Bootstrap Row Panel
Overview
What do responsive frameworks handle-- they deliver us with a handy and functioning grid environment to put out the content, making sure if we determine it correct and so it will do the job and show properly on any kind of device no matter the sizes of its display screen. And like in the building every framework featuring the most preferred one in its own most current version-- the Bootstrap 4 framework-- feature just a handful of principal features that laid down and mixed correctly can assist you create nearly any kind of beautiful look to match your style and visual sense.
In Bootstrap, usually, the grid system gets designed by three basic features which you have most probably actually found around examining the code of several web pages-- these are actually the .container and its variation .container-fluid, the .row element and a large variety of column elements - each of them holding the .col- class prefix-- these are the containers where - when the design for a some part of our web pages has currently been designed-- we can run the true web content inside.
In the event that you're pretty new to this whole entire thing and occasionally may ask yourself which was the appropriate method these three needs to be applied within your markup right here is a helpful secret-- everything you require to always remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And because you'll shortly adapt spotting the columns as the innermost component it is certainly not vary possible you would definitely misstep what the first and the last C represents.
Several words about the grid system in Bootstrap 4:
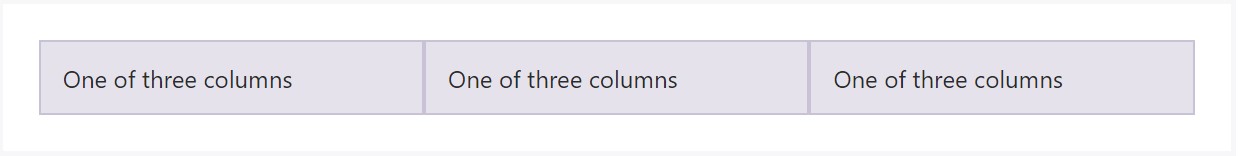
Bootstrap's grid system uses a set of containers, rows, and columns to style and adjust material. It's developed using flexbox and is fully responsive. Below is an example and an in-depth explore ways in which the grid comes together.

