Bootstrap Multiselect CDN
Introduction
Forms are a considerable element of the pages we develop-- a valuable approach we are able to get the website visitors involved inside of whatever we are presenting and supply them an simple and practical method giving back some words, information and even install an order if we are really using the webpage like an online shop. With care designing the form's style we're trying to imagine exactly how the site visitor would locate it more straightforward and enjoyable getting an activity on it since if it is certainly too easy it could be difficult to sum up the submissions but in the event that it is actually too challenging the user may be in fact get exhausted and forced away-- so the balance actually matters. Let's imagine as an example a fundamental product that may be likewise set up with multiple supplements and the visitors gets requested to pick out which ones ought to occur. Wouldn't it be really awesome if this could be finisheded in a single component not developing them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so admired and very most famous Bootstrap framework in its newest 4th version ( generally up to alpha 6) has you covered supporting all of the native HTML5 form elements giving great designing and layout possibilities for a real style independence but because it is definitely not a magic stick solution there are definitely certain very particular and small-sized material such as the <select> component with the ability of having a few achievable opportunities are not a aspect of the package and yet there is actually pretty simple to use and helpful 3rd party plugin to complete the job-- it's named Bootstrap Multiselect Option and you have the ability to provide it to your projects in numerous basic measures. The usage is very plain additionally and you can easily constantly look for examples and some motivation on its own webpage because Bootstrap Multiselect Modal is also quite well documented.
Steps to apply the Bootstrap Multiselect List:
Let us have a short look just how it does the job:
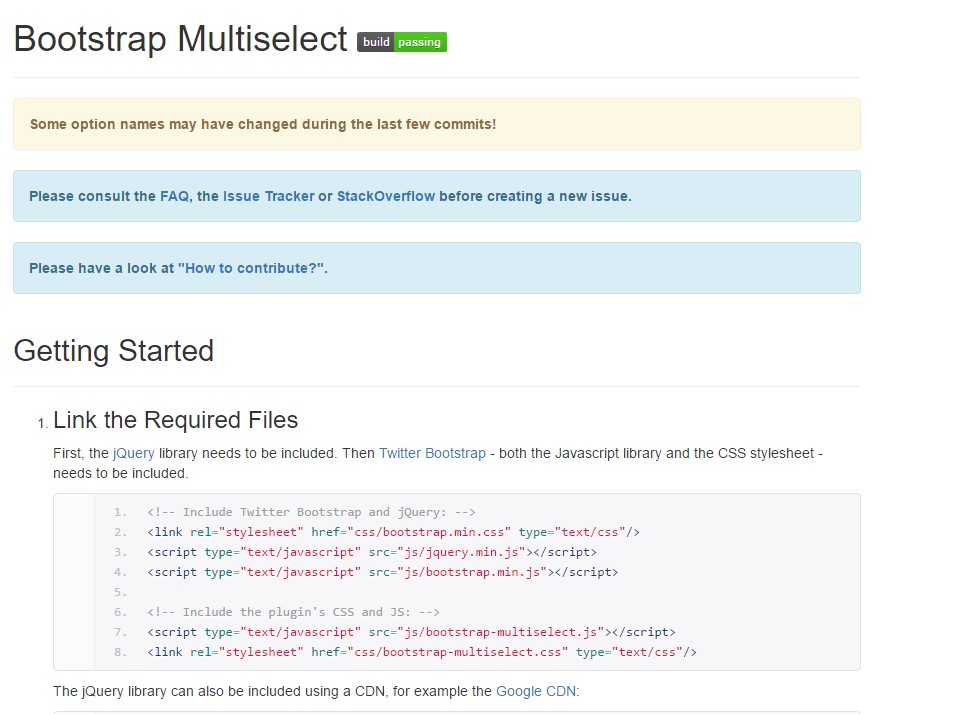
Adding in it: In order the plugin to operate you need to include the jQuery Javascript library and accomplish it prior to consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files should take place in your <head> you are able to also download them from the web developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect or utilize them through a CDN similar to this one https://cdnjs.com/libraries/bootstrap-multiselect by the method the plugin's information can possibly be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have some links to it too.
Applying it: Just as been said-- fairly straightforward-- make a <select> element making certain you have assigned and unique id="my-multiselect-1" attribute to it. You must also specify the attribute multiple="multiple". value="some-value". Surely because it's a selection of possibilities we're speaking of you need to wrap inside this feature several <option> features incorporating them the necessary value="some-value" attributes and positioning certain short relevant content to be shown in the select within.
