Astounding Creative Bootstrap Touch Slider Demos
While making a page look exceptionally interactive and tremendously contemporary, web makers can turn to many secrets just like a picture or video slider. However it is a confrontation to most people to create one themselves. That is the reason that many web developers choose a ready-made Bootstrap touch slider layout in order to decorate and refine their websites. This particular article is ready for you to help you off of hassles concerning installing your very own page with a mobile Bootstrap touch slider.
Here you will see the most interesting Bootstrap slider templates presented to you on a silver platter and waiting for you to just use them on your website with no problem at all.
CSS3 Bootstrap Carousel Fade Demo
In the case that you like to achieve a Bootstrap carousel fade effect intended for your slider, simply check out this here. It allows people to put limitless pictures in there and you never have to code anything. Using this sleek and extremely creative Bootstrap touch slider you will definitely inspire every person who exactly lands on your web page.
HTML5 Bootstrap Carousel Slider Responsive Template
Use this particular multicolored Bootstrap carousel slider. Responsive, magnificent and trendy. That slideshow is actually quick and easy to deal with: change Bootstrap video carousel height with ease, type your message straight in your slideshow and release that in order to amaze your web page viewers. In addition to it, this one is the ideal fit intended for professional photographers and creators.
Free Bootstrap Image Slider Design
When it's important not only to pick a reliable beautiful Bootstrap image slider, but also to find out how to deal with that easily, this specific web page is totally an outright must for you. That introduces a trendy slider along with several guidelines and tutorials upon the best ways to utilize slider in Bootstrap on your webpage.
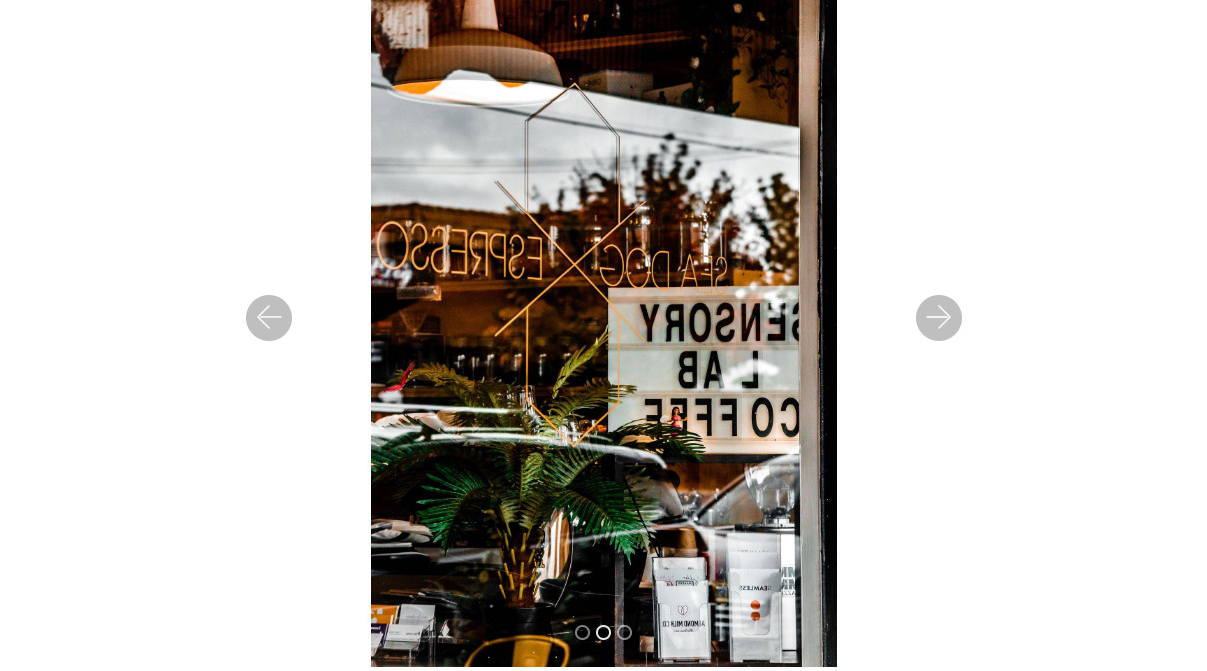
CSS3 Bootstrap Slider Example
That is a delicate and sleek Bootstrap slider with delightful switch effects. You could effortlessly navigate it using bullets and arrows and what is more this provides the touch-swipe functions as soon as your web page customer views it on their mobile phones. Regarding mobile phones, that accommodates to meet the screen of any type of device. And the most significant point - that Bootstrap touch slider example is offered for free!
