Bootstrap Jumbotron Class
Introduction
In certain cases we want showcasing a statement loud and certain from the very start of the webpage-- just like a promo info, upcoming celebration notification or anything. To produce this particular announcement certain and deafening it is certainly as well probably a great idea positioning them even above the navbar like form of a general explanation and sentence.
Involving these sorts of components in an appealing and most significantly-- responsive way has been certainly discovered in Bootstrap 4. What the current edition of one of the most famous responsive framework in its own most recent fourth edition should encounter the need of specifying something along with no doubt fight across the web page is the Bootstrap Jumbotron Carousel component. It gets designated with large size text and several heavy paddings to obtain spotless and beautiful visual appeal.
The ways to put into action the Bootstrap Jumbotron Style:
In order to incorporate this sort of element in your webpages set up a <div> with the class .jumbotron employed and eventually -- .jumbotron-fluid later to make your Bootstrap Jumbotron Style spread all of the viewport width supposing that you feel it is going to look better through this-- this is in fact a new feature proposed in Bootatrap 4-- the previous version didn't have .jumbotron-fluid class.
And as easy as that you have generated your Jumbotron element-- still empty so far. By default it gets styled by having slightly rounded corners for friendlier appeal and a light grey background color - now everything you require to do is wrapping some web content like an attractive <h1> heading and also some meaningful message covered in a <p> paragraph. This is the easiest strategy attainable considering that there is actually no direct limit to the jumbotron's material. Do have in your thoughts however in the event that a statement is expected to be definitely highly effective a good idea to complete is developing also easy compact and understandable content-- setting a little bit extra difficult web content in a jumbotron might disorient your site visitors troubling them as opposed to dragging their interest.
For examples

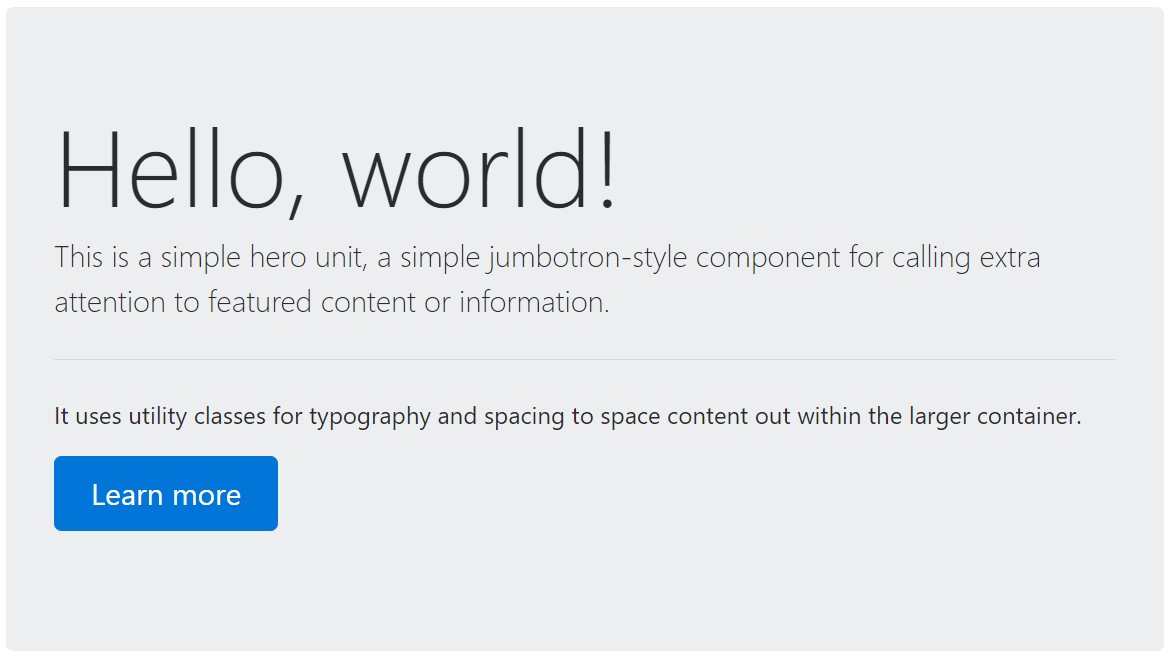
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
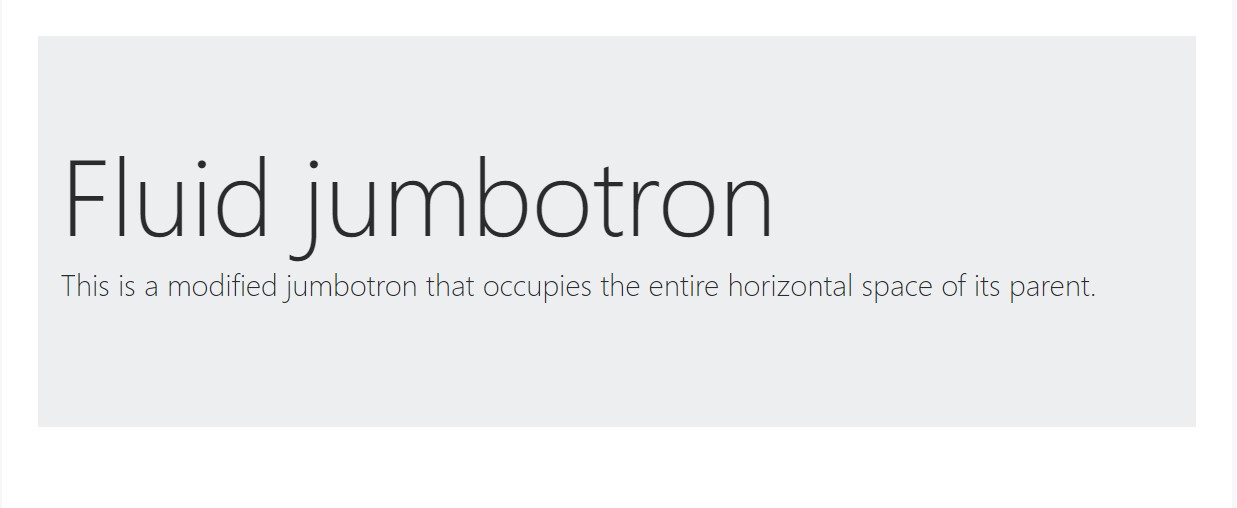
</div>To establish the jumbotron complete size, and without rounded corners , include the .jumbotron-fluid modifier class and also bring in a .container or else .container-fluid within.

