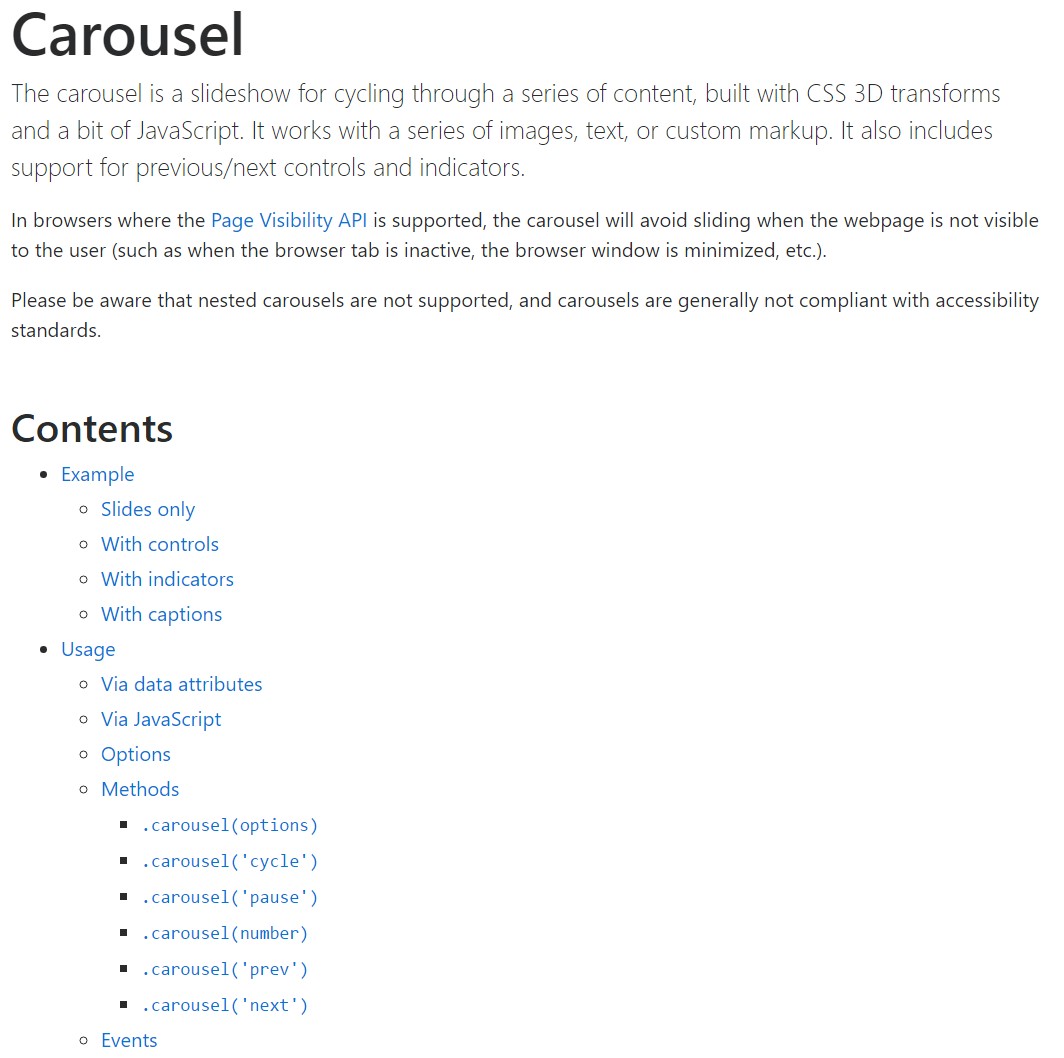
The Bootstrap Carousel Responsive is a slideshow for cycling over a set of information, created with CSS 3D transforms and a some JavaScript. It collaborates with a number of illustrations, text message, as well as custom-made markup. It additionally provides help for previous/next regulations and indicators.
Efficient ways to employ the Bootstrap Carousel Effect:
All you need is a wrapper element along with an ID to incorporate the entire carousel component carrying the .carousel and besides that-- .slide classes ( in the event that the second one is omitted the images will definitely just shift without the cool sliding shift) and a data-ride="carousel" property if you would like the slideshow to immediately begin at webpage load. There should also be one more component inside it carrying the carousel-inner class to contain the slides and finally-- wrap the images inside a .carousel-inner component.
Representation
Carousels really don't automatically change slide sizes. Because of this, you may likely will need to utilize added utilities or even custom-made designs to appropriately size material. Even though slide carousels uphold previous/next directions and signals, they are certainly not explicitly required. Customize and provide as you see fit.
