Bootstrap Textarea Table
Intro
In the web pages we make we apply the form components in order to get a number of info directly from the website visitors and return it back to the internet site founder serving different objectives. To execute it appropriately-- meaning getting the appropriate answers, the proper questions should be asked so we architect out forms structure very carefully, consider all the conceivable circumstances and types of info required and actually presented.
However, regardless of exactly how correct we have this, certainly there always are some instances when the information we need from the site visitor is relatively blurred just before it gets actually delivered and needs to spread over a whole lot more than just the regular a single or a few words generally filled in the input fields. That is actually where the # element arrives-- it is actually the irreplaceable and only component in which the visitors can freely write back a few terms providing a reviews, providing a reason for their activities or simply just a few thoughts to eventually help us making the services or product the web page is about much better.
Tips on how to utilize the Bootstrap textarea:
Inside the current version of some of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table feature is totally maintained automatically regulating to the size of the screen web page gets displayed on.
Producing it is quite direct - all you require is a parent wrapper <div> element possessing the .form-group class added. Inside it we want to put a label for the <textarea> component carrying the for = “ - the textarea ID - " and proper caption to keep it simple for the visitor to understand what type of information you would certainly require written in.
Next we want to generate the <textarea> element in itself-- select it the .form-control class and also an appropriate ID. Do note the ID you have assigned inside the for = "" attribute in the event that the previous <label> really should suit the one to the <textarea> element. You should additionally bring in a rows=" ~ number ~ " attribute to set up the lines the <textarea> will originally spread when it gets presented when the web page actually loads-- 3 to 5 is a good value for this one since if the message gets too much the visitor is able to always resize this regulation via pulling or simply employ the internal scrollbar showing up once text message gets way too much.
Due to the fact that this is really a responsive element by default it spreads the whole size of its parent element.
A bit more suggestions
On the opposite-- there are really certain circumstances you would need to limit the responses presented within a <textbox> to a specific size in characters-- on the occasion that this is your problem you should as well incorporate a maxlenght = " ~ some number here ~ " attribute establishing the characters control you want-- do consider very carefully even though if the limit you set will suffice for the info you need to be written correctly and detailed enough-- keep in mind how disappointed you were when you were asked anything and at the center of the solution were not able to produce additionally-- this is really crucial since it it feasible achieving the limit might just possibly annoy the visitors and drive them from sending the form or even from the webpage itself.
Some examples
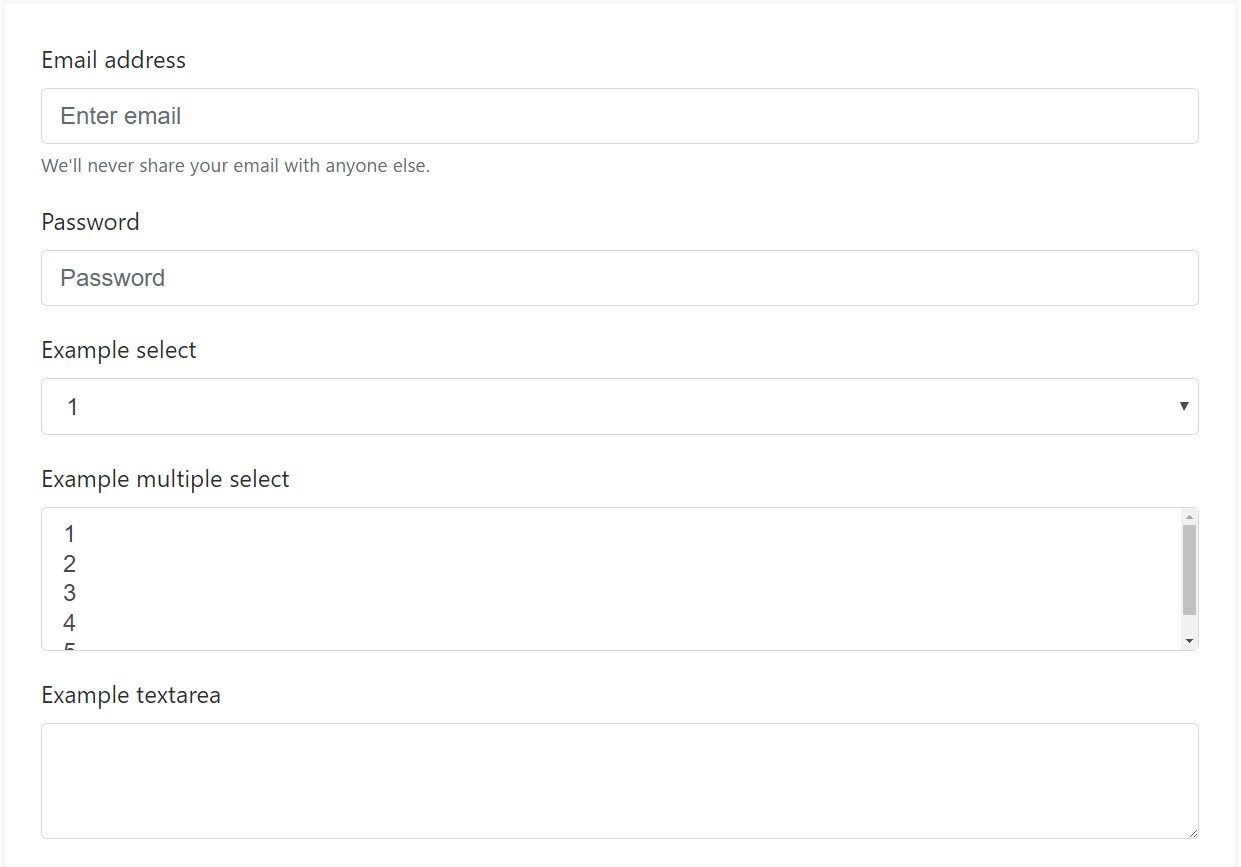
Bootstrap's form controls expand on Rebooted form styles using classes. Employ these particular classes to opt into their modified displays for a even more steady rendering throughout gadgets and internet browsers . The example form listed here shows standard HTML form elements which gain upgraded looks from Bootstrap with extra classes.
Don't forget, given that Bootstrap uses the HTML5 doctype, all of the inputs ought to have a type attribute.

