Bootstrap Panel Body
Overview
Sometimes we need to separate some short (or not so much) parts of information to force them stand up and get the customer's attention-- such as noting several helpful features presenting a listing of articles with a brief abstract and a solitary strong picture and so on and on.
We require a convenient solution to beautifully cover our information in a responsive and wonderful manner to have it pleasant and neat shown on our websites. In the latest version of the most famous mobile-friendly framework-- Bootstrap 3 we employed mainly the Bootstrap Panel Example, thumbnail and well elements delivering us box containers along with a subtle border, slightly elliptical corners and finally-- a light 3d outcome. In the latest Bootstrap 4 framework, these are no longer. They get got changed collectively by the card part claiming to be efficient in nearly whatever the veterans can do but basically improved. It's the right moment to get to learn it better.
Methods to employ the Bootstrap Panel Table:
The cards are delicately styled boxes efficient in carrying almost any HTML content inside in addition having a many predefined styling possibility for properly showcasing its content. It in addition additionally might have a header and a footer.
If we want create a card we initially require a .card component to wrap the whole thing up. Inside it distinct covers for the header .card-header, the real card content .card-block and the footer .card-footer shall take place and while the header and footer are quite optional and could be omitted if you don't require them the .card-block is the vital component-- it suitably wraps your content supplying some thin padding around.
As stated above the .card-block arrives to cover the content leaving a notable padding around it. The moment it gets to images this may prefer to avoid this and have the pic stretched the entire width of the component.
To obtain this look just place the <div class="img"><img></div> tag outside the .card-block so you prevent the paddings eventually adding style=" width:100%;" making sure this will resize correctly always filling in its container.
Some words about the design-- cards will occupy the entire horizontal area available by default thus it's a smart idea controling this by putting them inside some grid elements. With this you can obtain their expected behavior.
Some instance
Cards are built with as little markup and styles as possible, but still manage to deliver a lot of control and customization. Developed using flexbox, they offer easy placement and mix properly with other Bootstrap elements.
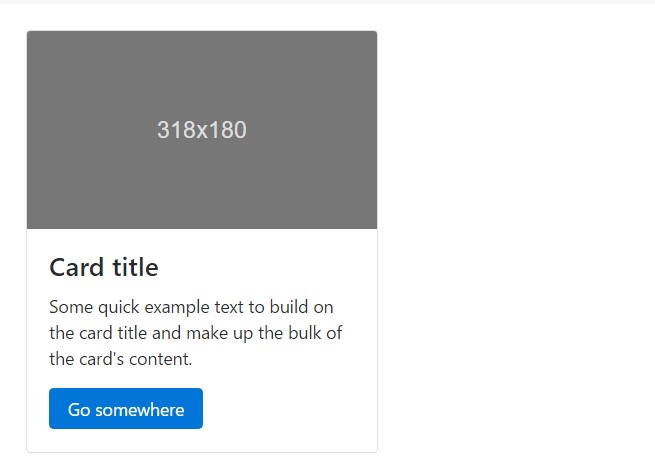
Beneath is a model of a fundamental card with combined content and a specified width. Cards have no precise width to start, so they'll naturally occupy the whole width of its parent element. This is conveniently customized with different sizing alternatives.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card picture caption"></div>
<div class="card-block">
<h4 class="card-title">Card caption</h4>
<p class="card-text">Some fast sample message to build on the card title as well as compose the bulk of the card's material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Web material kinds
Cards support a large variety of content, featuring pictures, text, list collections, urls, and more. Below are samples of what's maintained.
Blocks
The building block of a card is the .card-block. Use it whenever you want a padded area within a card.

<div class="card">
<div class="card-block">
This is some message in a card block.
</div>
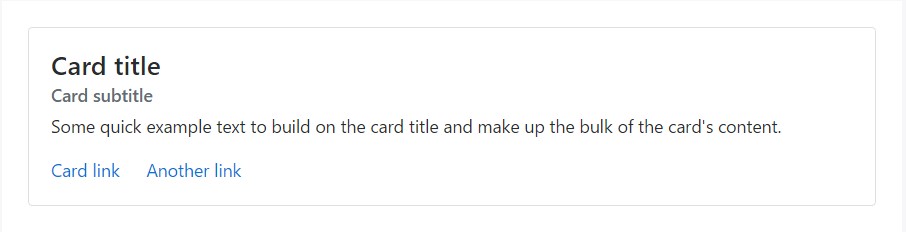
</div>Names, message, and urls

<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some fast example message to improve the card title and compose the mass of the card's content.</p>
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Pictures
.card-img-top spots a picture to the very top of the card. With .card-text, text can be included in the card. Text inside .card-text may also be styled with the regular HTML tags.