Responsive Bootstrap Carousel Multiple Items Design
That is a further no-coding slider that might be used as a Bootstrap touch slider with multiple items. You can easily place as many images in there as you want. This carousel layout makes it possible for you to have a horizontal picture and an associates sliders on your webpage. Make this carousel in a hassle-free Bootstrap builder: change pictures, hide/show bullets and arrows, add buttons and headlines.
HTML5 Video Slider Bootstrap Example
All of us are familiar with photo slideshows , however what about video carousels? This specific layout demonstrates the best way to work with a video carousel on your websites efficiently. A properly built Bootstrap video carousel would have a super wonderful effect on your web page guests, grow your sales since they won't want to click away any longer.
Responsive Bootstrap Carousel Autoplay Design
That slideshow with a Bootstrap 4 carousel fade autoplay characteristic is usually intended to make your web page clients stay on your website for longer. The full width slider captivates with refined photographes and soft transitions providing your web page an excellent feel and look. Easy-to-use and responsive - it's everything you really need.
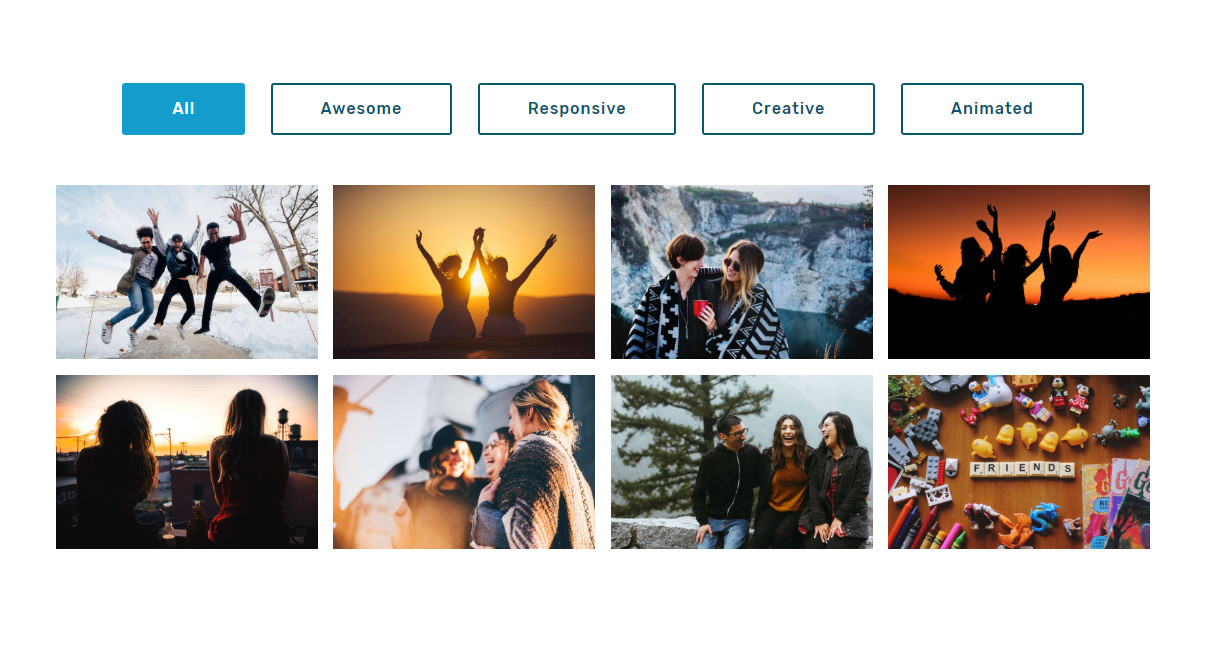
jQuery Bootstrap Carousel Slider with Thumbnails Demo
That example presents us ways of how a Bootstrap carousel slider with thumbnails and tags is going to execute on your page. That kind of Bootstrap touch slider would keep it more convenient for buyers to surf throughout your picture gallery as well as identify things they are seeking with ease.
Mobile Bootstrap Full Width Slider Design
In case that you must create your net presenсe reliably and attract as much attention of web searchers as possible, you should consider this complete screen Bootstrap video carousel. The thing is you can take care of the entire look of your slideshow with just certain user friendly options. Furthermore, the carousel seems certainly brand-new and beautiful.
jQuery Bootstrap Full Screen Slider Template
This specific carousel could easily move to the top of your website as a main header. The full screen slider is really appropriate when it's about demonstrating many big background pics to customers, placing even more special offers at the top of the website. Additionally, slider transitions make your web page look lively, and so this is an excellent means in order to promote as well as market your products or services.