Don't forget to set a unique id on the .carousel for an option regulations, specially in the event that you are actually employing a number of carousels in a single webpage.
Basically only slides
Here is a Bootstrap Carousel Image together with slides solely . Take note the exposure of the .d-block and .img-fluid on slide carousel pictures to keep internet browser default pic arrangement.

<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You can additionally specify the time each and every slide becomes featured on webpage by bring in a data-interval=" ~ number in milliseconds ~" property to the primary . carousel wrapper if you would like your images being simply seen for a several amount of time compared to the predefined by default 5 secs (5000 milliseconds) period.
Slide-show having controls
The site navigation within the slides becomes performed with determining two web links features using the class .carousel-control and also an added .left together with .right classes in order to pace them appropriately. As target of these needs to be inserted the ID of the main carousel feature itself together with a number of properties such as role=" button" and data-slide="prev" or next.
This so far comes down to assure the directions will get the job done the proper way but to also assure the site visitor understands these are currently there and realises what exactly they are doing. It additionally is a really good idea to insert a number of <span> components within them-- one having the .icon-prev plus one particular-- using .icon-next class together with a .sr-only revealing to the screen readers which one is prior and which one-- following.
Now for the main aspect-- placing the certain pictures that ought to be inside the slider. Each picture component have to be wrapped inside a .carousel-item which is a fresh class for Bootstrap 4 Framework-- the older version used to utilize the .item class that wasn't so much natural-- we guess that is really the reason why presently it's removed and replaced .
Including in the next and previous regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indicators
You can in addition add the hints to the carousel, alongside the controls, too
In the primary .carousel element you could easily in addition have an ordered listing for the slide carousel signs along with the class of .carousel-indicators along with certain list items each having the data-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~" properties on which the first slide number is 0.

<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
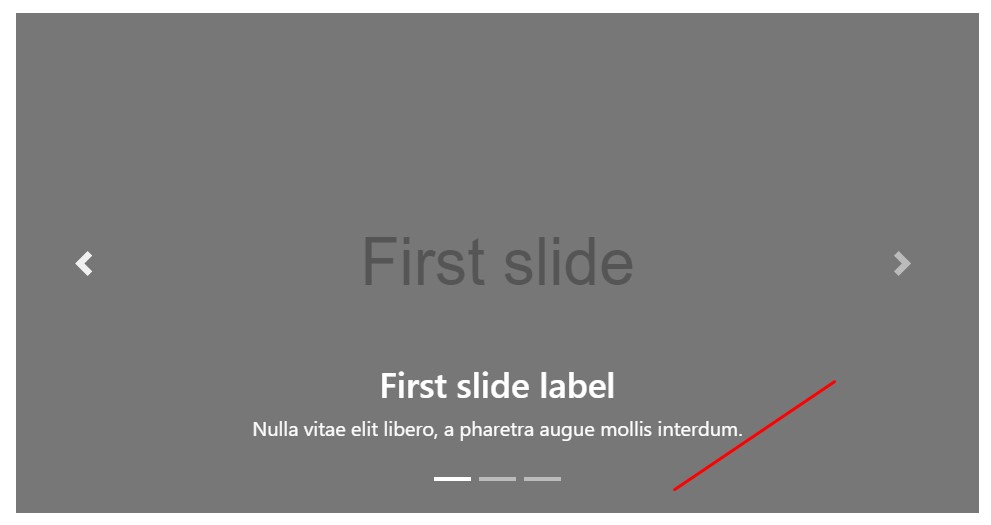
</div>Provide a few titles as well.
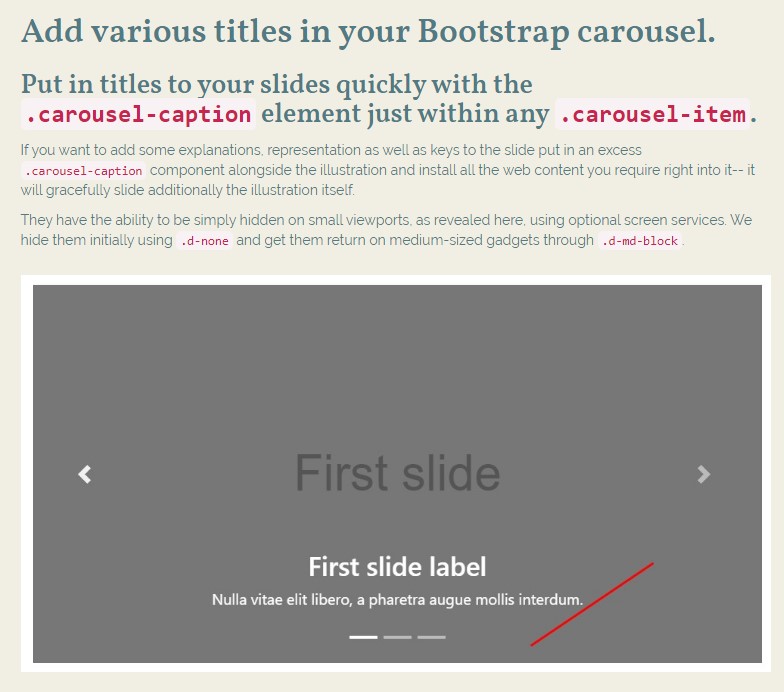
Bring in titles to your slides simply through the .carousel-caption element in any .carousel-item.