<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card picture cap"></div>
<div class="card-block">
<p class="card-text">Some fast example message to build on the card title and also compose the bulk of the card's web content.</p>
</div>
</div>Listing groups
Produce lists of content in a card along with a flush list group.

<div class="card">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>Mix and go with various content sorts to produce the card you need, or else throw everything in there. Revealed here are picture layouts, blocks, text message varieties, and a list group - all covered in a fixed-width card.

<div class="card" style="width: 20rem;">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-block">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
</div>Header and footer
Create an optional header and/or footer in a card.

<div class="card">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Unique title therapy</h4>
<p class="card-text">With supporting message below as an all-natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>Card headers can be styled by including .card-header to <h*> elements.

<div class="card">
<h3 class="card-header">Featured</h3>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting message below as a natural lead-in to extra content.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
</div>
<div class="card">
<div class="card-header">
Quote
</div>
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card text-center">
<div class="card-header">
Featured
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as an all-natural lead-in to extra material.</p>
<a href="#" class="btn btn-primary">Go someplace</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>Proportions
Cards assume no precise width to start, so they should be 100% large until otherwise declared. You may modify this as desired with customized CSS, grid classes, grid Sass mixins, or utilities.
Applying grid markup
Using the grid, wrap cards in columns and rows as desired.

<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="card">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>Making use of utilities
Use handful of readily available sizing utilities to promptly set a card's size.

<div class="card w-75">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-block">
<h3 class="card-title">Card title</h3>
<p class="card-text">With sustaining message listed below as an all-natural lead-in to extra web content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card" style="width: 20rem;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to added material.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
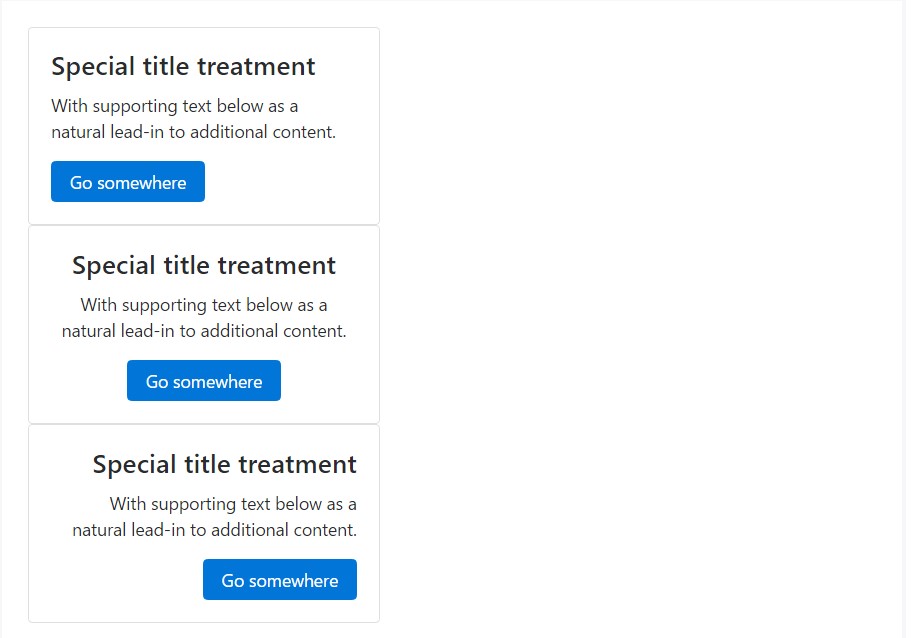
</div>Text message arrangement
You can swiftly transform the text placement of any type of card-- in its entirety or details components-- with text align classes.

<div class="card" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-right" style="width: 20rem;">
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
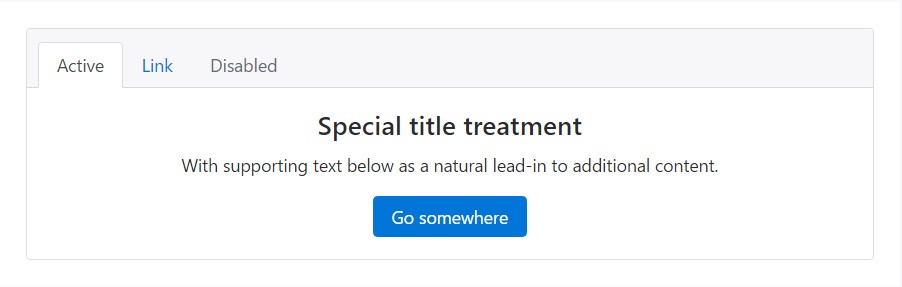
</div>Web-site navigation
Include some navigation to a card's header (or block) with Bootstrap's nav components.

