Bootstrap Media queries Example
Overview
Just as we said earlier inside the present day net that gets browsed practically similarly through mobile phone and desktop tools having your pages adjusting responsively to the screen they get showcased on is a must. That is actually the reason why we have the powerful Bootstrap system at our side in its current fourth edition-- yet in growth up to alpha 6 introduced at this point.
But precisely what is this thing beneath the hood which it certainly works with to execute the job-- exactly how the page's web content becomes reordered as required and precisely what helps make the columns caring the grid tier infixes like -sm-, -md- and more show inline down to a specific breakpoint and stack over below it? How the grid tiers really function? This is what we're going to take a look at in this particular one.
The way to apply the Bootstrap Media queries Css:
The responsive behaviour of some of the most popular responsive system located in its own most recent 4th edition has the ability to function thanks to the so called Bootstrap Media queries Class. What they execute is taking count of the size of the viewport-- the display screen of the device or the width of the browser window in case the web page gets presented on desktop computer and utilizing various styling regulations accordingly. So in common words they follow the straightforward logic-- is the width above or below a special value-- and pleasantly trigger on or else off.
Each and every viewport dimension-- such as Small, Medium and so on has its very own media query identified except for the Extra Small display screen size that in recent alpha 6 release has been actually applied universally and the -xs- infix-- cancelled and so right now instead of writing .col-xs-6 we just ought to type .col-6 and get an element dispersing fifty percent of the screen at any sort of size.
The major syntax
The fundamental format of the Bootstrap Media queries Example Override inside of the Bootstrap system is @media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~ that limits the CSS rules defined down to a specific viewport size however ultimately the opposite query might be made use of like @media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~ which in turn will fit to reaching the specified breakpoint size and no even further.
Another detail to take note
Important aspect to notice here is that the breakpoint values for the various display dimensions vary by a individual pixel depending to the standard that has been actually used like:
Small display screen dimensions - ( min-width: 576px) and ( max-width: 575px),
Standard display dimensions - ( min-width: 768px) and ( max-width: 767px),
Large size screen size - ( min-width: 992px) and ( max-width: 591px),
And Extra large screen scales - ( min-width: 1200px) and ( max-width: 1199px),
Responsive media queries breakpoints
Given that Bootstrap is undoubtedly created to be mobile first, we employ a small number of media queries to design sensible breakpoints for interfaces and formats . These breakpoints are normally depended on minimal viewport sizes as well as help us to scale up elements when the viewport changes.
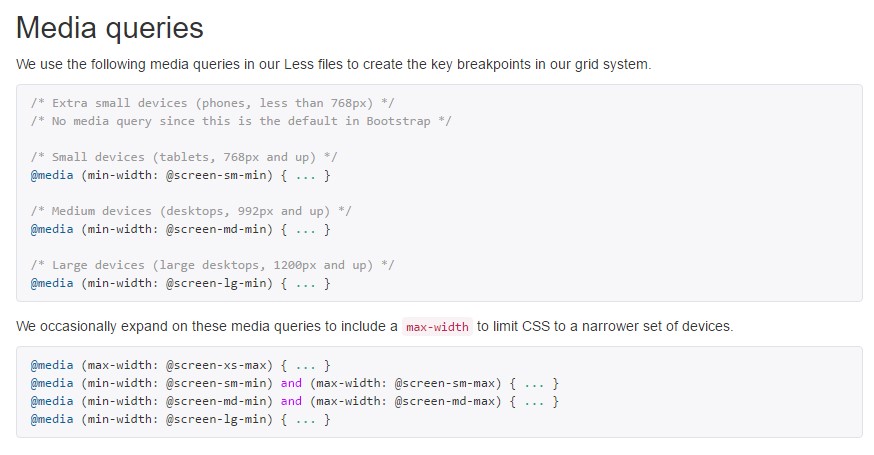
Bootstrap mostly makes use of the following media query stretches-- or breakpoints-- in source Sass data for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we formulate resource CSS in Sass, each media queries are actually readily available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally employ media queries that perform in the various other path (the given screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are likewise readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific sector of screen dimensions employing the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen scale range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do consider again-- there is no -xs- infix and a @media query for the Extra small-- lower then 576px display screen dimension-- the rules for this become widely applied and do trigger once the viewport becomes narrower compared to this value and the bigger viewport media queries go off.
This development is targeting to brighten both the Bootstrap 4's design sheets and us as designers given that it observes the natural logic of the approach responsive content operates stacking up after a specific point and with the losing of the infix certainly there will be much less writing for us.
Check out a number of video clip guide relating to Bootstrap media queries:
Linked topics:
Media queries authoritative records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option