<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
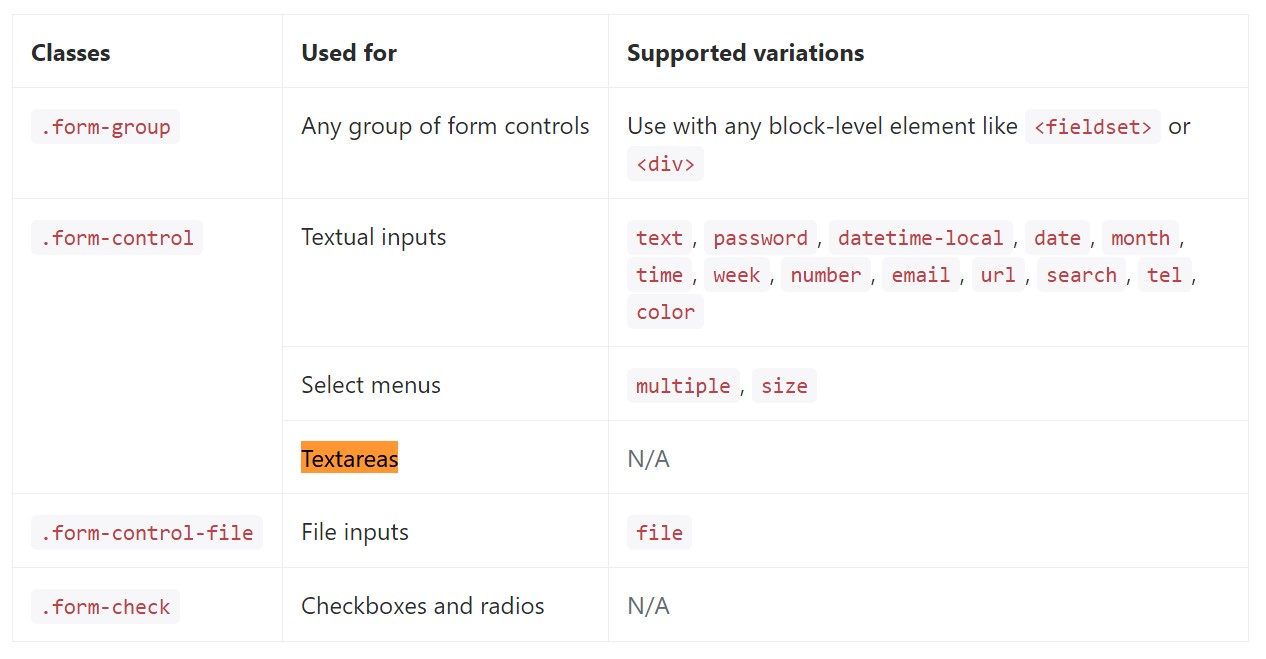
</form>Shown below is generally a total listing of the specific form controls sustained by means of Bootstrap and the classes that customise them. Supplementary documentation is available for every group.

Conclusions
So right now you know how to set up a <textarea> feature within your Bootstrap 4 powered website page-- currently all you require to find out are the right questions to ask about.
Check out a couple of youtube video training about Bootstrap Textarea Group:
Related topics:
Principles of the textarea

Bootstrap input-group Textarea button together with

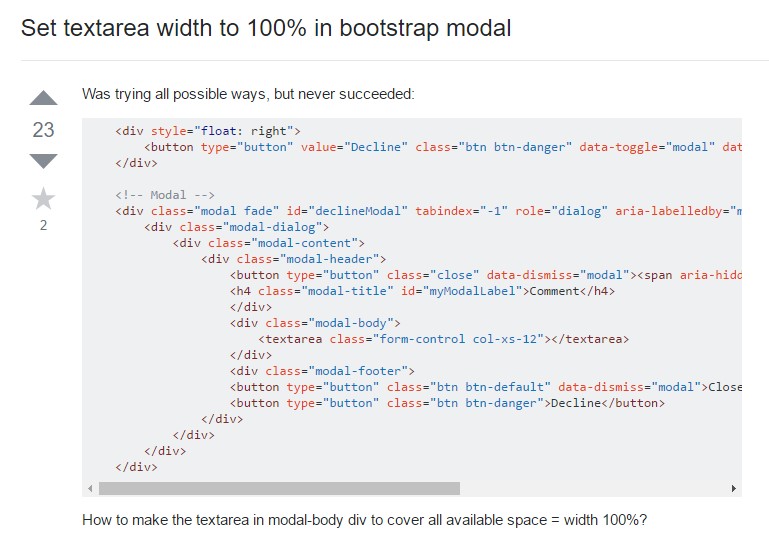
Set Textarea size to 100% in Bootstrap modal