<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="card-block">
<h4 class="card-title">Special title treatment</h4>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Images
Cards include a few possibilities for working using images. Choose from appending "image caps" at either end of a card, covering pictures with card content, or just inserting the image in a card.
Picture caps
Just like footers and headers, cards can involve top and bottom "image caps"-- pics at the top or bottom of a card.

<div class="card mb-3">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
<div class="img"><img class="card-img-bottom" src="..." alt="Card image cap"></div>
</div>Image cover
Turn an image into a card background and overlay your card's text. Basing on the pic, you may or may not need .card-inverse (see below).

<div class="card card-inverse">
<div class="img"><img class="card-img" src="..." alt="Card image"></div>
<div class="card-img-overlay">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>Card variations
Cards include different options for personalizing their backgrounds, borders, and color.
Inverted text
By default, cards use dark text and expect a light background. You can alter this by toggling the color of text within, in addition to that of the card's subcomponents, with .card-inverse. Specify a dark background-color and border-color to go with it.
You may additionally use .card-inverse with the contextual backgrounds versions.

<div class="card card-inverse" style="background-color: #333; border-color: #333;">
<div class="card-block">
<h3 class="card-title">Special title treatment</h3>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Background variants
Cards feature their own variant classes for quickly changing the background-color and border-color of a card. Darker colors need the use of .card-inverse.

<div class="card card-inverse card-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-inverse card-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Conveying meaning to assistive modern technologies
Employing color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies-- such as screen readers. Make sure that info denoted by the color is either obvious from the material itself (e.g. the visible text), or is involved through alternate means, including extra text hidden with the .sr-only class.
Outline cards
Need a colored card, but not the heavy background colors they give? Replace the default modifier classes with the .card-outline-* ones to style just the border-color of a card.

<div class="card card-outline-primary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-secondary mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-success mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-info mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-warning mb-3 text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>
<div class="card card-outline-danger text-center">
<div class="card-block">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>
</div>
</div>Card concept
Along with styling the content within cards, Bootstrap offers certain choices for laying out collection of cards. For the time being, such format options are not yet responsive.
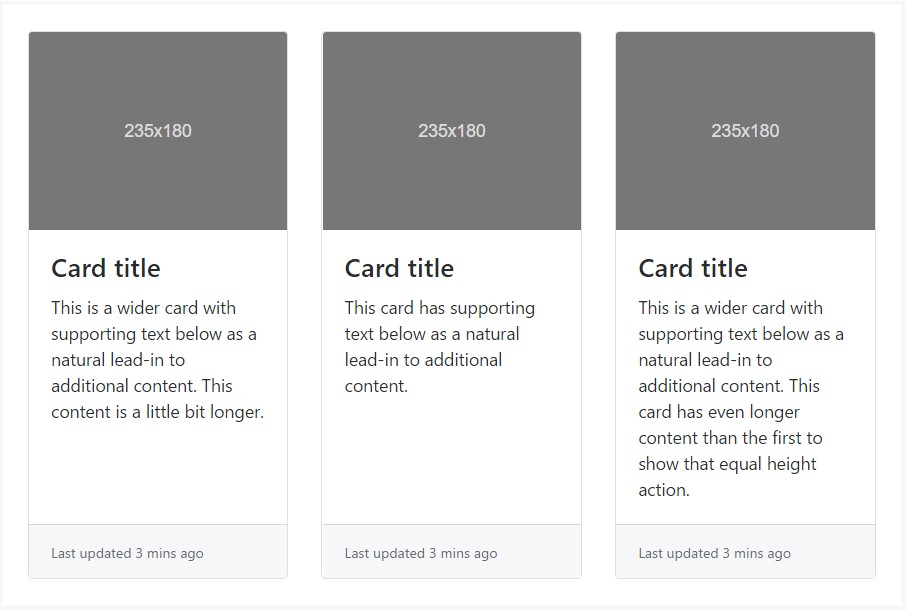
Card groups
Utilize card groups to render cards as a single, attached element with identical width and height columns. Card groups use display: flex; to achieve their uniform sizing.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>When using card groups with footers, their content should automatically line up.

<div class="card-group">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>Card decks
Required a collection of equivalent width as well as height cards that typically aren't affixed to each other? Utilize card decks.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Like with card groups, card footers in decks should automatically line up.