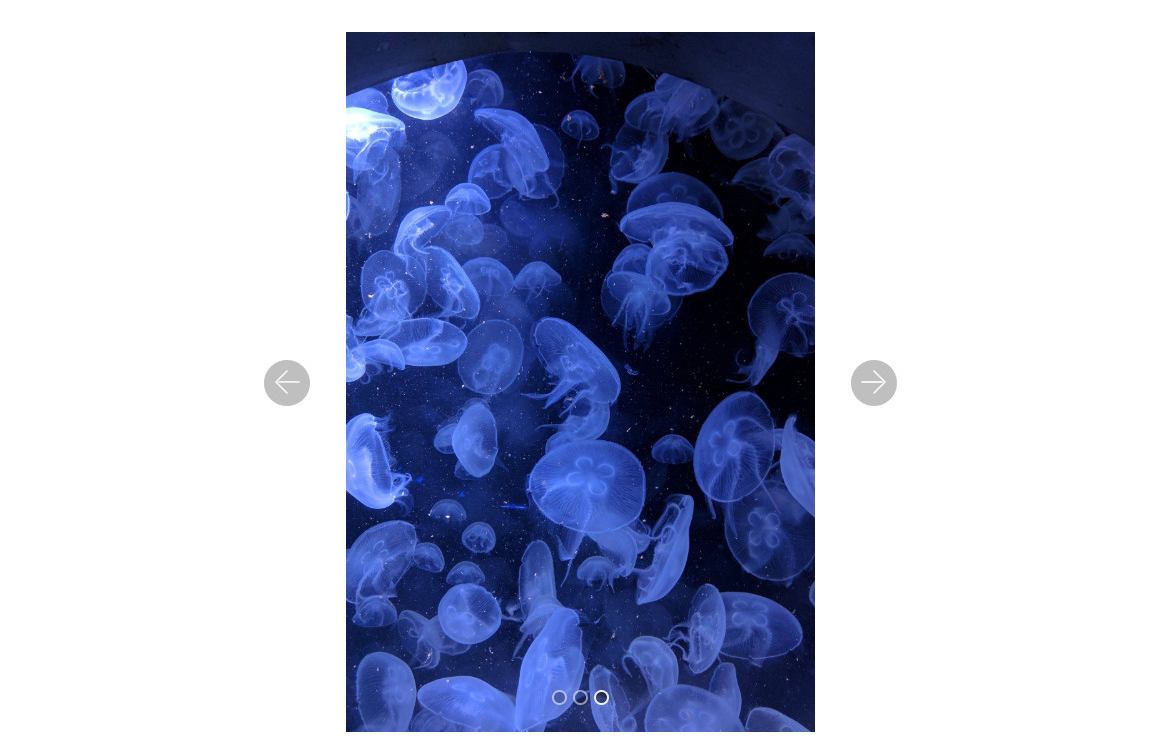
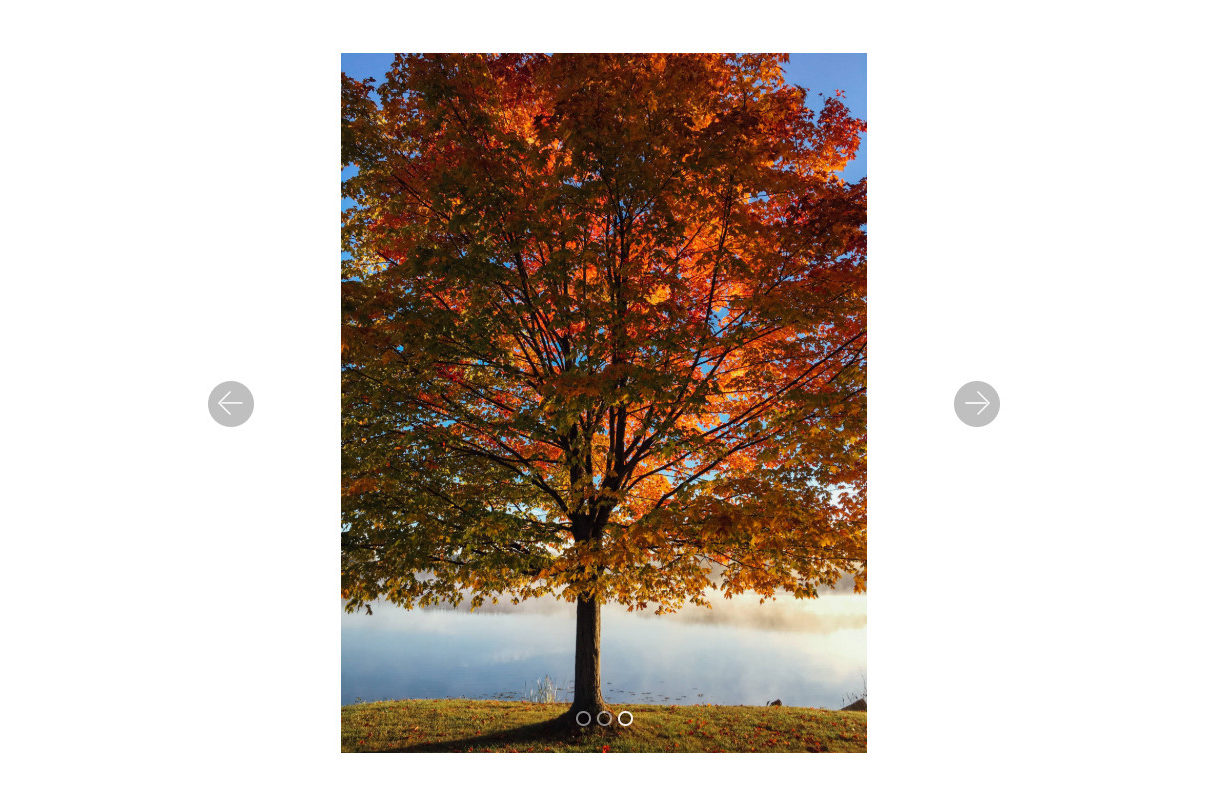
Mobile Vertical Slider Bootstrap Template
Vertical slideshows are actually the best proper solution of showing or exhibiting your images, photos and other productions on the phones. Use that in order to present some mobile screenshots, vertical images and phone-made pictures. The crucial feature of this particular slider is actually that you are able to generate that yourself without any coding knowledge.