The mentioned above situation designs three equal-width columns on small-sized, standard, big, and also extra large size devices employing our predefined grid classes. Those columns are concentered in the web page along with the parent .container.
Here is likely the particular way it does work:
- Containers provide a method to centralize your internet site's items. Utilize .container for concentrated width or else .container-fluid for complete width.
- Rows are horizontal sets of columns which ensure your columns are actually arranged correctly. We utilize the negative margin method upon .row to guarantee all of your content is lined up correctly down the left side.
- Material has to be set in columns, and simply just columns can be immediate children of Bootstrap Row Form.
- Due to flexbox, grid columns with no a established width is going to immediately layout having equal widths. As an example, four instances of
.col-sm will each automatically be 25% wide for small breakpoints.
- Column classes identify the variety of columns you wish to employ outside of the potential 12 per row. { So, if you desire three equal-width columns, you may utilize .col-sm-4.
- Column widths are set up in percents, so they're always fluid and sized relative to their parent component.
- Columns have horizontal padding to make the gutters between individual columns, nevertheless, you may get rid of the margin out of rows and also padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small, standard, large, and extra huge.
- Grid tiers are built upon minimal widths, signifying they relate to that one tier and all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large gadgets).
- You have the ability to work with predefined grid classes or Sass mixins for more semantic markup.
Be aware of the restrictions plus bugs around flexbox, such as the failure to utilize several HTML components as flex containers.
Though the Containers grant us fixed in max width or else extending from edge to edge straight area on display with slight helpful paddings all around and the columns grant the means to delivering the display area horizontally-- once again with several paddings about the certain material granting it a space to take a breath we are simply going to direct our interest to the Bootstrap Row component and all of the good approaches we can surely apply it for styling, straightening and delivering its elements utilizing the brilliant new to alpha 6 flexbox utilities that are in fact some classes to add in to the .row element. And given that it is really a responsive system we're discussing each of the styling classes we're intending to talk about can possibly be employed to a certain range of the screen widths together with the grid tiers infixes like -sm-, -md- etc-- we'll observe clearly how in the very coming sample.
The best way to work with the Bootstrap Row Css:
Flexbox utilities may possibly be used for setting up the ordination of the elements maded in a .row - you have the ability to produce the show up horizontally put one after one other as common with the .flex-row class, reverse the method they appear within the markup with .flex-row-reverse, pace them stacked over one another through the .flex-column class or perhaps stack them backwards using .flex-column-reverse
Here is precisely how the grid tiers infixes get applied-- as an example to stack the .row's child components simply just on big displays and above use the .flex-lg-column class-- the infixes always come right after the .flex- part of the class name.
Along with the flexbox utilities useded on a .row some very practical justification may possibly be achieved too-- you can possibly fix all of the elements left with .justify-content-start or right working with .justify-content-end flexbox classes or else you are able to select to apply what's within the row in the ideal center of the container with the .justify-content-center class. Another options are ordering the free territory evenly in between the features or around them with the classes .justify-content between and .justify-content-around classes utilized.
This counts likewise to the upright placement which in Bootstrap 4 flexbox utilities has been simply dealt with just as .align- component. Setting all the components aligned to the top edge of their container element is performed by .align-items-start assigned to the .row providing them, coordinating them with the bottom-- utilizing .align-items-end, centralizing-- utilizing .align-items-center.
Some other options are adjusting the things by their baselines being fixed the class is .align-items-baseline - very handy for legibility causes-- and stretching all the elements in height so that they suit the level of the container or else in various other words-- get as high like the highest one-- gets attained with the .align-items-stretch - quite effective for cards with features differing in size of explanations as an example.
Each of the flexbox utilities mentioned already uphold independent grid tiers infixes-- put them right prior to the final word of the related classes-- just like .align-items-sm-stretch, .justify-content-md-between and so on.
Conclusions
Here is simply just how this essential but at first look not so adjustable element-- the .row element goes to provide us quite a few highly effective styling possibilities with the new Bootstrap 4 framework embracing the flexbox and canceling the IE9 support. Everything that's left for you presently is considering an attractive new manners using your brand-new devices.
Examine a few youtube video training relating to Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal documentation

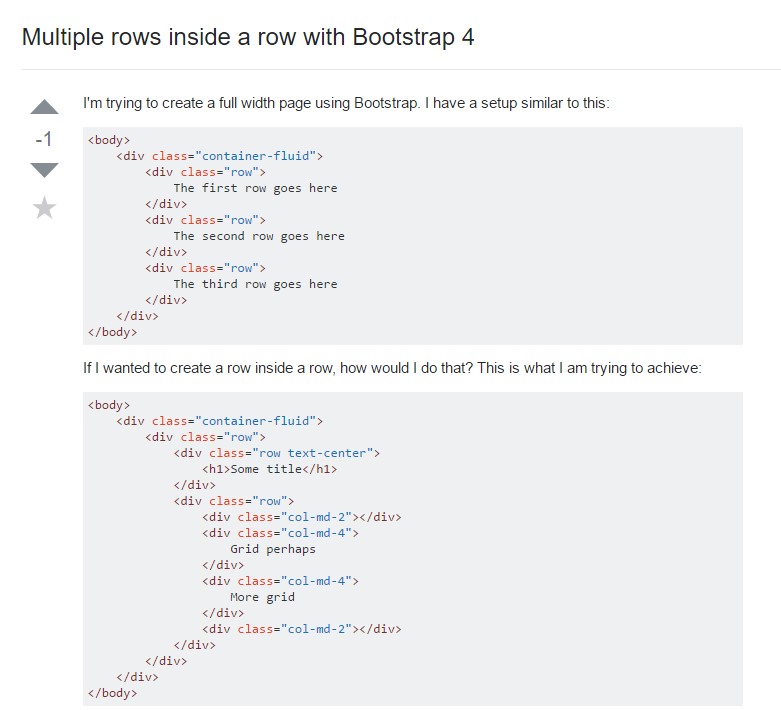
Multiple rows inside a row with Bootstrap 4

Another problem: .row causes horizontal overflow