Bootstrap Layout Header
Introduction
In the last handful of years the mobile devices transformed into such critical element of our daily lives that the majority of us just can't actually think of just how we came to get around without needing them and this is certainly being stated not simply just for getting in touch with others by communicating like you remember was the initial purpose of the mobiles but actually getting in touch with the entire world by having it straight in your arms. That is definitely the reason that it additionally ended up being extremely crucial for the most normal habitants of the Internet-- the web pages must showcase as excellent on the compact mobile display screens as on the regular desktops which at the same time got even bigger helping make the dimension difference also greater. It is presumed somewhere at the beginning of all this the responsive frameworks come to appear delivering a helpful solution and a selection of clever tools for getting pages behave no matter the device viewing them.
However what's very likely vital and lays in the bases of so called responsive web design is the strategy in itself-- it is really completely various from the one we used to have actually for the fixed width web pages from the last years which consequently is very much just like the one in the world of print. In print we do have a canvass-- we prepared it up once first of the project to improve it up maybe a several times since the work proceeds yet near the bottom line we finish up with a media of size A and also art work having size B positioned on it at the specified X, Y coordinates and that is really it-- the moment the project is handled and the dimensions have been aligned it all ends.
In responsive web design however there is certainly no such thing as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a dimension can be excellent on one display however pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically the most prominent of them-- Bootstrap in its newest fourth version present is some smart ways the web pages are being built so they automatically resize and also reorder their specific components adapting to the space the viewing display screen provides and not flowing far from its size-- this way the visitor gets to scroll only up/down and gets the material in a helpful size for browsing free from needing to pinch zoom in or out to see this component or yet another. Let us experience ways in which this generally works out.
The way to work with the Bootstrap Layout Template:
Bootstrap provides numerous components and opportunities for laying out your project, consisting of wrapping containers, a effective flexbox grid system, a versatile media object, and also responsive utility classes.
Bootstrap 4 framework works with the CRc structure to handle the web page's content. In case you are definitely simply just setting up this the abbreviation gets more convenient to consider because you will possibly sometimes ask yourself at first which element contains what. This come for Container-- Row-- Columns that is the system Bootstrap framework applies intended for making the webpages responsive. Each responsive website page consists of containers holding usually a single row with the required amount of columns within it-- all of them together forming a significant web content block on web page-- similar to an article's heading or body , selection of product's components and so forth.
Let's take a look at a single content block-- like some features of whatever being really listed out on a web page. Initially we really need wrapping the entire detail into a .container it is actually kind of the mini canvas we'll place our web content within. Just what the container works on is limiting the width of the area we have offered for positioning our web content. Containers are set to extend up to a particular size according the one of the viewport-- regularly remaining a bit smaller sized keeping a bit of free space aside. With the alteration of the viewport size and attainable maximum width of the container feature dynamically transforms too. There is another type of container - .container-fluid it always extends the whole width of the presented viewport-- it is actually employed for producing the so called full-width page Bootstrap Layout Template.
Next inside of our .container we should apply a .row element.
These are used for taking care of the positioning of the material components we put within. Due to the fact that the most recent alpha 6 edition of the Bootstrap 4 system incorporates a designating technique named flexbox with the row element now all variety of positionings ordination, distribution and sizing of the web content may be attained with simply including a practical class however this is a entire new story-- for right now do know this is actually the component it is actually done with.
At last-- within the row we need to apply several .col- elements which in turn are the real columns maintaining our priceless material. In the example of the features list-- each component gets set in its personal column. Columns are the ones which performing together with the Row and the Container elements give the responsive behavior of the webpage. Just what columns ordinarily do is present inline down to a particular viewport size getting the determined portion of it and stacking over one another when the viewport obtains smaller filling the whole width available . So in the event that the display screen is wider you can certainly discover a few columns each time yet if it becomes too little you'll see them one by one so you do not need to gaze reviewing the content.
Standard designs
Containers are probably the most simple layout element within Bootstrap and are needed whenever employing default grid system. Pick a responsive, fixed-width container ( indicating its own max-width changes with each and every breakpoint) or fluid-width ( suggesting it is certainly 100% large regularly).
While containers can possibly be embedded, a lot of Bootstrap Layouts layouts do not need a nested container.

<div class="container">
<!-- Content here -->
</div>Employ .container-fluid for a total size container, spanning the whole width of the viewport.

<div class="container-fluid">
...
</div>Have a look at a couple of responsive breakpoints
Since Bootstrap is built to be mobile first, we use a handful of media queries to create sensible breakpoints for user interfaces and formats . Such breakpoints are primarily based on minimum viewport widths and enable us to scale up components like the viewport modifications .
Bootstrap primarily employs the following media query ranges-- or breakpoints-- inside Sass files for format, grid system, and components .
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS with Sass, all of Bootstrap media queries are certainly available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries that proceed in the other direction (the given screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim at a single part of display sizes employing the lowest and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise readily available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may cover numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the same display size range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Numerous Bootstrap parts apply z-index, the CSS property which helps authority format through supplying a next axis to arrange web content. We utilize a default z-index scale within Bootstrap that is definitely been prepared to properly level site navigation, tooltips and popovers , modals, and far more.
We don't encourage customization of these kinds of values; you change one, you very likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which enable click-dismissing-- usually reside on a low z-index-s, whilst navigation and popovers use higher z-index-s to assure they overlay surrounding web content.
Extra advice
Through the Bootstrap 4 framework you are able to establish to 5 different column appearances according to the predefined in the framework breakpoints but typically two to three are pretty sufficient for acquiring finest appearance on all of the displays.
Final thoughts
So now hopefully you do have a basic suggestion what responsive web design and frameworks are and precisely how the most favored of them the Bootstrap 4 system works with the web page material in order to make it display best in any screen-- that is definitely just a short glimpse yet It's believed the understanding how items work is the greatest foundation one needs to step on prior to searching in to the details.
Examine a number of online video information relating to Bootstrap layout:
Connected topics:
Bootstrap layout official documentation

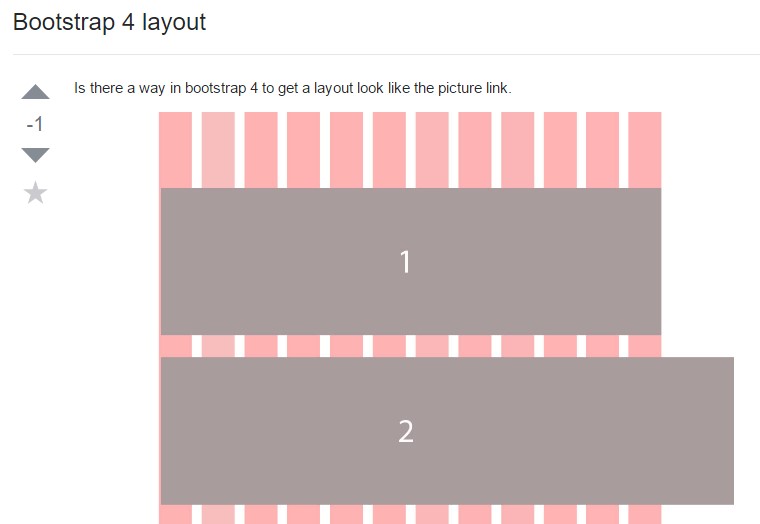
A solution within Bootstrap 4 to establish a preferred configuration

Layout models located in Bootstrap 4