To bring in a number of underlines, specification and also switches to the slide put in an added .carousel-caption element beside the illustration and set all of the information you desire straight inside it-- it will fantastically slide alongside the image in itself.
They can surely be efficiently covered on smaller viewports, just as revealed here, utilizing alternative display services. We conceal them firstly by using .d-none and take them return on medium-sized gadgets through .d-md-block.

<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A beautiful technique is when ever you desire a hyperlink or perhaps a switch in your webpage to direct to the carousel on the other hand in addition a special slide inside it as being detectable at the time. You may actually doing so simply by selecting onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );" property to it. Just be sure you've looked at the slides numeration really begins with 0.
Application
By data attributes
Apply data attributes to conveniently manage the position of the carousel .data-slide takes the keywords prev or next, which alters the slide setting about its current location. As an alternative, use data-slide-to to pass on a raw slide index to the carousel data-slide-to="2", which shifts the slide setting to a special index beginning with 0.
The data-ride="carousel" attribute is employed to mark a carousel as animating starting off at webpage load. It can not actually be employed in combo with ( redundant and unnecessary ) particular JavaScript initialization of the identical carousel.
By means of JavaScript
Call slide carousel by hand having:
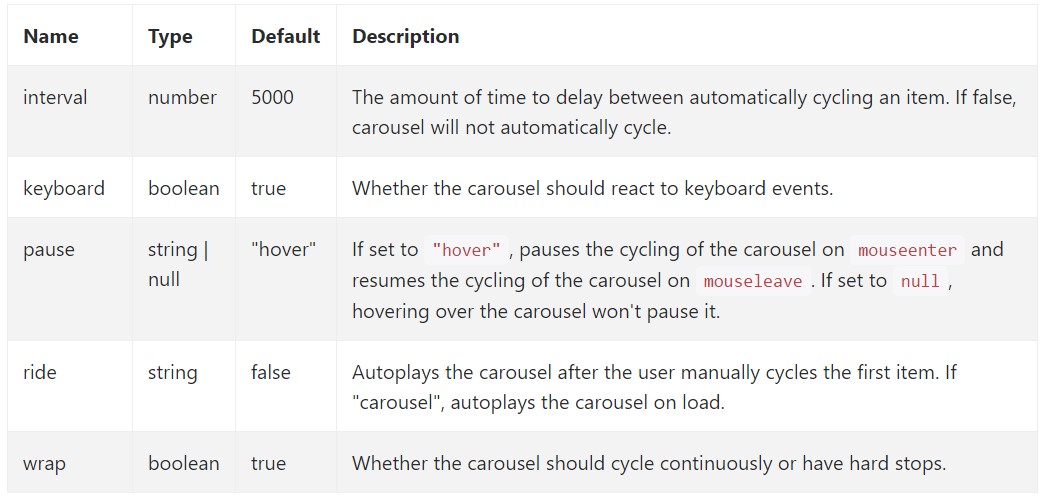
$('.carousel').carousel()Capabilities
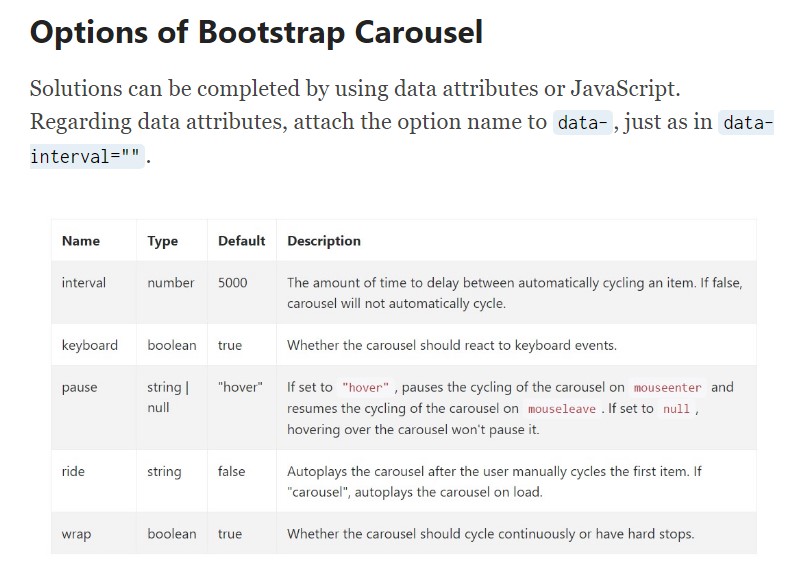
Options can possibly be passed by using data attributes or JavaScript. Regarding data attributes, append the option title to data-, as in data-interval="".