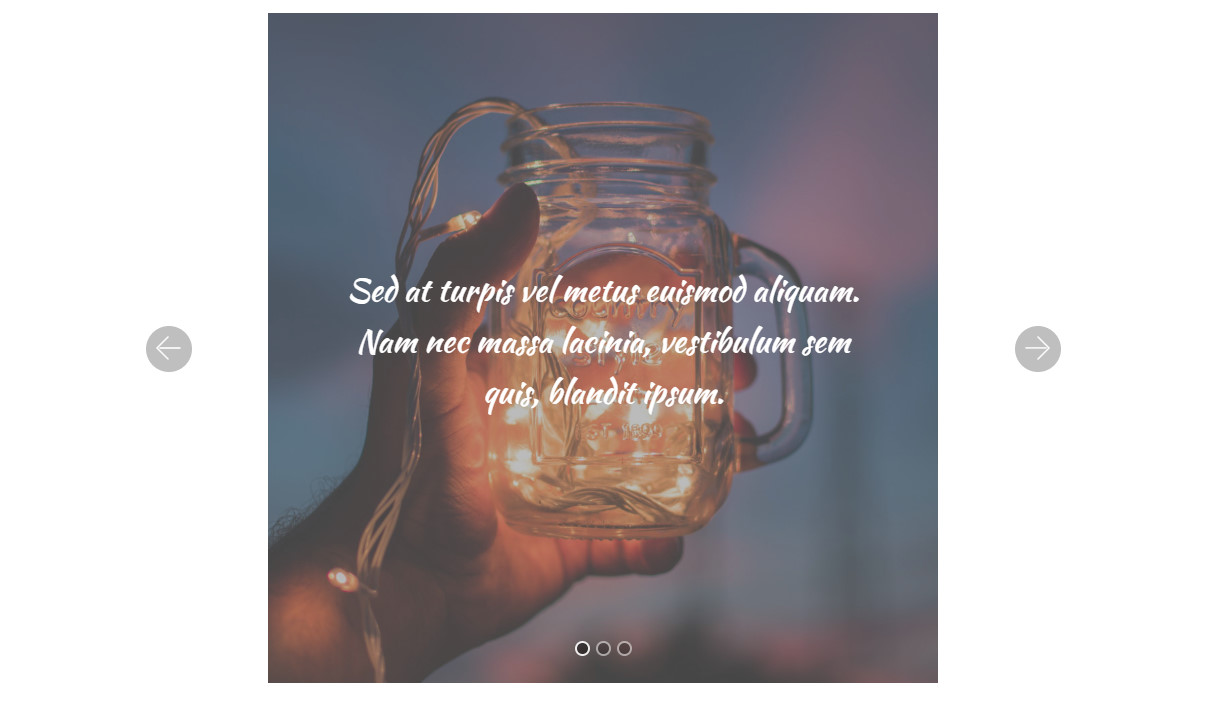
HTML Bootstrap Image Center Demo
That is a medium or small carousel which might be positioned directly in the middle of the webpage. There's zero necessity to produce this carousel from the ground up: Bootstrap 4 carousel fade lets you build your carousel only through swapping pictures, writing your descriptions as well as linking buttons. You receive a stable control in regard to how your slider appears which ever gadget you have.