<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Another detail to consider
This is actually the simplest approach delivering your site visitor a deafening and clear message working with Bootstrap 4's Jumbotron element. It needs to be carefully applied again considering each of the available widths the web page might just show up on and most especially-- the smallest ones. Here is the reason why-- like we talked about above typically some <h1> as well as <p> tags will come about there forcing down the webpage's actual content.
This mixed with the a little bit bigger paddings and a few more lined of text content might possibly trigger the elements filling in a mobile phone's whole display height and eve stretch beneath it which in turn might at some point puzzle or even irritate the website visitor-- primarily in a rush one. So again we return to the unwritten condition - the Jumbotron information should certainly be clear and short so they get the site visitors in place of forcing them elsewhere by being too shouting and aggressive.
Final thoughts
So currently you realise exactly how to set up a Jumbotron with Bootstrap 4 plus all the feasible ways it can easily disturb your customer -- now the only thing that's left for you is cautiously planning its content.
Take a look at a number of video clip guide relating to Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron main records

Bootstrap Jumbotron short training

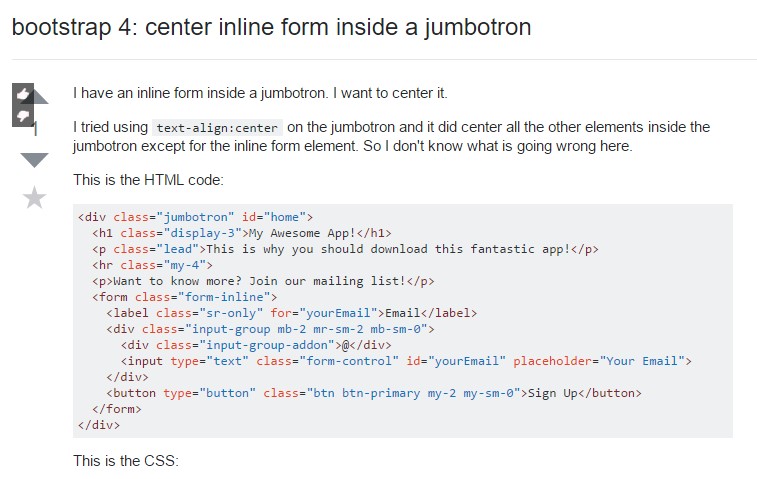
Bootstrap 4: center inline form in a jumbotron