Bootstrap Tooltip Class
Intro
In several circumstances, specially on the desktop it is a smart idea to have a slight callout together with a couple of tips appearing when the site visitor places the mouse pointer over an element. In this way we ensure the right information has been actually offered at the right moment and eventually enhanced the site visitor practical experience and convenience while applying our web pages. This particular behavior is handled by tooltip element that has a constant and trendy to the entire framework design look in the most recent Bootstrap 4 version and it's really convenient to put in and configure them-- let us discover precisely how this gets done .
Issues to realize when working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the Third party library Tether for locating . You must include tether.min.js before bootstrap.js so as for tooltips to do the job !
- Tooltips are definitely opt-in for efficiency factors, so you must initialize them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never displayed.
- Indicate container: 'body' to steer clear of rendering problems in extra complicated
components ( just like input groups, button groups, etc).
- Setting off tooltips on covert elements will definitely not function.
- Tooltips for .disabled or disabled features ought to be set off on a wrapper element.
- Once triggered from website links that span a number of lines, tooltips will be centralized.Use white-space: nowrap; on your <a>-s to steer clear of this activity.
Understood all that? Fantastic, let's see precisely how they use some good examples.
Efficient ways to apply the Bootstrap Tooltips:
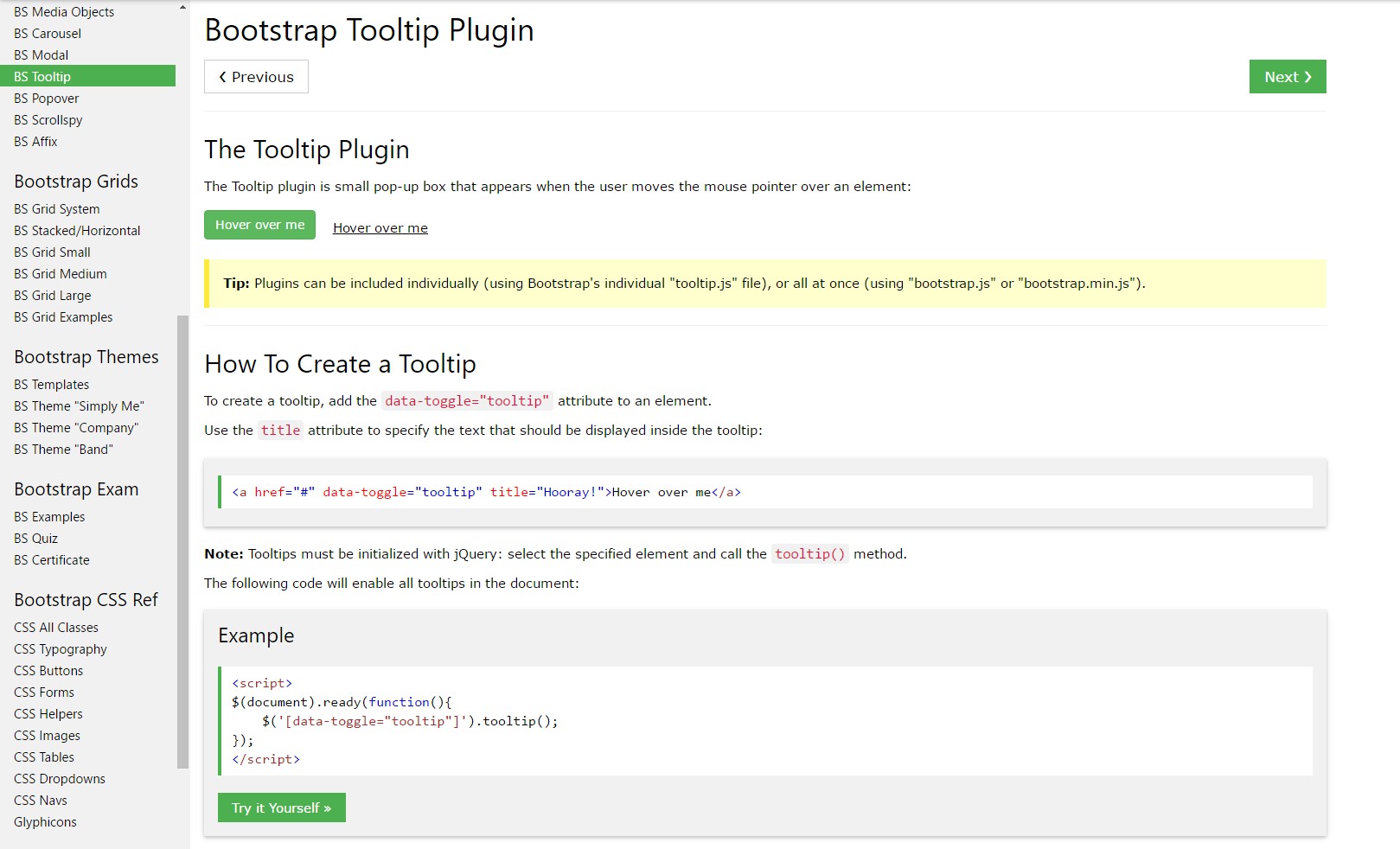
First of all to get use of the tooltips capability we really should enable it due to the fact that in Bootstrap these features are not permitted by default and call for an initialization. To execute this provide a simple <script> element somewhere at the end of the <body> tag ensuring it has been set after the the call to JQuery library given that it uses it for the tooltip initialization. The <script> component should be wrapped around this initialization line of code $(function () $('[data-toggle="tooltip"]').tooltip()) which in turn will trigger the tooltips functionality.