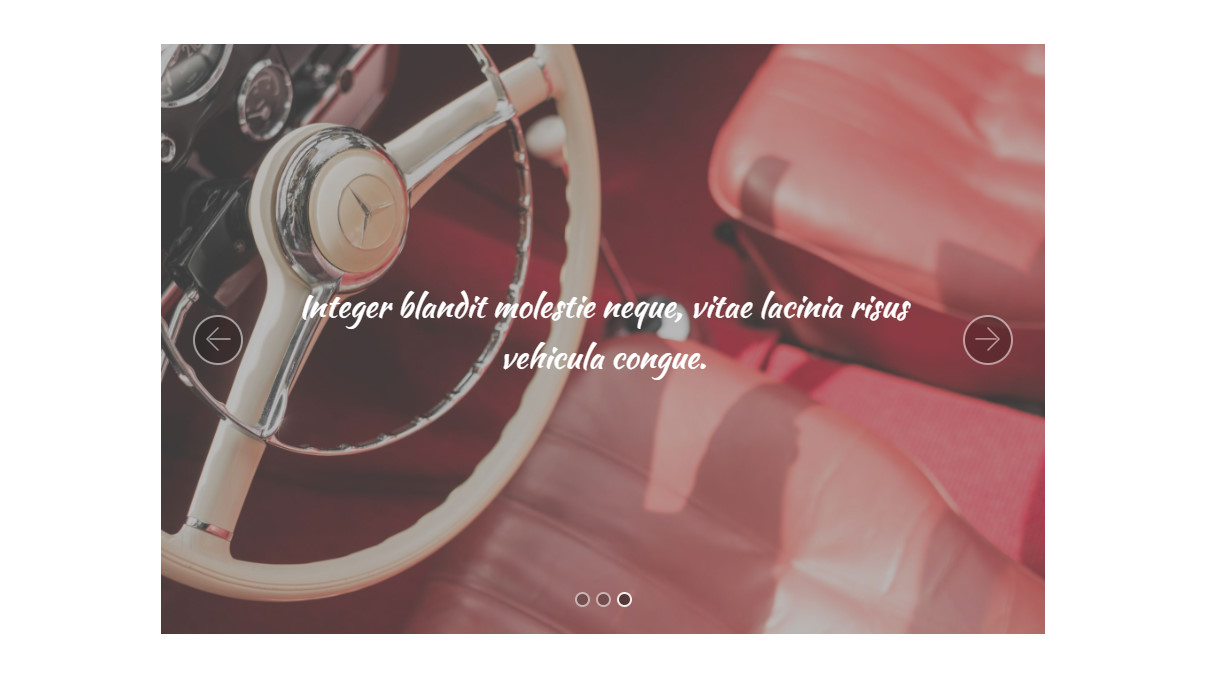
CSS Bootstrap Responsive Slider Example
A desirable and user friendly slideshow which is a necessity while producing a website page for mobile phone owners. That Bootstrap responsive slider features a touch-swipe functionality in case your consumers will observe it with phones what's significant in today's times. Even if the slider features Javascript, it is loading as quickly as possible.