Then all you must do is calling the plugin inside a single line <script> tag pointing it to the just built <select> such as this $(document).ready(function() $('#my-multiselect-1 ).multiselect(); );.
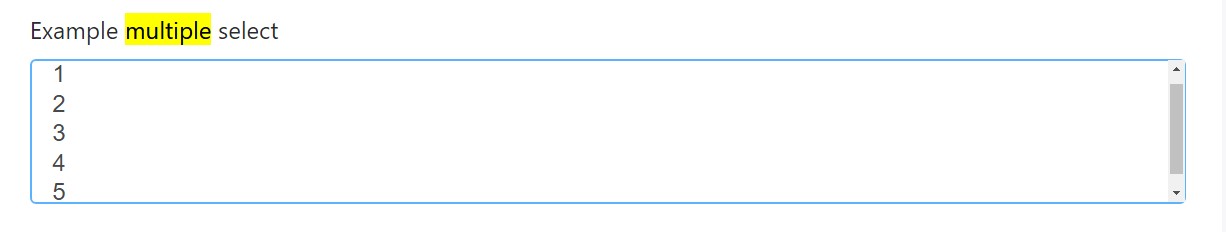
Example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
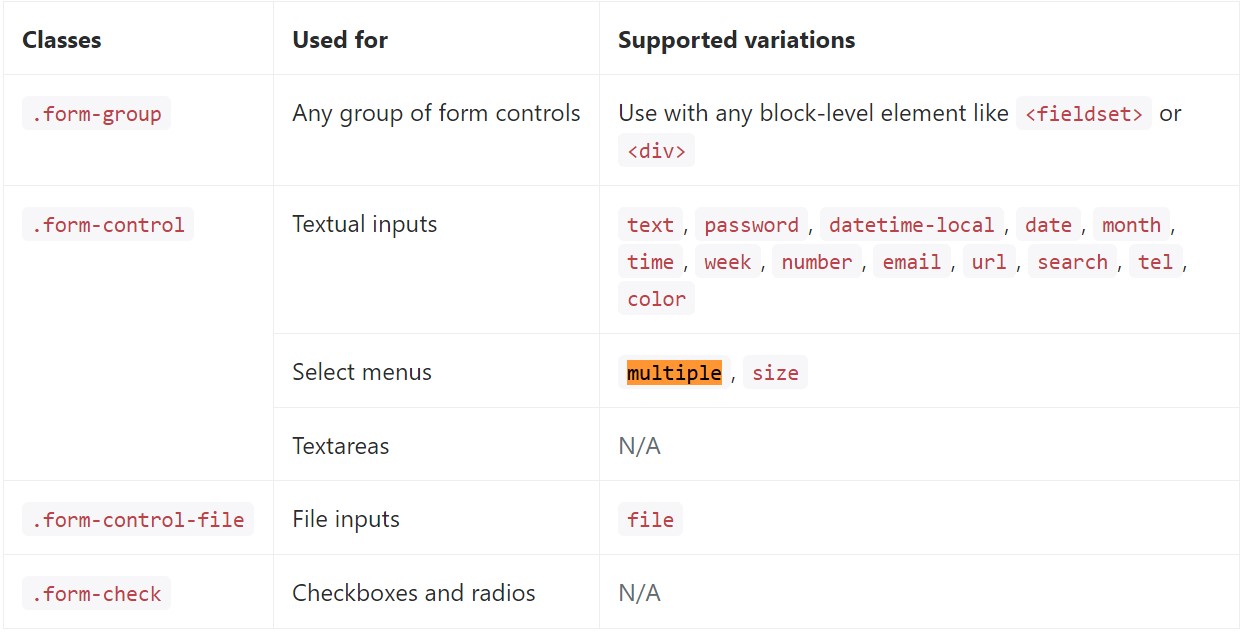
</div>Listed below is a full selection of the exclusive form controls upheld by means of Bootstrap and the classes that personalize them. Additional information is available for each and every group.

Final thoughts
That's it-- you get a working and pretty good appearing dropdown with a checkbox in front of each and every opportunity-- all the site visitors require to do currently is clicking the ones they desire. In the case that you want to generate things much more intriguing-- take a look at the plugin's docs to view how adding a few easy specifications can easily spice the things up even further.
Check out a few online video tutorials about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually operate using Bootstrap V4 alpha