Things that the tooltips really handle is receiving what's inside an element's title = ”” attribute and showing it inside a stylizes pop-up component. Tooltips can certainly be employed for a variety of elements but are normally most appropriate for <a> and <button> components given that these particular are used for the website visitor's conversation with the page and are a lot more likely to be really needing several explanations concerning what they really handle when hovered by using the computer mouse-- just before the possible selecting them.
After you have activated the tooltips functionality to delegate a tooltip to an element you have to add two essential and only one extra attributes to it. A "tool-tipped" elements must feature title = “Some text here to get displayed in the tooltip” and data-toggle = “tooltip” attributes-- these are really quite sufficient for the tooltip to work out coming up over the desired feature. Assuming that nonetheless you intend to define the placing of the tip message regarding the element it concerns-- you can surely likewise perform that in the Bootstrap 4 framework with the alternative data-placement =” ~ possible values are – top, bottom, left, right ~ “ attribute which in turn values like quite obvious. The data-placement default value is top and in case this attribute is actually omitted the tooltips show up over the specificed feature.
The tooltips appeal and behaviour has remained nearly the identical in each the Bootstrap 3 and 4 versions due to the fact that these actually do function really efficiently-- pretty much nothing much more to become needed from them.
Some examples
One approach to activate all of the tooltips on a web page would most likely be to pick them simply by their data-toggle attribute:
$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Inactive Demo
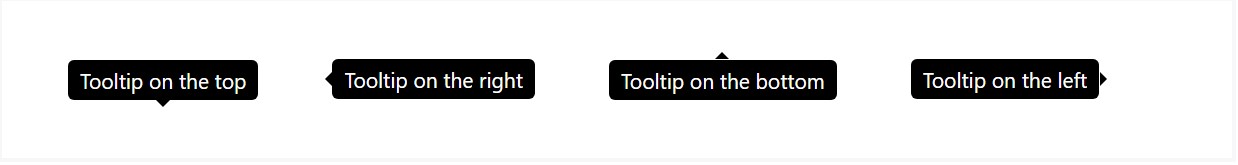
4 alternatives are attainable: top, right, bottom, and left adjusted.

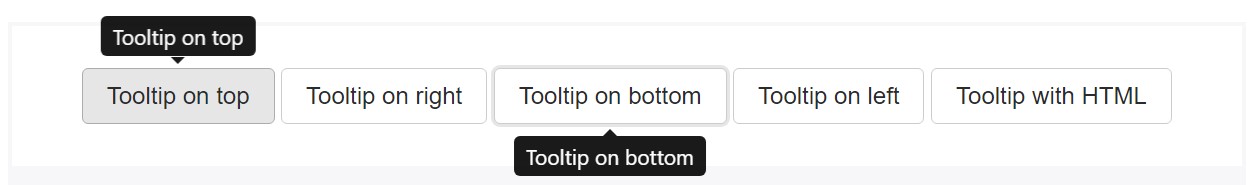
Interactive
Hover over the tabs below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML included:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Application
The tooltip plugin brings in web content and markup on demand, and by default places tooltips after their trigger component.