<div class="card-deck">
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img-top" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
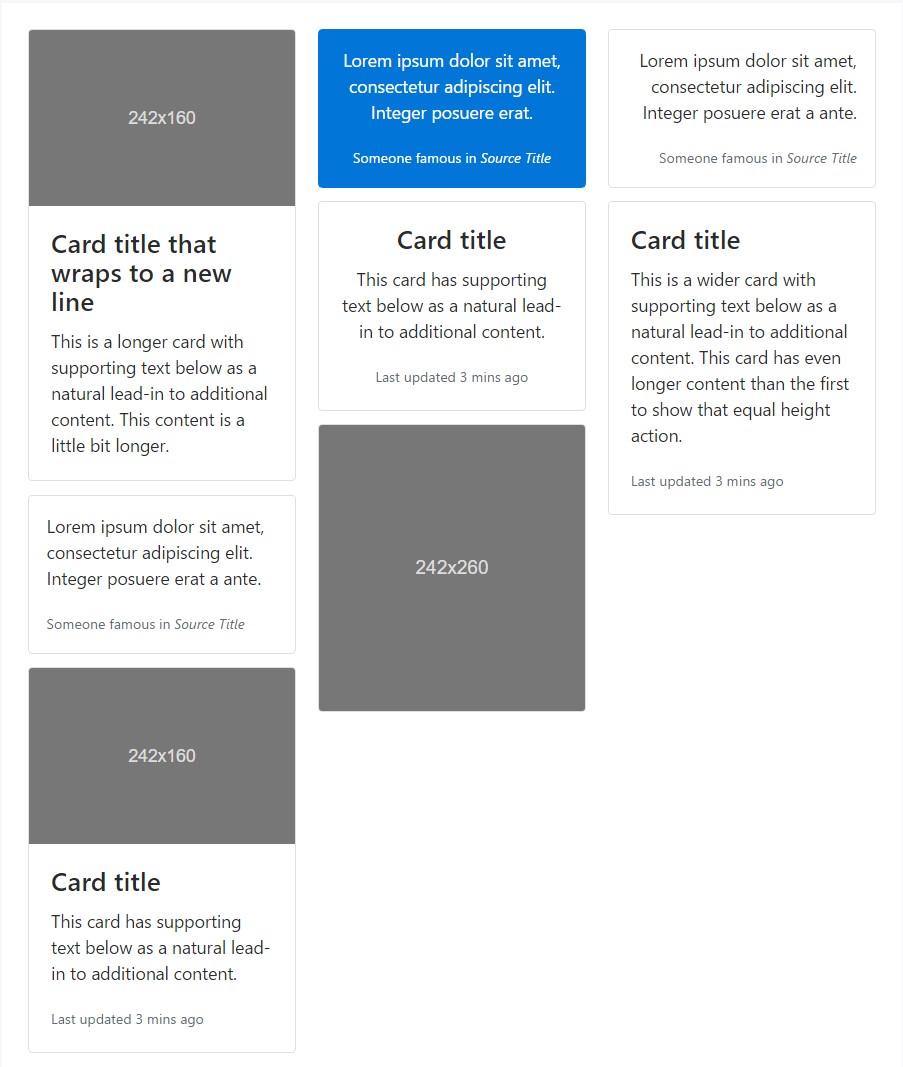
</div>Card columns
Cards can be organized into Masonry-like columns with just CSS by putting them in .card-columns. Cards are built with CSS column properties instead of flexbox for easier alignment. Cards are ordered from top to bottom and left to right.
Carry on! Your distance with card columns may vary. To avoid cards breaking across columns, set them to display: inline-block as column-break-inside: avoid isn't a bulletproof solution yet.

<div class="card-columns">
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title that wraps to a new line</h4>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
<div class="card p-3">
<blockquote class="card-block card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="img"><img class="card-img-top img-fluid" src="..." alt="Card image cap"></div>
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card card-inverse card-primary p-3 text-center">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.</p>
<footer>
<small>
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card text-center">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
<div class="card">
<div class="img"><img class="card-img img-fluid" src="..." alt="Card image"></div>
</div>
<div class="card p-3 text-right">
<blockquote class="card-blockquote">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Title</cite>
</small>
</footer>
</blockquote>
</div>
<div class="card">
<div class="card-block">
<h4 class="card-title">Card title</h4>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>Card columns may also be extended and also customized with some additional code. Shown listed below is an extension of the .card-columns class using the same CSS-- CSS columns-- to create a collection of receptive tiers for altering the variety of columns.
.card-columns
@include media-breakpoint-only(lg)
column-count: 4;
@include media-breakpoint-only(xl)
column-count: 5;Conclusions
Thus basically this is the way the new to Bootstrap 4 card item becomes easily built. As always aiming for easiness and simplicity the new Bootstrap version combines the performance of multiple sections into a powerful and single one. Now you should select the features you need to be included in some cards.
Inspect a number of on-line video tutorials relating to Bootstrap Panel Button:
Related topics:
Bootstrap Panel-Cards: main records

Insights on how can we set up Bootstrap 4 cards all the same height?

Requiring past panel look for cards