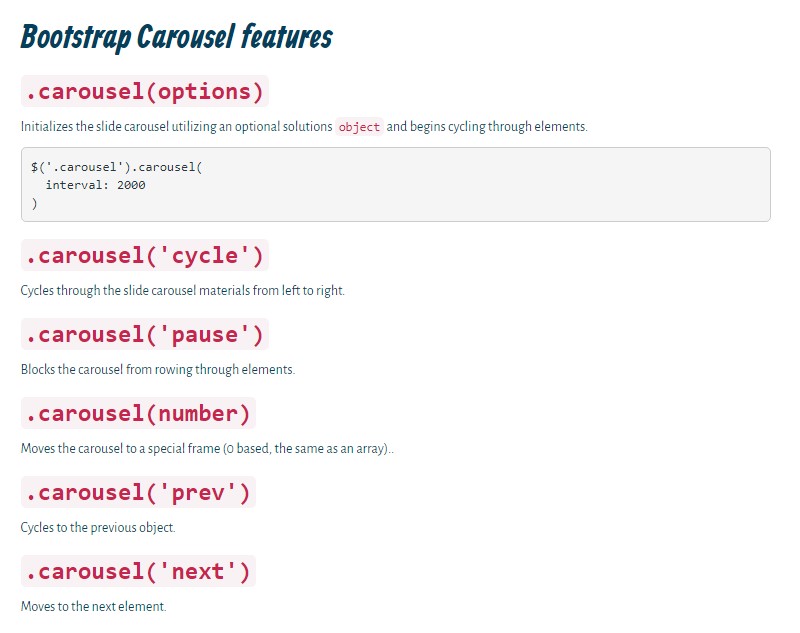
Ways
.carousel(options)
Initializes the slide carousel with an alternative possibilities object and starts cycling through stuffs.
$('.carousel').carousel(
interval: 2000
).carousel('cycle')
Cycles through the carousel items from left to right.
.carousel('pause')
Holds back the carousel from cycling through items.
.carousel(number)
Cycles the slide carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
Cycles to the prior element.
.carousel('next')
Moves to the following element.
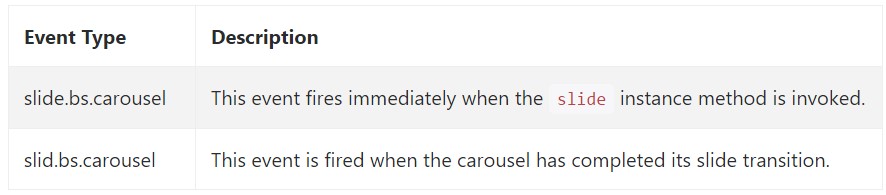
Occasions
Bootstrap's carousel class exposes two events for hooking in to slide carousel useful functionality. Both of these activities have the following extra properties:
- direction: The direction where the carousel is sliding (either "left" or else "right").
- relatedTarget: The DOM component which is being really moved into location just as the active element.
All slide carousel occasions are ejected at the slide carousel in itself ( such as at the <div class="carousel">).

$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so primarily this is the way the carousel component is designed in the Bootstrap 4 framework. It is definitely uncomplicated as well as really easy . Nevertheless it is quite an beautiful and helpful approach of showcasing a a lot of web content in much less area the carousel component should however be utilized cautiously considering the legibility of { the information and the website visitor's comfort.
Too much illustrations could be skipped to be viewed with scrolling down the webpage and when they move way too speedy it could become difficult actually seeing all of them or else review the messages which might just sooner or later confuse or else irritate the website visitors or else an critical request to decision might be missed-- we sure don't want this to develop.
Check a number of online video information relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative records

Bootstrap 4 Сarousel issue