Activate the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply just a data attribute and title on the HTML component you desire to have a tooltip. The developed markup of a tooltip is somewhat simple, although it does demand a placement (by default, established to top due to the plugin).
Helping make tooltips do the job for computer keyboard plus assistive technology users.
You should simply just put in tooltips to HTML elements that are commonly keyboard-focusable and interactive ( like links or form controls). Although arbitrary HTML elements ( like <span>-s) can possibly be produced focusable simply by providing the tabindex="0" attribute, this will certainly provide actually annoying and complicated tab stops on non-interactive components for key pad site visitors. Also, the majority of assistive technologies currently do not really declare the tooltip in this circumstance.
<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
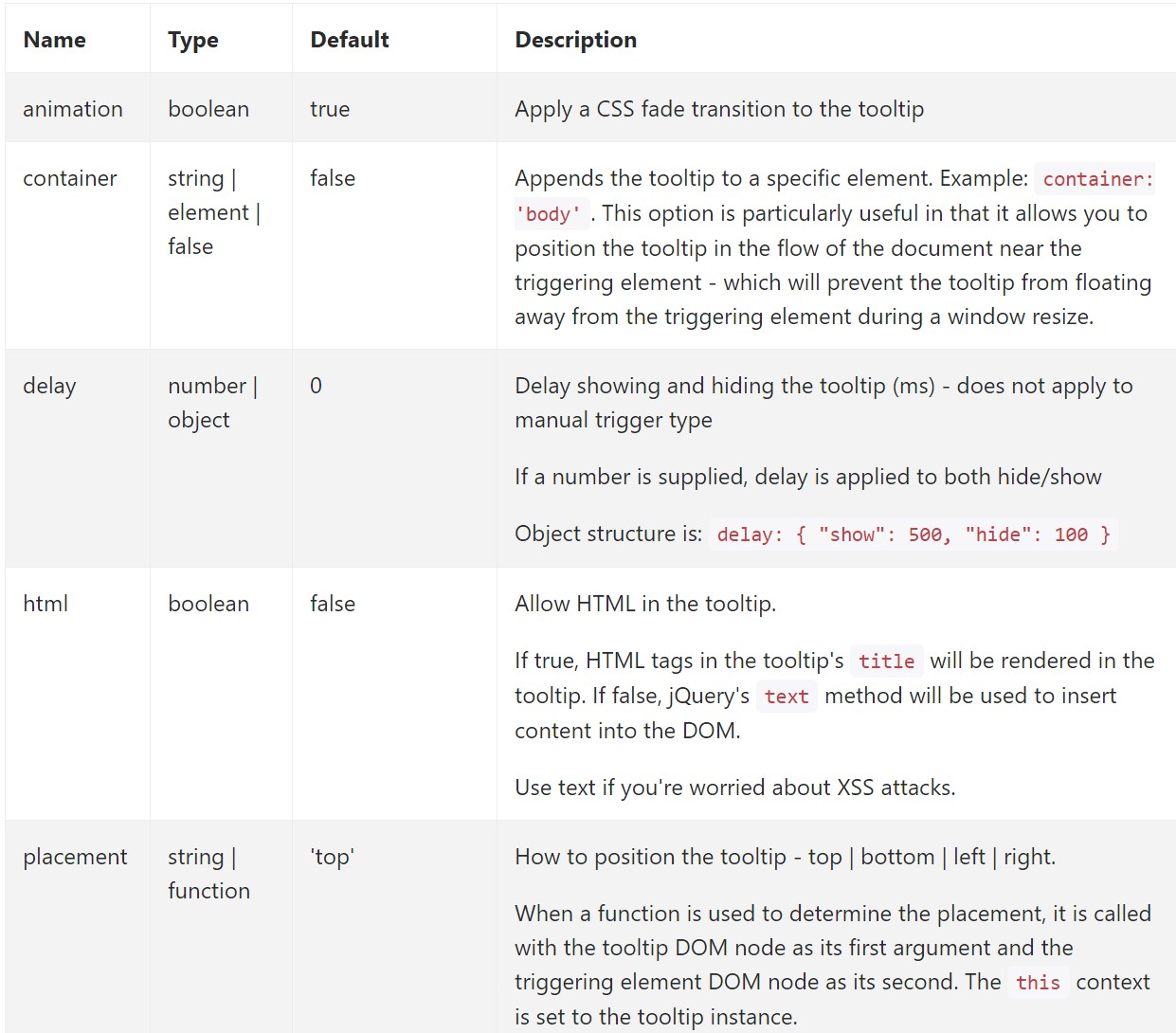
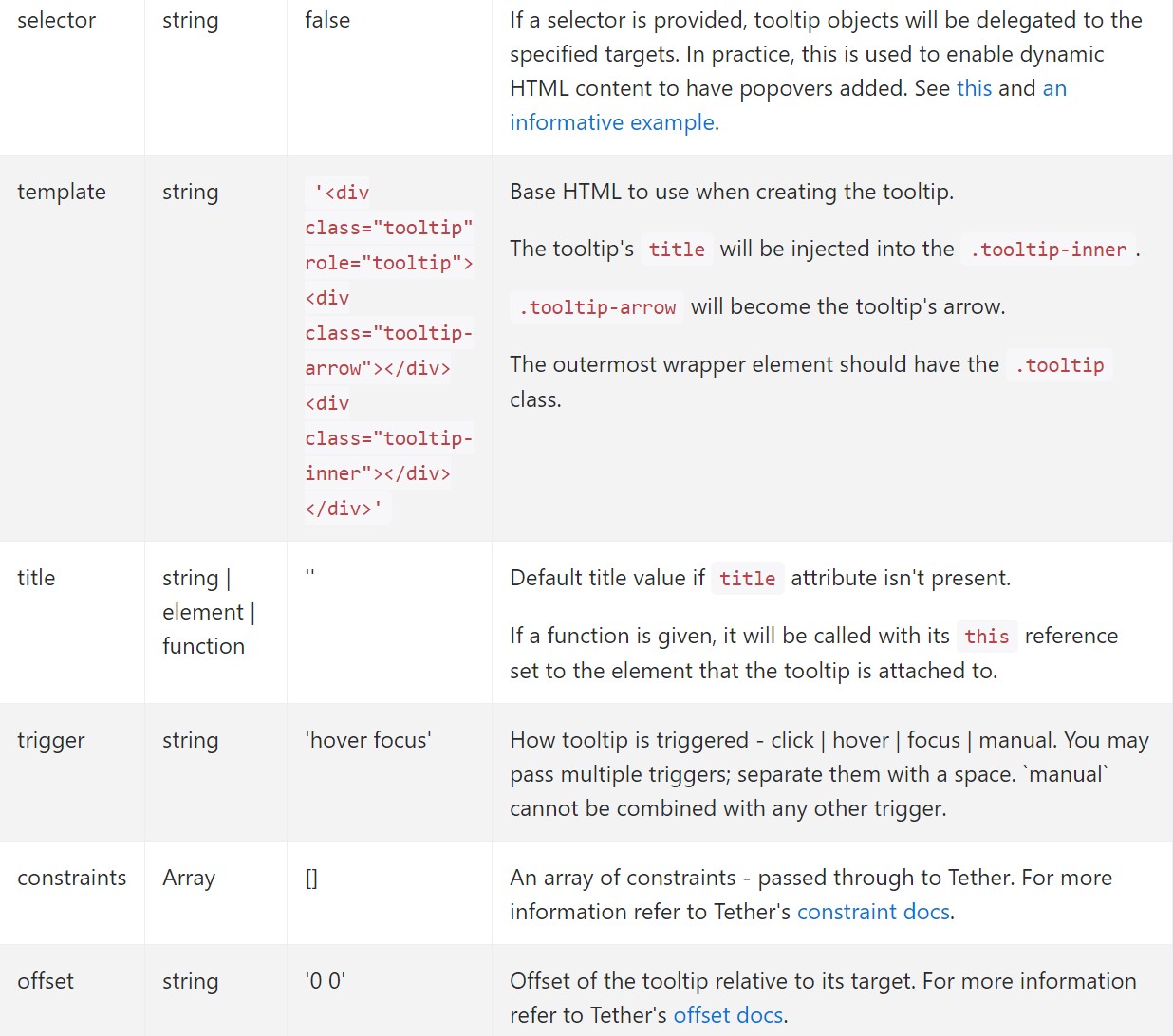
Options can be successfully pass by means of data attributes or JavaScript. For data attributes, add the option name to data-, just as within data-animation="".


