Bootstrap Clearfix Form
Overview
Strength in our expression signifies and much better flexibility-- that's what's certainly never enough whenever we're developing the very following style for our brand-new project considering that there always is a stunning visual aspect strategy and even two of them we keep behind to attempt employing next time. However the feeling something isn't very complete continue to stays until we search for a solution actually employing this superb thought we had although the project was currently being actually represented on a paper.That is simply ways in which a number of clever workarounds such as the Bootstrap Clearfix Usage get to life just to deliver maybe not the most effective in all times however still working solutions and really help us incorporate just what we originally were intended.
The best way to put into action the Bootstrap Clearfix Usage:
Ordinarily just what Clearfix does is resisting the zero height container problem as soon as it involves containing floated elements-- for example-- if you possess simply two elements inside a container one floated left and the other one - right and you wish to style the element containing them with a certain background colour without having the help of the clearfix plugin the entire workaround will finish with a slim line in the required background color taking place over the floated components nevertheless the background colored element is in fact the parent of a couple of floated ones.
To manage this the Bootstrap framework has the clearfix plugin involved so to achieve the required end result directly from the earlier sample all you really need is just putting the class .clearfix to the parent element keeping it expanded behind its floated material as it instinctive seems it should be-- as basic as that-- the Bootstrap Clearfix Class doesn't have any sort of adaptable options or additional classes for various behaviour-- it executes a single thing but accomplishes it properly every single time.
Situations
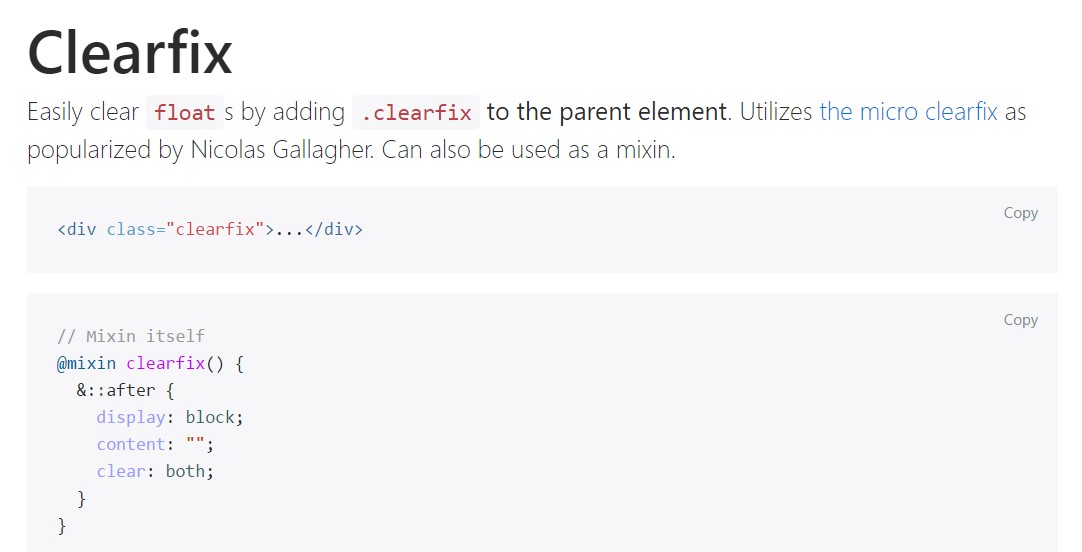
Efficiently clear float- s by adding in .clearfix to the parent component. Employs the micro clearfix as promoted by Nicolas Gallagher. Can likewise be utilized as a mixin.
<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
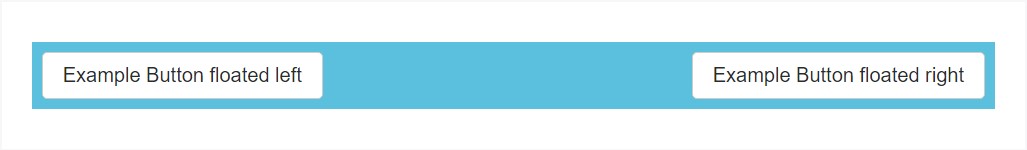
@include clearfix;The following good example demonstrates precisely how the clearfix can possibly be employed. Without any the clearfix the wrapping div would not really span around the switches which in turn would lead to a defective layout.

<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand new Capabilities
In the most updated version of one of the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally assisted though in time will most likely get less and less utilized and quite possibly -- even lost considering that the dev team has made a decision making use of the flexbox layout for many of the common webpage elements-- it's a so much more strong and current technique for sizing, applying and delivering a particular element's children without the need of floats and therefore-- the .clearfix class applied for helping to make the parent elements act correctly.
This concept is bright new for recent alpha 6 of Bootstrap 4 and could be viewed quite a strong action since it also suggests going down the IE9 assistance for and most ideal presentation of the pages generated on current internet browsers only yet as the modern technology evolution moves this doesn't seem like a possible concern at all. Naturally there still be certain cases when we will certainly currently need to have the excellent classic float techniques therefore when we handle that-- we likewise have the .clearfix class to help us develop our elements display best.
Final thoughts
So now you realise things that the # in Bootstrap 4 indicate-- do have it in your mind every time you come across unpredicted look of certain wrappers incorporating floated elements yet the very best thing to execute is really using com time having a glance at the way the new star in town-- flexbox helps make the things accomplished due to the fact that it offers a handful of simple and pretty neat style sollutions in order to get our web pages to the very next level.
Check out a number of video clip short training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative documentation

Knowing Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes