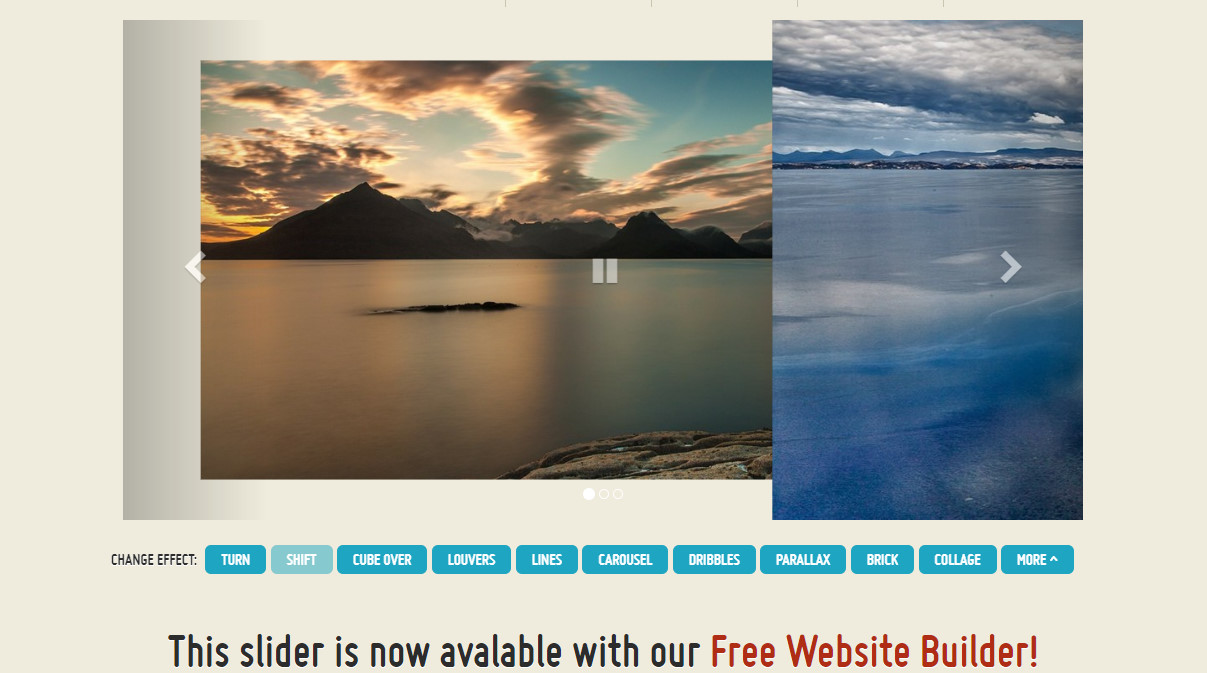
jQuery Bootstrap Slider Example
That Bootstrap touch slider theme can charm individuals by the number of transition effects turning your website's visit right into a grand adventure. The slider can be changed via a simple-to-use HTML builder which lets you produce a mobile easily accessible carousel with no programming all by yourself. Make use of some easy guides on the Bootstrap video carousel web page in order to be able to develop a slider quickly.
Responsive Bootstrap Carousel Generator Design
This is really a Bootstrap touch slider generator that permits you to develop any sort of Bootstrap slider carousel in minutes. Pick from great deals of transitions, slider formats, bullets and arrows styles and even more. It is very easy to get a style you want your carousel to have thanks to this straightforward and totally free application.
Responsive Bootstrap Image Slider Demo
Through this slide show you will make your home page look not only more beautiful and desirable, but also a lot more powerful and vivid. It's not going to be hard for anyone to use a step by step tutorial and develop a creative and trendy Bootstrap 4 carousel fade intuitively. That example is truly mobile and as a result this delivers a fantastic mobile phone user-experience.
Mobile Bootstrap Carousel Responsive Demo
So as to have that carousel, you don't have to work with a web developer or perhaps any other web professionals. This slideshow comes with an user-friendly slider carousel editor developed particularly for amateurs and users who are without programming experience. All you may need are excellent illustrations and some words for titles and your slider is about to be published online.
Mobile-friendly Bootstrap Carousel Slider Example Example
This slider can possibly be applied by programmers and web beginners as a typical Bootstrap slider. This enables you easily to put images and titles and add a simple yet outstanding transition. You are able to place it anywhere in your web page, despite which case you have: in the post, in your online store webpage, in your company website and a lot more.
Mobile Bootstrap Carousel Autoplay Example
A straightforward and also powerful Bootstrap touch slider that features thumbnails, bullets, forth and back arrows, a stop button and descriptions. The example is crafted in Bootstrap 4 and that renders it absolutely mobile-optimized. In fact, the Bootstrap slide show development is limited just by your creative imagination.
jQuery Bootstrap Carousel Example
If you want to motivate and wow your site customers, you undoubtedly have to have that Bootstrap touch slider example. This is truly easy to set up and work with. Add more slides, swap out graphics, add descriptions to pictures or videos, find a fitting design - that all with no programming . When you put that on your website, you will definitely see that that enhancement is worth it.