Data attributes for individual tooltips
Selections for special tooltips can alternatively be specificed through the use of data attributes, just as described aforementioned.
Tactics
$().tooltip(options)
Attaches a tooltip handler to an element variety.
.tooltip('show')
Reveals an element's tooltip. Comes back to the customer prior to the tooltip has really been displayed ( such as prior to the shown.bs.tooltip event occurs). This is kept in mind a "manual" triggering of the tooltip. Tooltips with zero-length titles are certainly never exhibited.
$('#element').tooltip('show').tooltip('hide')
Conceals an element's tooltip. Goes back to the caller prior to the tooltip has in fact been stashed (i.e. before the hidden.bs.tooltip activity takes place). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('hide').tooltip('toggle')
Toggles an element's tooltip. Goes back to the caller prior to the tooltip has actually been displayed or concealed (i.e. just before the shown.bs.tooltip or hidden.bs.tooltip activity occurs). This is looked into a "manual" triggering of the tooltip.
$('#element').tooltip('toggle').tooltip('dispose')
Hides and erases an element's tooltip. Tooltips which work with delegation (which are generated applying the selector opportunity) can not actually be independently eliminated on descendant trigger components.
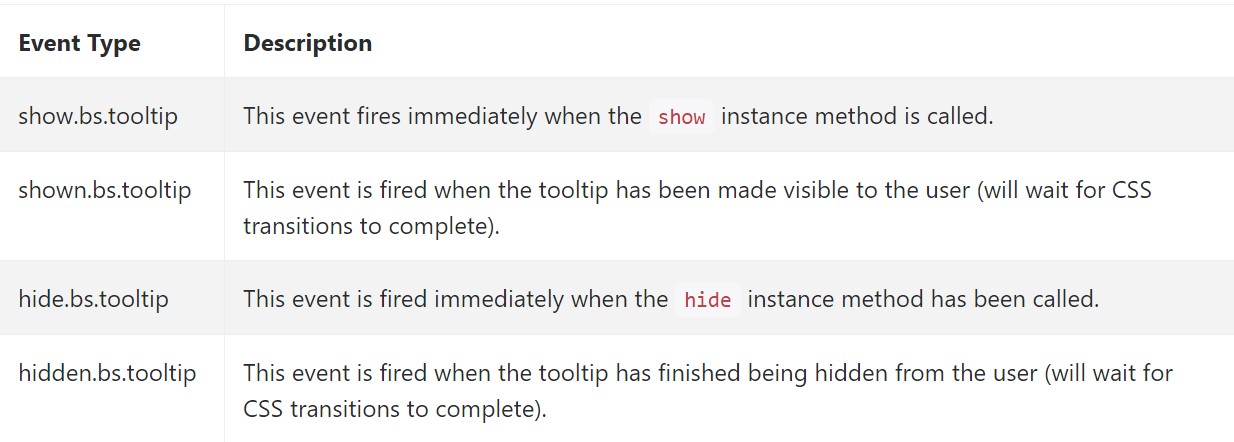
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A detail to take into consideration right here is the amount of details that arrives to be installed into the # attribute and at some point-- the arrangement of the tooltip baseding on the location of the major component on a display. The tooltips must be exactly this-- short relevant guidelines-- inserting excessive information might actually even confuse the website visitor rather than help getting around.
Furthermore if the primary feature is extremely near an edge of the viewport positioning the tooltip at the side of this very edge might cause the pop-up text message to flow out of the viewport and the information inside it to eventually become almost nonfunctional. So when it comes to tooltips the balance in operating them is vital.
Check out a couple of online video short training about Bootstrap Tooltips:
Connected topics:
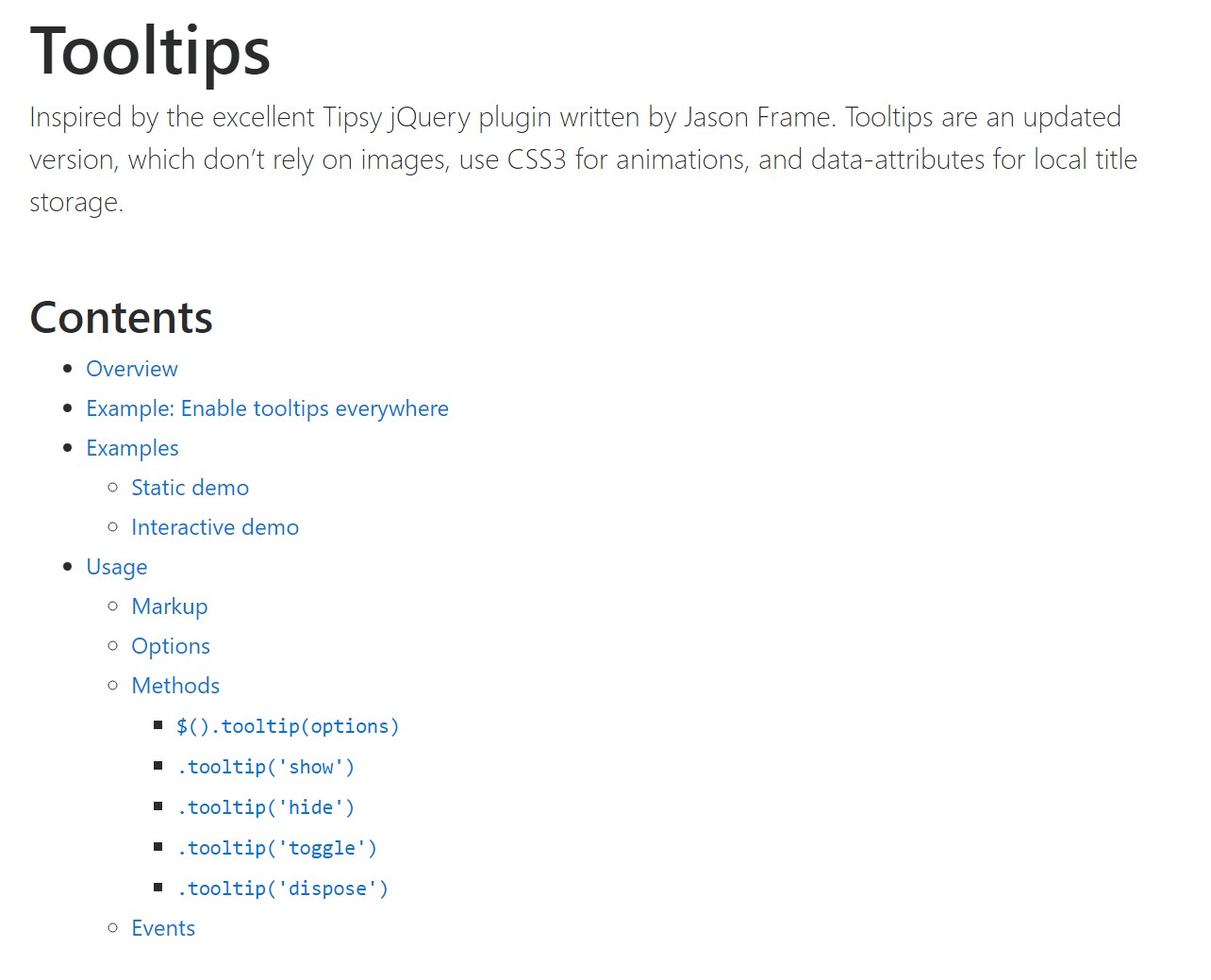
Bootstrap Tooltips formal documents

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh